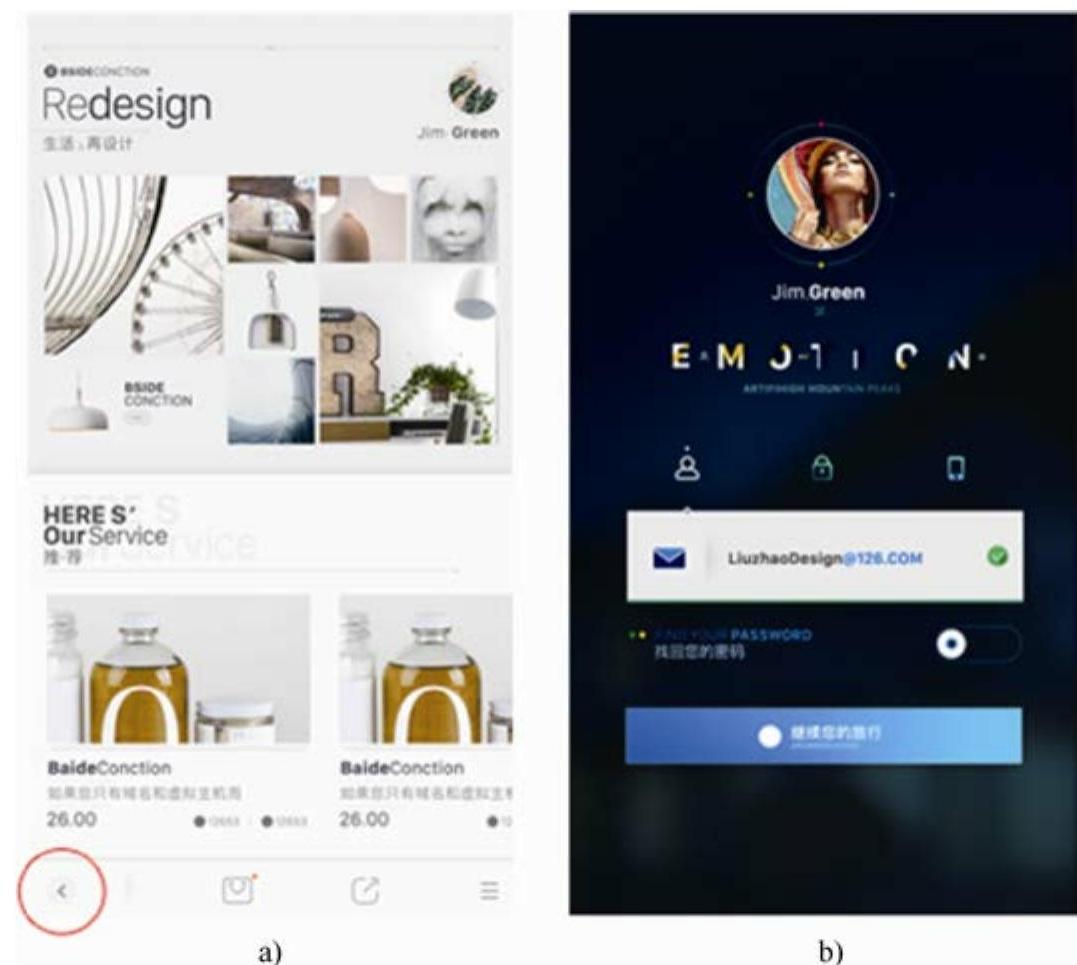
以智能手机为例,通常在使用智能手机的时候是以竖屏状态居多,并且大多是以单手操作的。那么对于智能手机屏幕来说的话,通常会以屏幕上半部分为眼部热区,下半部分为手部操作热区。所以,通常会把展示类型的信息,例如banner图,LOGO等视觉元素放在上半部分的眼部热区展示,对于一些重要的操作和点击按钮会放在手机的中下部分,方便用户的手指点击。
例如在有些APP当中,将返回到上一级的“返回键”以及部分重要操作放在屏幕下方来展示(图1-21a所示)。还会经常发现手机移动产品的登录页面其输入框和按钮也会放置在屏幕中线以下来行展示(图1-21b所示)。
还有一些特点总结如下:
a)界面精致、可操作性强。所以这也就需要设计师能够在手机屏幕大小、信息合理完整的传递和用户阅读、界面视觉效果的美观留白以及功能区域划分之间寻求平衡。
b)记忆负担尽量减少、尊重用户操作习惯。在使用移动端设备进行操作的时候,要求在使用产品的时候尽量减少用户的操作时间成本,并增加产品的易学性,还要尊重用户的操作习惯,保证快速、智能、高效地满足用户需求。

图1-21
c)设计风格和版本的一致性。在设计应用视觉效果的时候,不同的应用以及不同的系统要区别使用视觉元素风格,不要混合使用。(https://www.xing528.com)
同时也要注意版本更新过程当中视觉风格的延续并保持重要功能操作图标的一致性,以保留产品核心功能并遵循用户之前的操作习惯。当产品界面的视觉设计接近尾声时,通常要根据产品的视觉来编写“产品视觉规范性说明文档”以保证产品视觉风格的一致性。
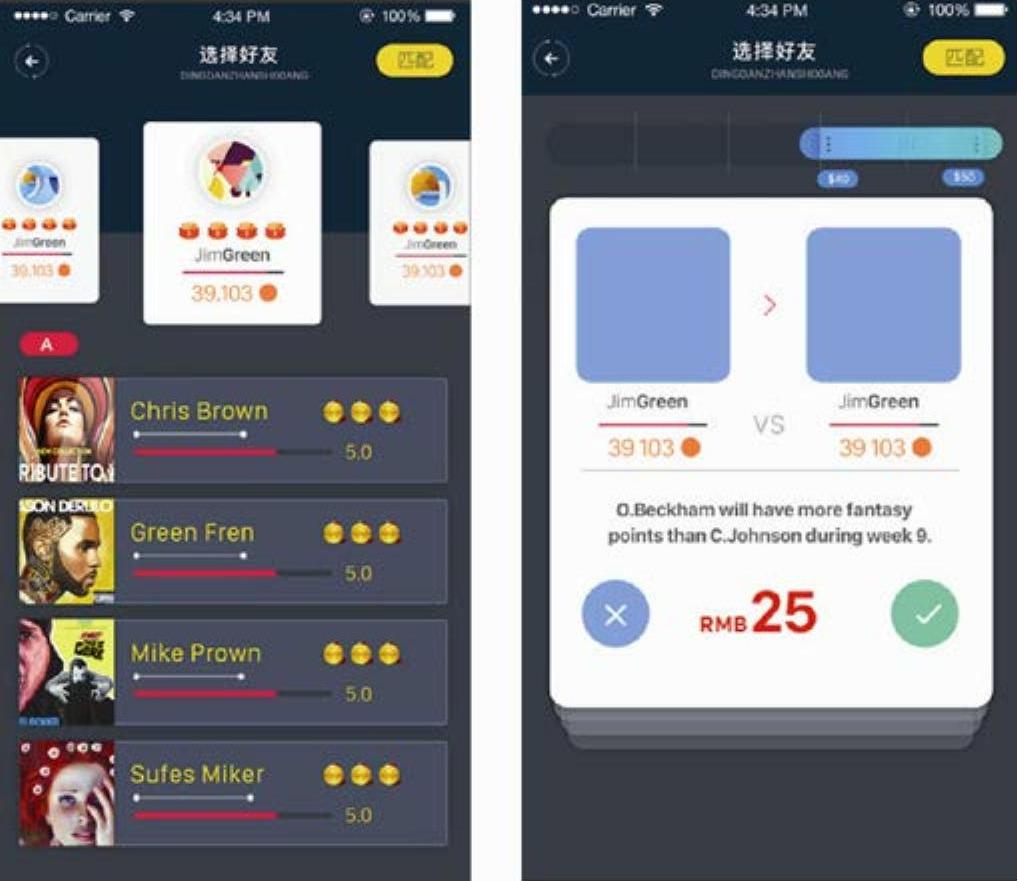
手机应用通常以页面刷新的方式为主,由于屏幕较小,所以手机应用通常都要以新的页面进行展示。列表页跳转到详情页就是一个很典型的例子。
例如,社交平台中从好友列表进入到好友详情页面的时候,由于手机屏幕较小以及竖屏使用的情况,这两个功能页面通常会分别在两张页面进行展示,如果这两层信息放在一个屏幕中显示势必会遮盖当前页面更多的有效信息,所以把这种方式称为“页面刷新”或者“页面跳转”(如图1-22)。
页面跳转过于频繁的话,会无形中增加产品的点击深度,耗费用户更多的时间成本。所以面对这样的情况,iOS系统结合苹果手机的屏幕特性加入了3D touch这样交互方式,来减少页面跳转。其目的也是为了寻求在页面刷新、信息展示和传递以及提升界面操作效率之间寻求平衡。

图1-22
a)重要操作置于下方 b)重要操作在中线以下
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




