Adobe Photoshop CC支持Windows操作系统、安卓系统与Mac OS(如图2-7)。

图2-7
1.Photoshop工具栏
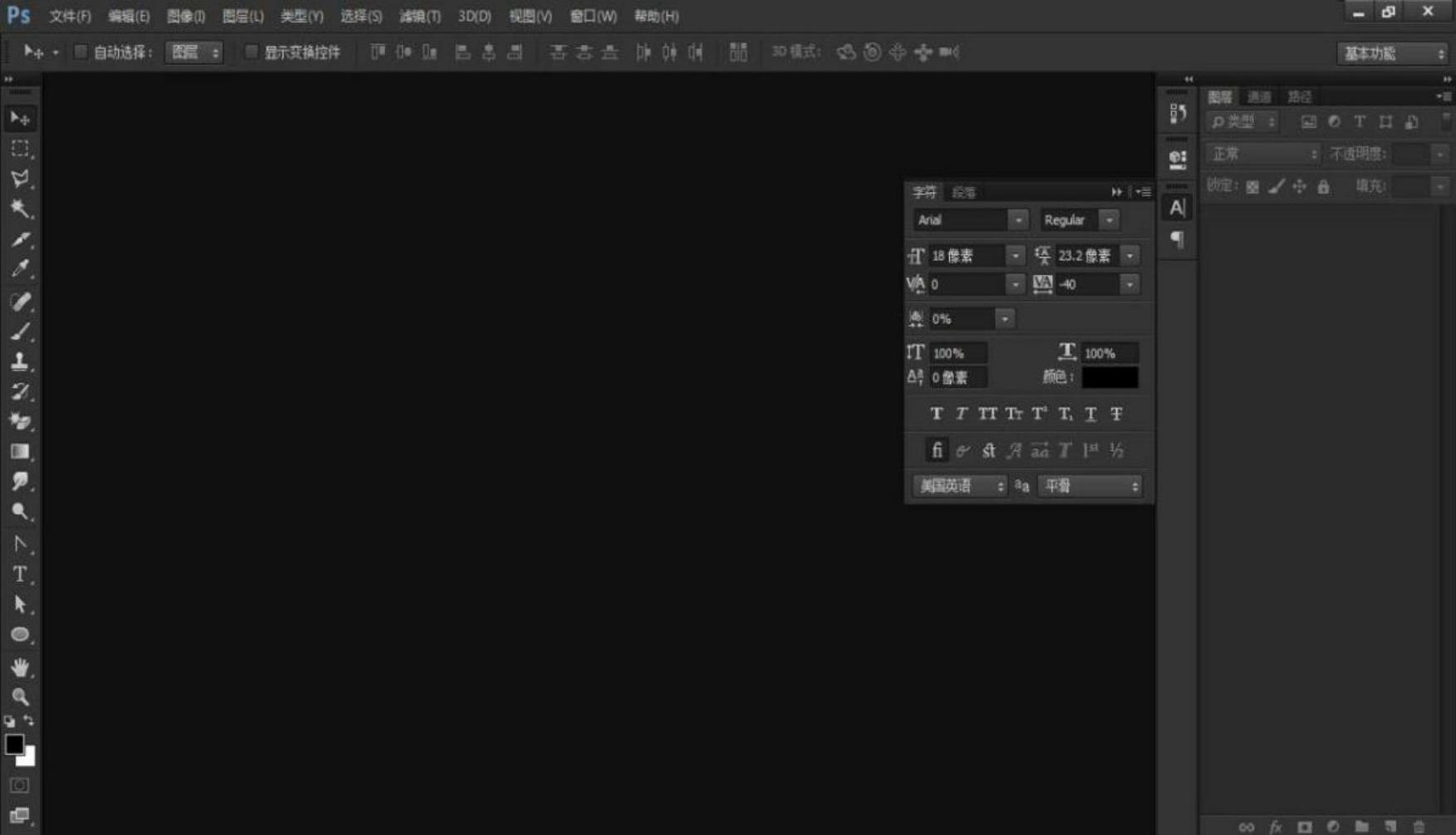
Photoshop操作界面中,主要分为5大版块:菜单栏、工具选项栏、工具箱、面板以及编辑区,面板当中的图层面板是主要编辑区,一个丰富的界面效果由若干个图层叠加而成。如图2-8为Photoshop CC的打开界面。

图2-8
使用时若活动面板丢失可以在窗口-工作区-复位基本功能(或者工具选项栏-基本功能-复位基本功能),切换屏幕显示使用快捷键〈F〉(图2-9)。
我们把PS的工具栏分割为四大模块:选择工具组、绘画与修饰工具组、矢量图形工具组(网页和UI、加减运算)、其他工具组(图2-10)。

图2-9

图2-10
下面简单介绍下UI设计中用这些工具的功能。
a)在选择工具组中,可以利用位图选框工具制作位图图标(图2-11)。

图2-11
但由于位图放大会失真,所以在设计UI图标时建议大家用矢量工具组来绘制图标。
b)在矢量工具组中,可以利用自定义图形来快速完成一些复杂图标绘制,比如常用的矩形、圆角矩形、圆形等来快速实现图标的制作(图2-12)。

图2-12
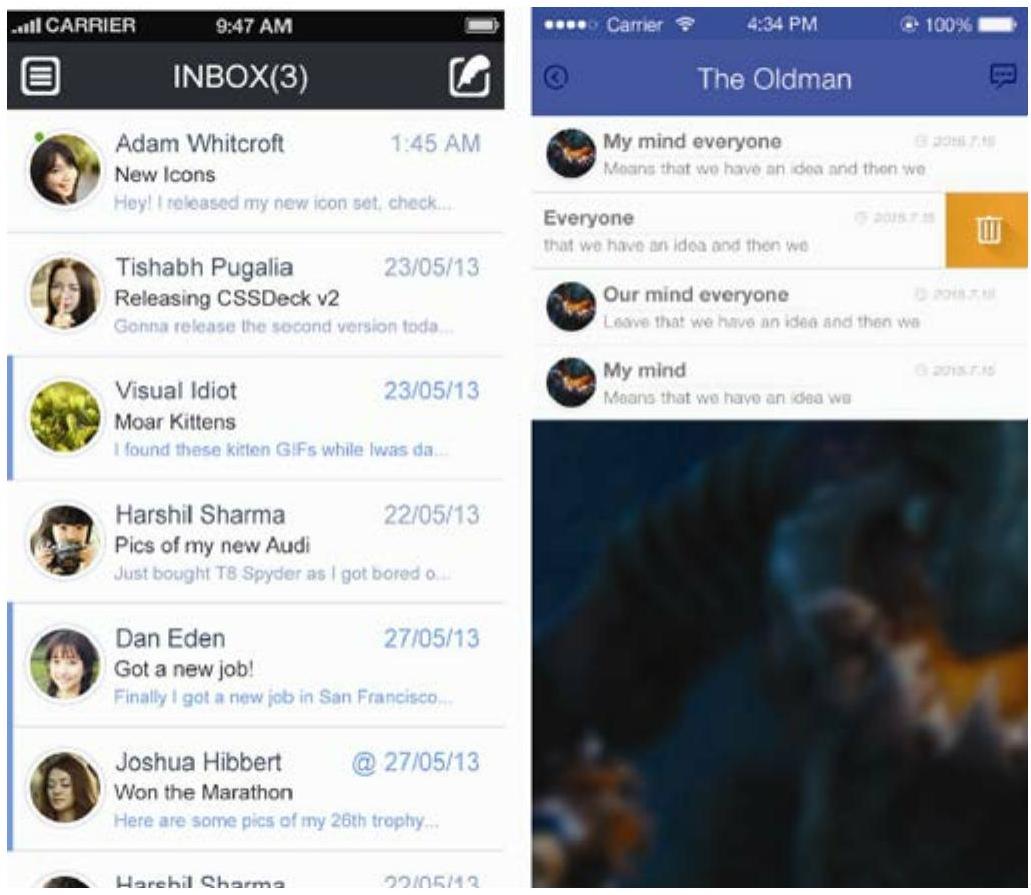
c)在绘制界面中,还可以利用这些工具制作出一些精美的页面(图2-13)。

图2-13
2.选区(https://www.xing528.com)
a)增加选区处理图像时,常常要选择图像上两个或两个以上的选区,这时可先用选框工具选择第一个选区,再按住〈Shift〉键,用选框工具画出增加的区域。
b)减少选区的意思就是当打开一个图像,选定了一个选区,这时又想去掉其中的一部分,可以这样来处理:先在图像上选择一个选区,按住〈Alt〉键再画出一个选区,确保第二个选区与第一个选区相交部分就是你要去掉的部分即可。
c)相交选区。在选择图像区域的时候,若先选定了一个区域,这时再按住〈Shift+Alt〉键再选中一块区域,那么最后选中的区域就是两次选中区域的相交部分。
d)Photoshop自由变换工具的快捷键:〈Ctrl+T〉,功能键:〈Ctrl〉、〈Shift〉、〈Alt〉。其中〈Ctrl〉键控制自由变化;〈Shift〉控制方向、角度和等比例放大缩小;〈Alt〉键控制中心对称。
3.Photoshop颜色模式概述
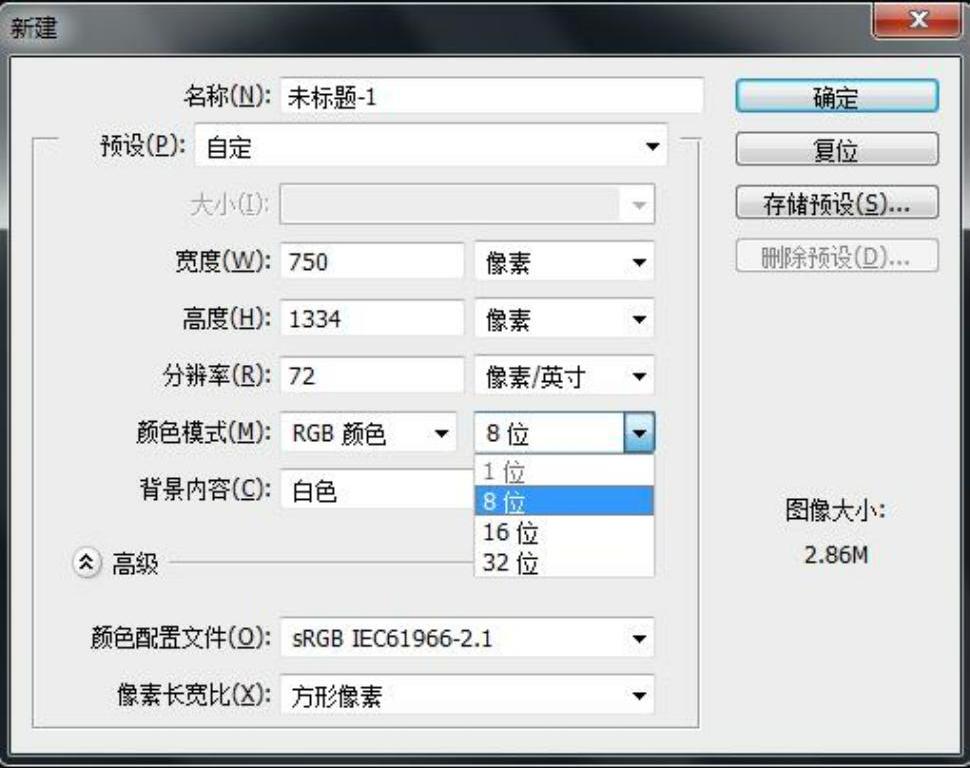
Photoshop的颜色模式是将某种颜色表现为数字形式的模型,或者说是一种记录图像颜色的方式,分为:RGB模式、CMYK模式、HSB模式、Lab颜色模式、位图模式、灰度模式、索引颜色模式、双色调模式和多通道模式。在UI界面设计时应选择RGB模式。人的眼睛最大只能识别的颜色估计在1000万种,再多颜色也不能明显看出来,而一般显示器和印刷也只能是8位、16位或32位等,更高位数只能是研究所使用的位深度,而且需要使用10万像素以上的高端显示器去呈现,所以,在UI界面设计中位深选择8位即可(图2-14)。
GUI设计中也常会用到图层内部的一些工具,如图层样式中一些图层效果的添加。“颜色叠加”“渐变叠加”和“图案叠加”样式,可以分别使用颜色、渐变色与图案来填充选定的图层内容。为图像添加这三种样式效果,犹如在图像上新添加了一个设置了“混合模式”和“不透明度”样式的图层,可以轻松地制造出绚丽的视觉效果。除了系统内置的一些图层样式,也可以自己制作或从网上找一些素材以便随时调用。

图2-14
在利用图层蒙版时也经常会用到前景色与背景色的切换,复位前景色与背景色的快捷键〈D〉,切换前景色与背景色快捷键〈X〉。还有一些隐性工具,如标尺〈Ctrl+R〉和参考线,也是UI设计中必不可少的利器工具。
4.Photoshop中智能对象的运用
为了在编辑图像时不破坏图像原有的像素,需要将其转换为智能对象,图像本身在缩小放大之后会导致图像的失真,转换为智能对象之后可以锁定原有图像的像素,再次编辑时不会受其影响。Photoshop转换为智能对象,绝对是一个值得使用的功能。通过保护原始像素,任何缩小的处理都会保护得非常好,但是放大处理仍然会模糊失真,毕竟需要通过计算添加一些原本没有的信息。当然,智能对象的表现会远高于普通图层的处理,所以最好在一开始就选择像素很高的源文件来处理,避免放大操作。
5.Photoshop和Illustrator的结合使用
Adobe旗下的Photoshop和Illustrator两者之间是互补的,Adobe Illustrator是矢量制图软件,制图快速便捷,比如描边,而Photoshop中则需要使用工具加减交结合完成,略显麻烦一些,比如制作一些特殊效果(凸出、鱼眼等),Photoshop则较难实现。根据一些设计师多年设计经验,运用Illustrator能够更快速便捷的制作图像,运用Photoshop来丰富页面效果。在Illustrator中制作好的图形可以直接将其拖拽至Photoshop中,与Photoshop进行结合使用,达到界面更完美的效果。
当然在Photoshop中所绘制的图像,所包含的图层也可以直接载入Illustrator当中进行编辑。
6.Photoshop界面制图习惯参考
现在是互联网时代,部分传统企业也转型进入互联网行业,UI设计师的需求日益加大,软件的熟练使用是UI设计师必须具备的条件,让UI设计师能够更高效的完成设计工作。
依照作图习惯,可以把左侧工具组保持不变,将右侧的模块分类,图层是Photoshop中最重要的模块,可单独列为一组,文字、属性、段落列于图层左侧,每一组常用的可以默认收缩,便于调用,从而节省空间,大大提高界面绘图效率。
读者可以在设计中不断调整自己的工作界面,使软件更加方便易用。这里呈现一些设计师的工作界面(如图2-15)。

图2-15
前文提到,在一些图层样式和图案叠加中可以添加一些常用的图案,制作出丰富的页面效果,增加情感化设计。Photoshop是非常强大的图像处理的软件,滤镜、图层样式、混合模式都是设计师在制作特效中非常喜欢使用的。这些经验都是作者团队经过多年的设计经验慢慢总结出来的。读者应找到适用于自己的最便捷、最高效的工作界面,以提升设计工作效率(如图2-16)。

图2-16
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




