首先介绍一下大平移式布局,它是移动界面中比较常见的布局方式。
大平移式布局主要是通过手指横向滑动屏幕来查看隐藏信息的一种交互方式(图2-28)。

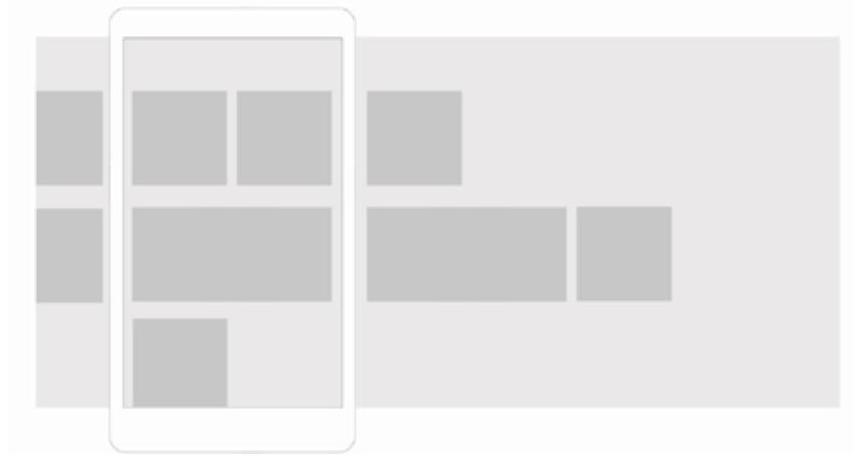
图2-28
由于交互方式不断优化,用户越来越追求页面信息量的丰富和良好的操作体验之间的平衡,大平移式布局越来越被设计师所青睐,也成了展示延展性的隐藏信息时常使用的布局方式。因为它通过手指的左右滑动,可以横向显示更多的信息,从而有效地解放了手机屏幕的横向显示。
对于手机屏幕来讲,本身屏幕较小,所以页面信息的广度更多是在纵向区域来进行展示的,大平移式布局的使用使得信息在手机屏幕的横向延展变成了可能,非常有效地增加了手机屏幕的使用效率。
这种交互操作效果最初是在Windows Phone系统中被频繁体现出来(图2-29)。这种设计形式使页面的层级结构变少,用户避免了一次次地在一级和二级页面之间切换。
 (https://www.xing528.com)
(https://www.xing528.com)
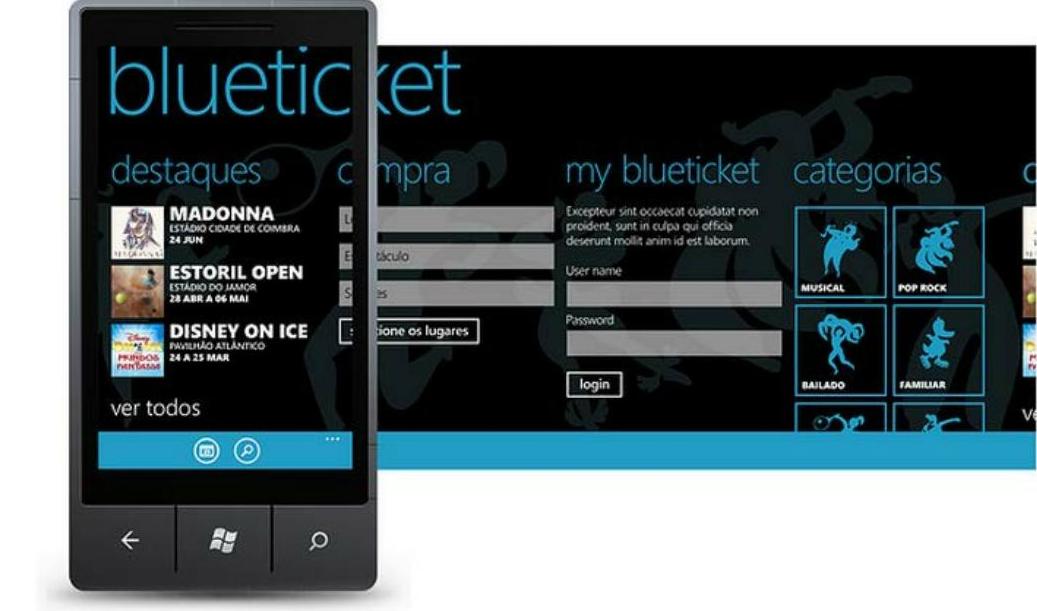
图2-29
那么对于iOS平台来说,随着iOS10系统的逐步更新,对于手机屏幕横向空间的利用也变得更加频繁。在新版本Apple Music当中,将现有的每个信息卡片中的推送内容变成了以大平移式布局为主的左右滑动以浏览更多内容,替代了原先每块只展示一个卡片堆叠效果的形式。
相比之前的版本,将并列的信息在当前界面浏览,无形中扩展了屏幕的空间,减少了由于信息叠加过多而造成用户浏览信息的成本消耗,使得信息展示更加清晰,容易阅读,也减少了页面的跳转,增加了信息在横向显示的维度,让交互方式变得更加的扁平(图2-30)。更多的是针对所服务的系统来进行第三方应用的设计和开发,那么随着iOS10的更新,大平移式布局在产品中的应用相信会越来越多(图2-31)。

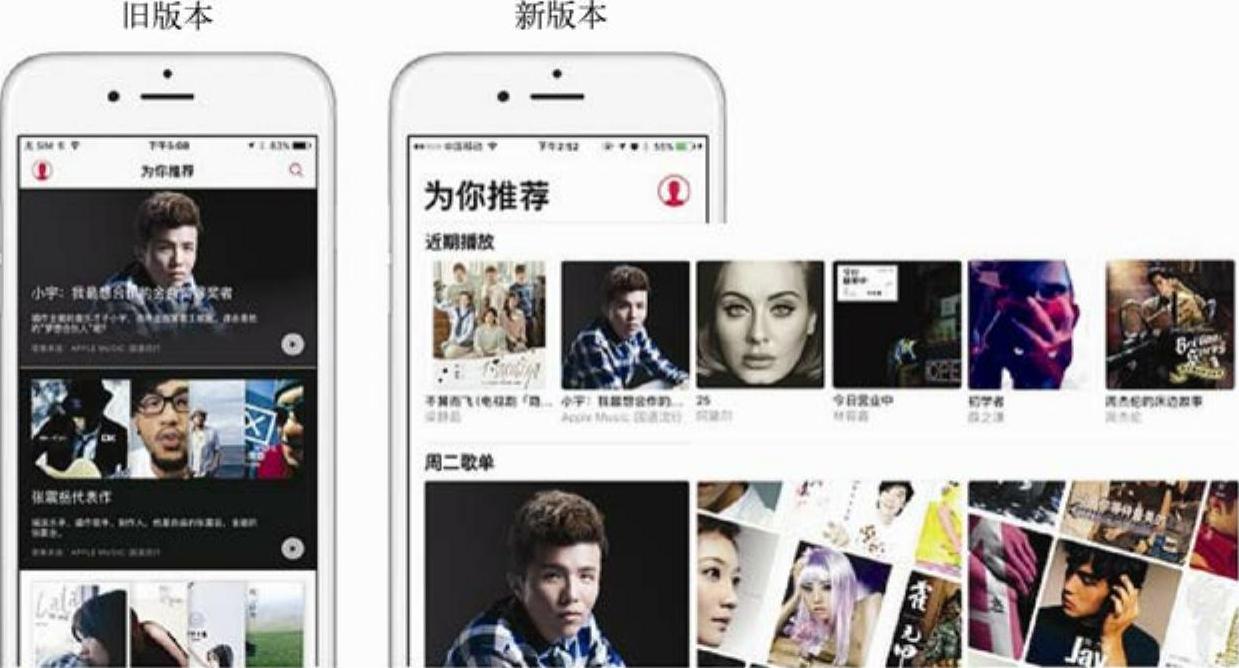
图2-30

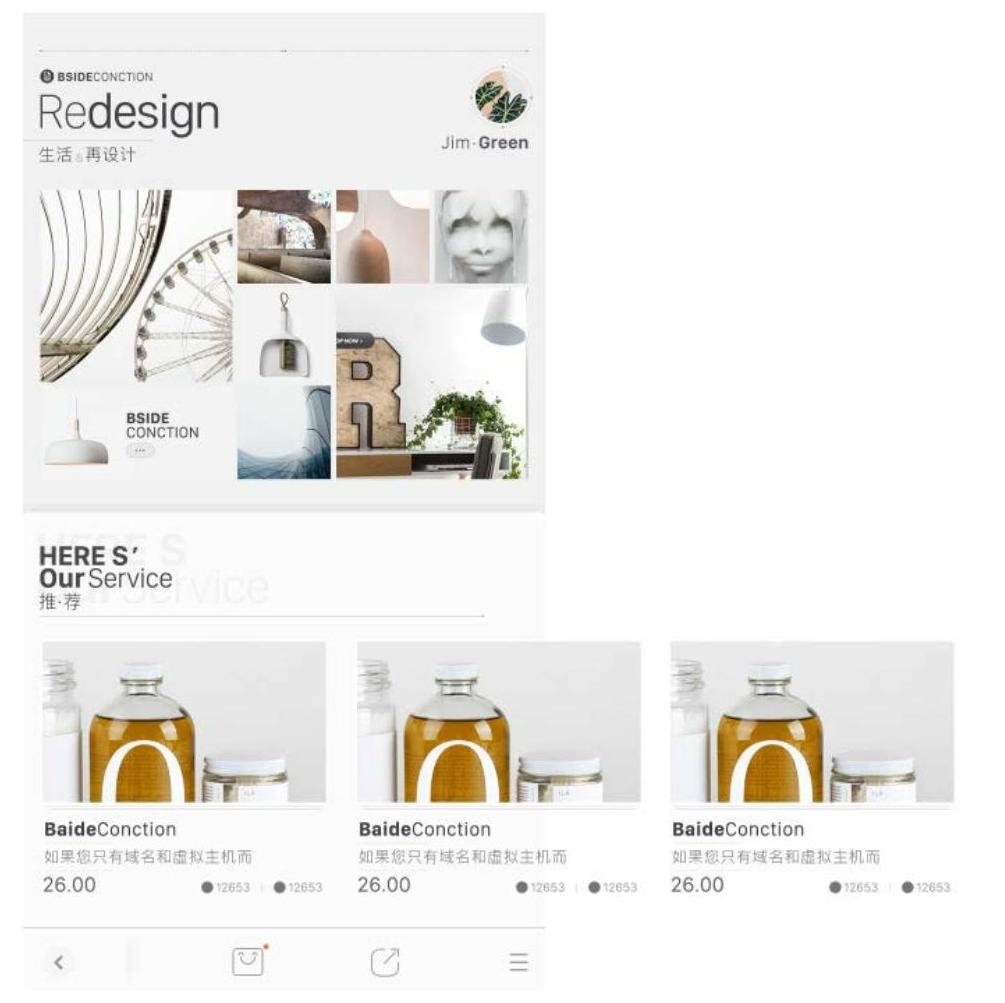
图2-31
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




