设计是什么?很多人都会不假思索的想到,设计其实就是解决问题的一种方法。这样的说法是最为公认的概念,进一步的讨论可以发现,根据人们的视角不同也会对设计存在于很多不用的理解。
作者认为设计其实是一个矛盾体。就拿视觉设计来说,仔细回顾一下在进行视觉设计的功能工作流程就会发现,设计和艺术最本质的区别是在于“自我”与“他我”的区别。艺术更多是表现和抒发自我的情感,而设计是为了服务用户,出发点不一样决定了其不同的工作展开方式。
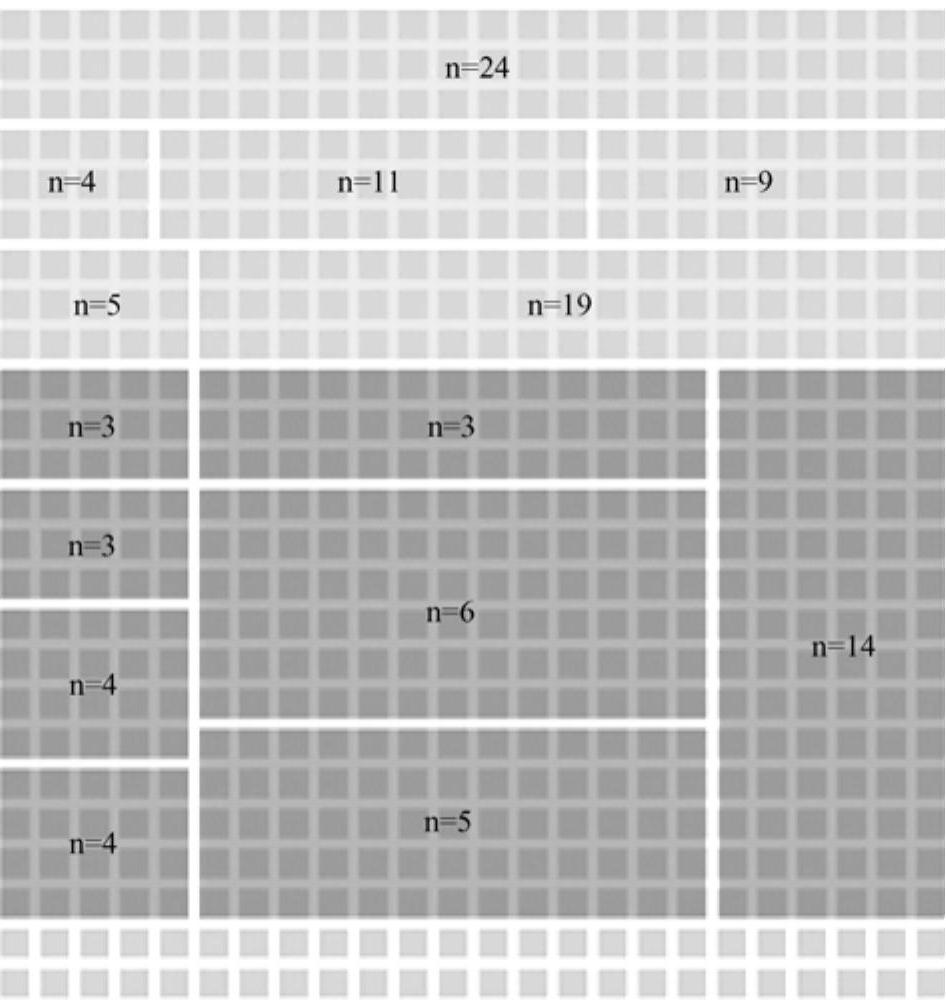
但设计与艺术也有共同点,即都要围绕一个主题区进行发散的思维,每位设计师根据同一个主题可以设计和构思出不同的设计结果,这就是设计比较麻烦的地方了,看似没有一个固定的结果来约束和参考。甚至可以做一个比喻,设计更像是“带着镣铐跳舞”,因为视觉设计师在进行创意表现的同时还需要考虑规范性的束缚,因为后期设计师一切的设计结果都需要工程师的开发来实现,所以才会出现各种不同的设计规范和设计方式。例如,利用参考线进行创作的栅格化设计就是一个典型的诠释(图2-21)。
思维与创意本是无形的、开放的甚至是无束缚的,但最终需要落地,以规范性展示出来,这本身就是一个矛盾,而设计的难点也就在此,如何在满足用户需求的基础之上平衡这两者的矛盾,是衡量一个视觉设计师非常重要的标准。

图2-21(图片出自http://www.shejidaren.com/shan-ge-hua-yu-bi-li.html)
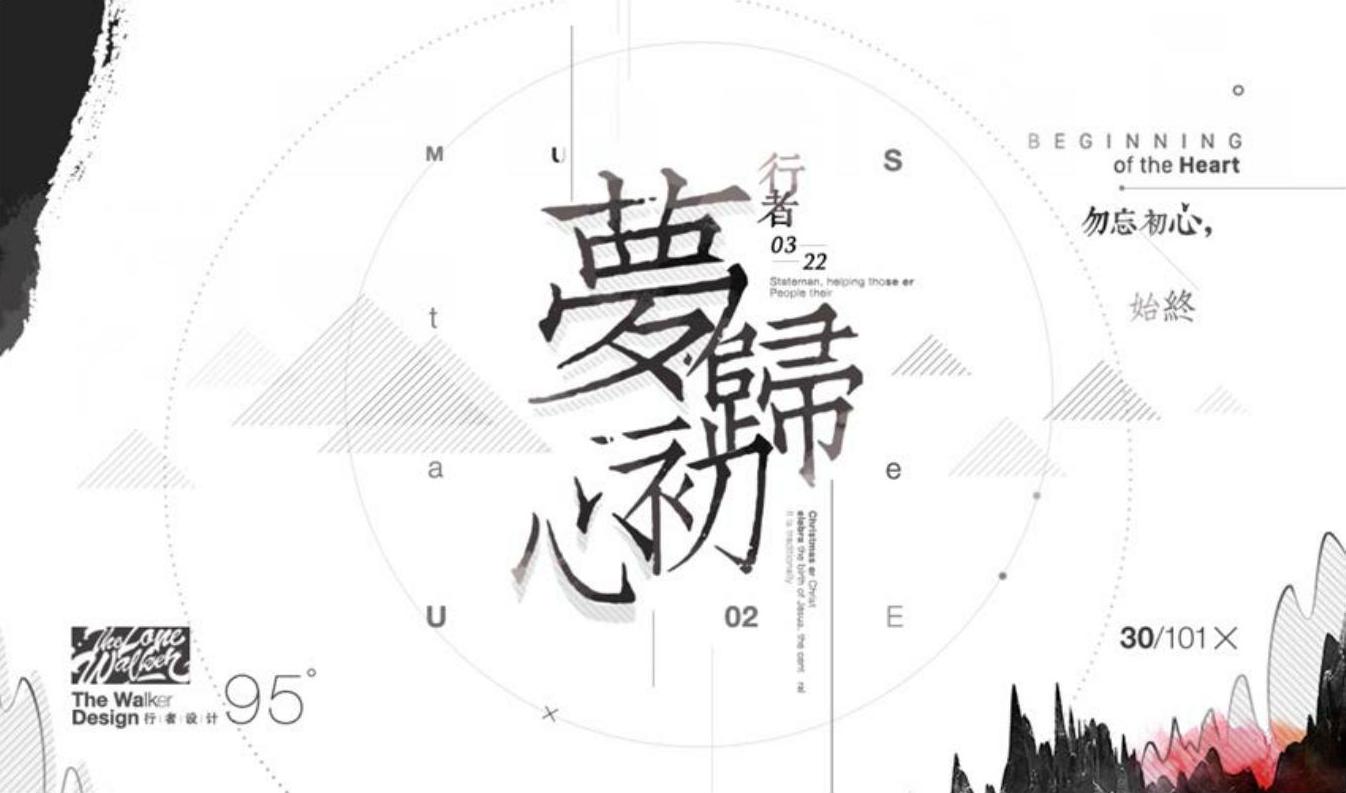
对比产生视觉张力,这种手法是视觉设计非常重要的一种手段(如图2-22),例如,在进行文字排版过程中会发现,当按照信息层级的传递来区别标题文字,副标题文字以及正文文字的话,使其产生大小,粗细,颜色甚至疏密程度的变化,文字在传递过程中就会显得更加有灵动性(图2-23)。

图2-22
何为对比?其实具象一点儿说便是大与小,粗与细,明与暗以及稀疏与密集之间的穿插,实则就是需要设计师能够在这些矛盾体中来回跳转,寻求在差异化中的一致性,最终的目的就是要产生视觉张力。
对于视觉设计来说,很多人都会感觉视觉设计看似是没有一个标准的答案和规范来进行束缚。而这一点也成了很多视觉设计师在刚刚进入到这个行业时阻碍其成长的一个非常棘手的问题。很多的设计师在初入行业根据用户需求进行创意表现的时候,就发现很难抛开参考独立完成设计。为什么会出现这样的情况呢?其实原因很简单,就是因为缺少对于视觉设计最本质的分析。甚至有些工作两年以上的视觉设计师仍然无法突破视觉表现效果的瓶颈,其原因也是如此,就是缺乏对于其技能深度的挖掘。

图2-23(https://www.xing528.com)
视觉设计有一套非常有效的方法,下面作者就给各位介绍一下。从而使大家在针对产品以及用户需求设计视觉表现的思路和方法上变得更加清晰。有一套明确的方法论来作为引导一定会比在黑暗中无方向的摸索要更加的有效和轻松。
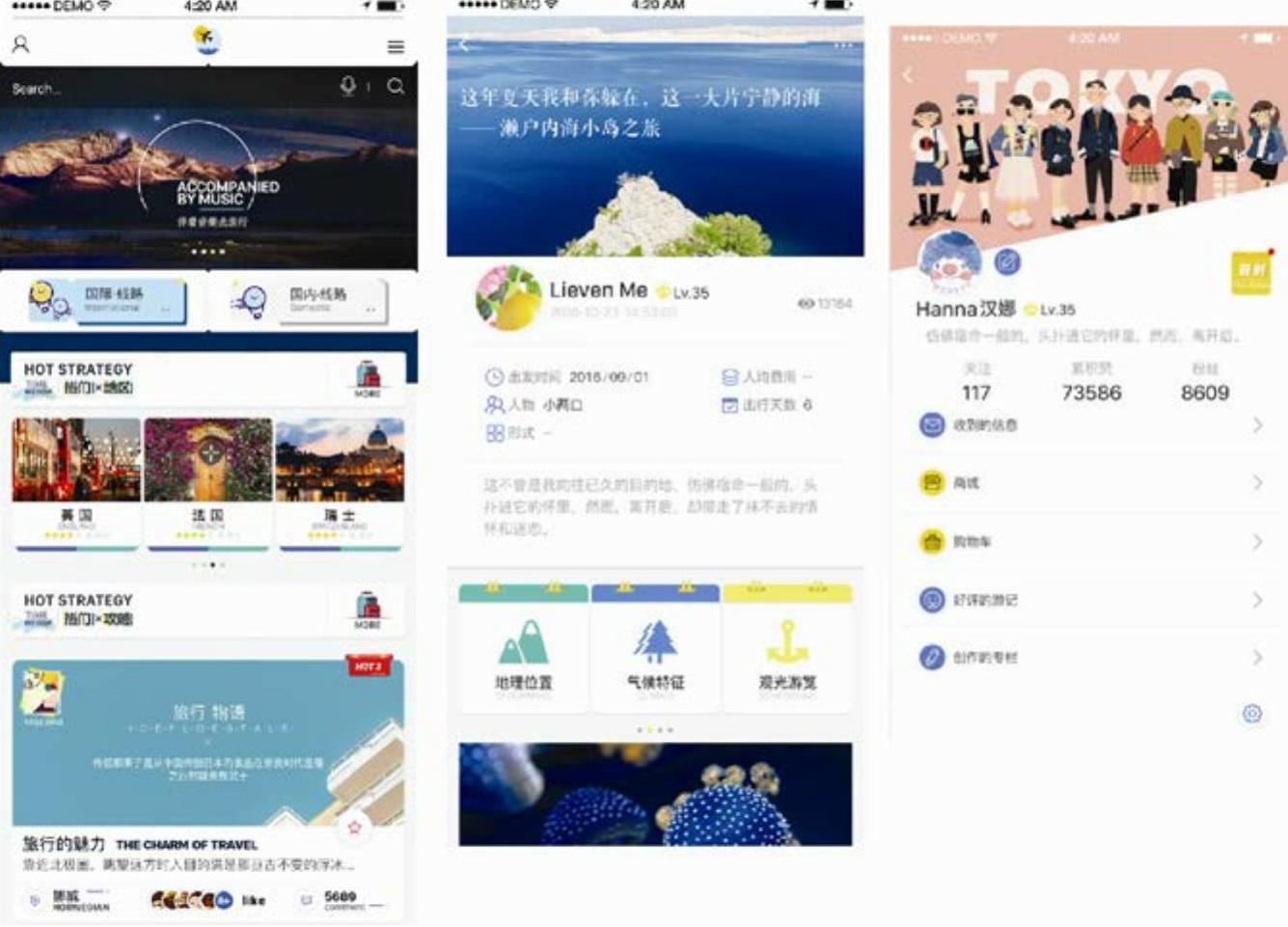
以移动界面为例,先来看一些页面效果(图2-24)。

图2-24
通过图2-24的页面可以发现,它所展现出的视觉效果相对比较丰富。页面的视觉设计过程中,很多初级设计师所面临最大的困难,就是如何在平衡用户需求以及开发的基础上,去丰富和优化界面的视觉效果。在这个时期确实是一个不可回避的难题。当碰到一个比较棘手的问题的时候,不妨把这个问题拆解成若干的小问题来去逐一解决。那么就能清晰地看到构成这个问题的因素有哪些,并且逐一进行分析和总结,或许就能够针对界面设计得到一些比较可行的解决方案帮助进行视觉设计。
总结一下,产品界面的视觉设计其实可以分为以下几个组成部分,布局、文字、配色、图片、图标、线条、细节以及规范性。也就是说设计师能够平衡好这几个元素,根据每一个元素都能够建立起一套有效的方法论的话,那么实现用户界面的视觉效果就有希望了。并且这些元素在构成用户界面视觉效果的同时,彼此之间存在着此消彼长的“守恒关系”,当其中的某个元素消失的时候,为了保持界面的美观,需要设计师对于剩余的视觉组成元素的塑造更加深入才可以。
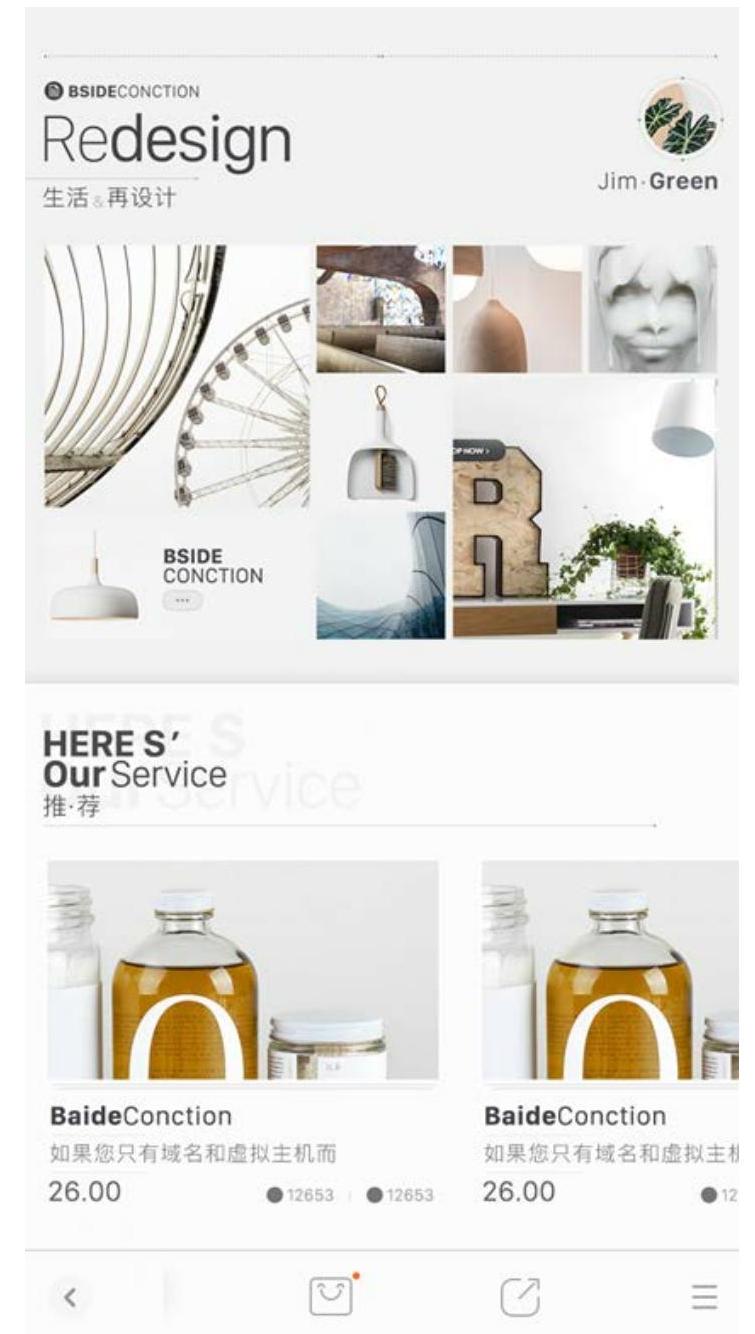
举一个形象的例子,当一套界面设计的视觉组成元素全部都消失,只剩下文字的话,那么在这个时候就需要设计师能够具备极高的文字排版以及界面板块划分的能力。这也就是为什么会有“越简单的设计效果反而越难做”的说法,例如下面页面中所展示的视觉效果(图2-25)。

图2-25
下面将分别从组成视觉元素的各个部分出发为读者逐一分析和解读,来帮助设计师针对不同的视觉构成元素,采用不同的对应方法,从而优化视觉设计的效果。
首先从常用到的移动端布局方式进行分析,因为布局方式大多会在交互流程中低保真图绘制时进行使用,而交互设计的低保真图又是视觉设计非常重要的衔接部分。所以,界面布局方式的丰富,细致非常重要。接下来,就移动界面中常用到的布局方式逐一介绍和分析,并且会介绍对每一种布局方式的视觉效果进行延展和设计的好方法。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




