宫格式布局主要用来展示图片、视频列表页以及功能页面。所以,宫格式布局更多的会使用经典的信息卡片、图文混排的方式来进行视觉设计,同时也可以结合栅格化设计进行不规则的宫格式布局,实现“照片墙”的设计效果。
首先是宫格式布局与卡片的结合,这种方式经常被视觉设计师采纳。那么,融入信息卡片(Paper Design)将会给视觉设计带来什么呢?
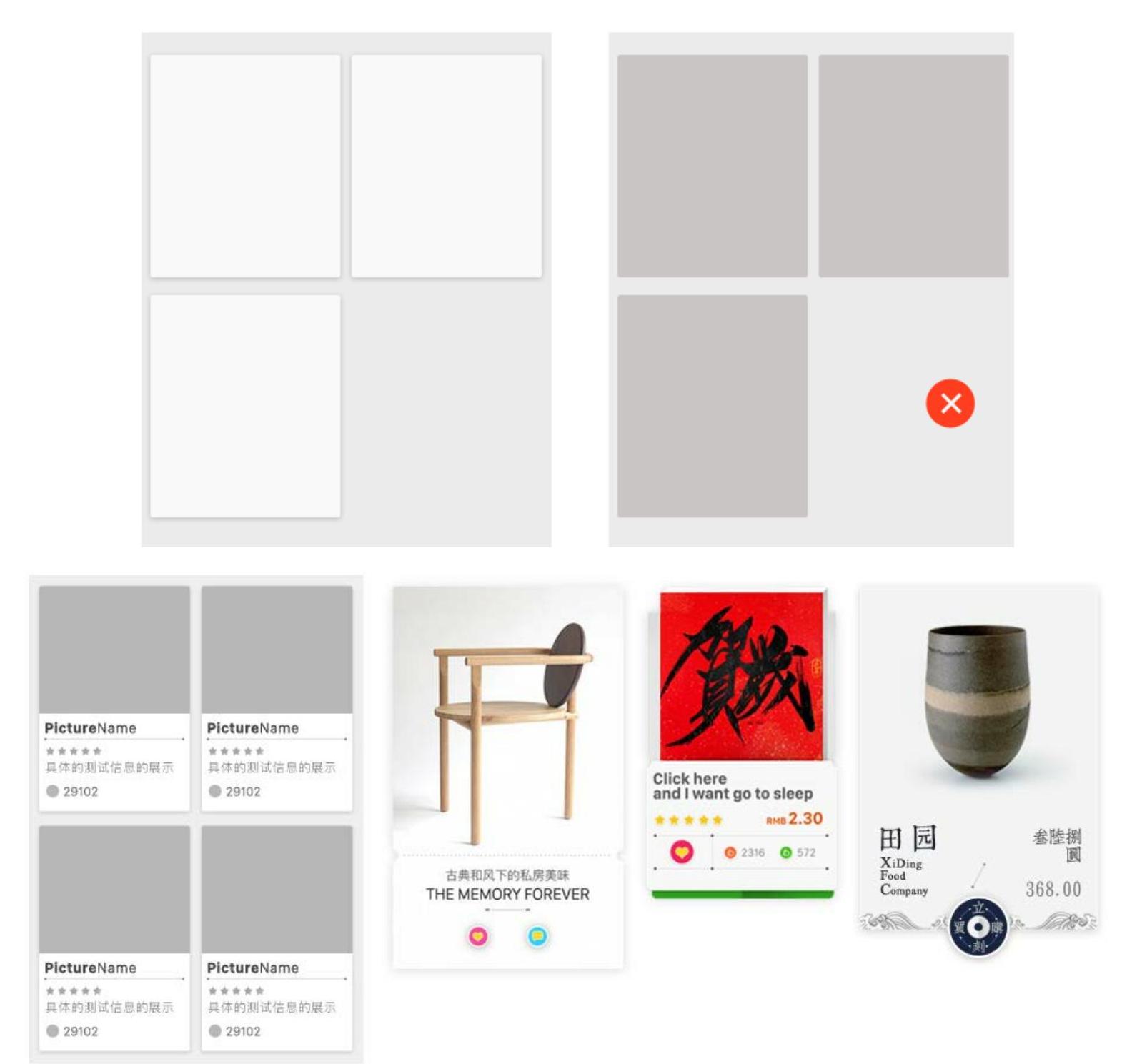
首先会使得信息卡片和界面背景分离,使宫格更加清晰,同时也可以丰富界面设计,不过有时候卡片会同时容纳一个宫格的图片信息和文字介绍,但有时候也只容纳图片,将该图片的文字描述放置在卡片之外,结合图2-43来看一下这两种效果。

图2-43
读者可以发现,结合了卡片的宫格式设计可以将页面的视觉层级变得更加清晰,因为卡片的颜色和投影效果可以给用户一种真实的将卡片放在手机屏幕上的感觉,在提升了用户用手指点击欲望的同时,也增加了画面的细节以及视觉元素,起到丰富界面视觉效果的作用。
那么对于卡片的设计要求,需要注意以下三点:首先是卡片的圆角使用,如果针对的是iOS平台的话,圆角大小建议控制在5pt以内,如果是安卓的话,那就按照Materail Design的要求,卡片圆角统一成2dp即可。其次是投影的效果,对于投影来讲,最好是90°的投影方向,投影的效果不要太过于明显。最后,对于卡片的颜色选择,卡片放置在背景上面的时候,卡片的颜色最好不要比背景的颜色更深,因为元素离得越近的话,那么它就应该越明显,这样才会比较符合用户视觉识别的习惯(如图2-44)。

图2-44
1.栅格化设计模式下的宫格式布局
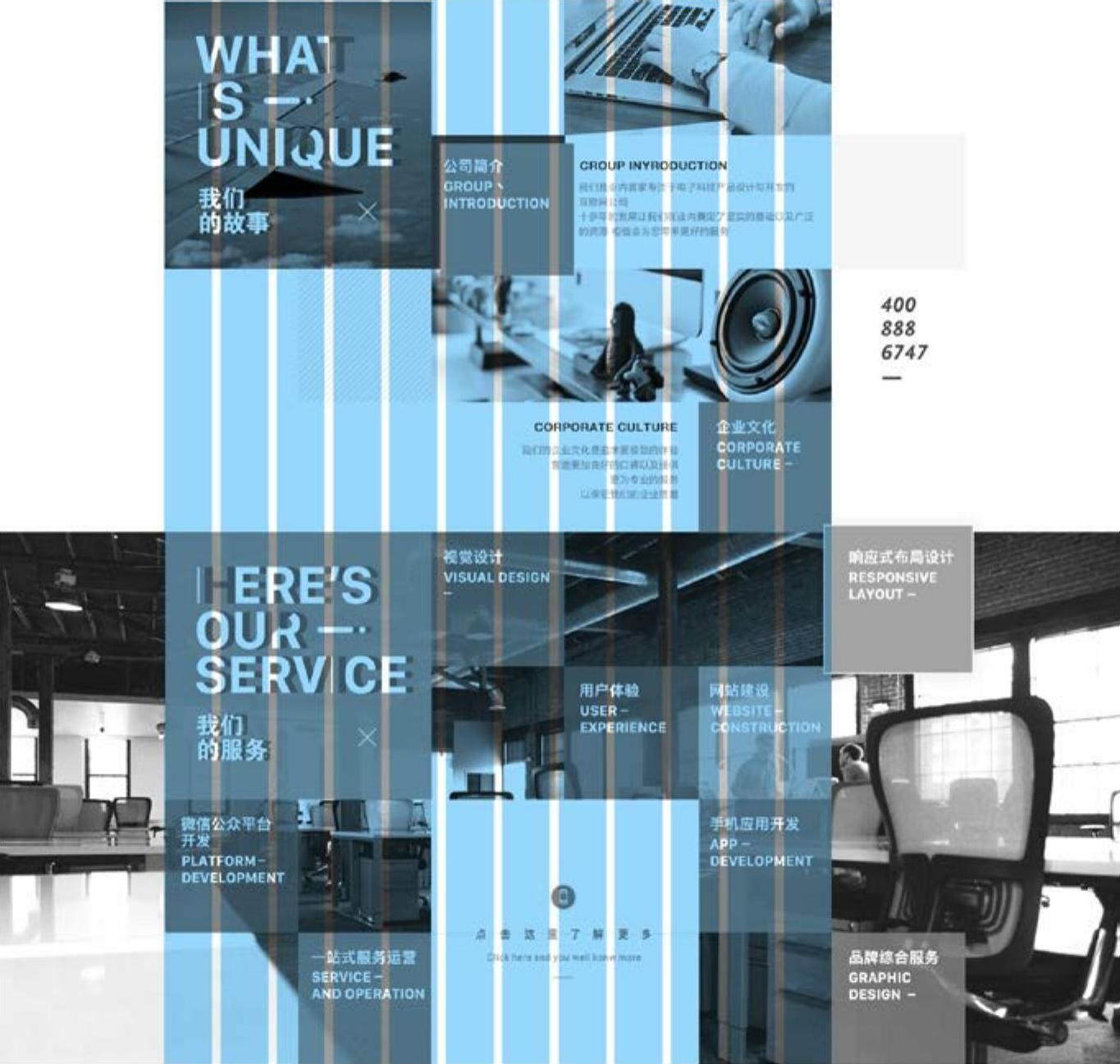
这种设计方式的灵感最初来源于Windows Phone系统的设计语言,意在通过栅格的划分,以及栅格的合并与拆分构成界面中不规则的宫格划分效果,可以使界面变得更加丰富,那么栅格化设计随着HTML5的大行其道,也被越来越多的运用到了网页设计中来进行展示,以12栅格的划分方式为主(如图2-45)。

图2-45
图2-45中展示的是作者团队设计的企业网站的样稿,其中便用到了栅格化设计的方法,可以发现界面中的矩形元素就是由这12个栅格所划分出来的区域进行有序的合并之后产生的视觉效果,既丰富了画面,也会避免画面的凌乱无序。(https://www.xing528.com)
这种方法在手机界面设计中也在使用,只是手机界面相对网页来说显得更小,不可能在手机界面中划分12栅格来进行设计,所以通常使用6栅格,或者3栅格来进行使用,也是为了保证每一个信息模块的手指点击区域。图2-46所示是栅格化设计运用在手机界面中所展示到的宫格式布局效果。

图2-46
2.瀑布流的展示
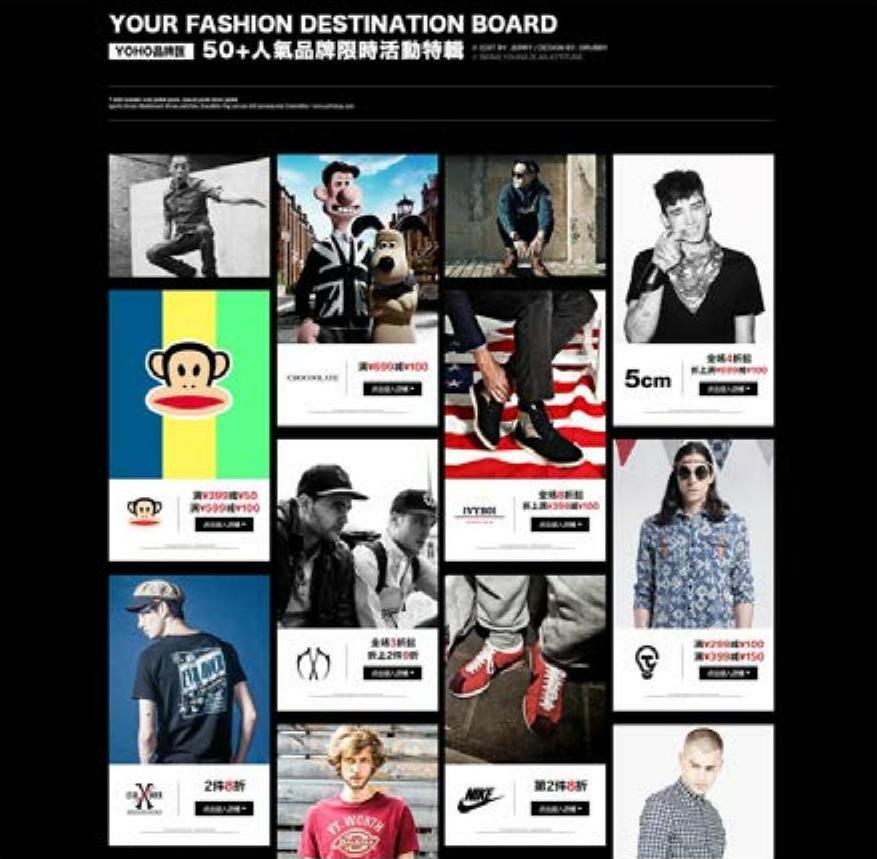
瀑布流最初是运用在网站设计中的一种图文列表页面的设计方式,在电子商城中展示产品列表比较常见。其主要特点便是通过所展示的图片让用户身临其境。浏览网站的时候只需要滑动一下鼠标滚轮,便可以查看所有的产品图片,例如美丽说、花瓣网这类型的网站便是典型的瀑布流效果网站。
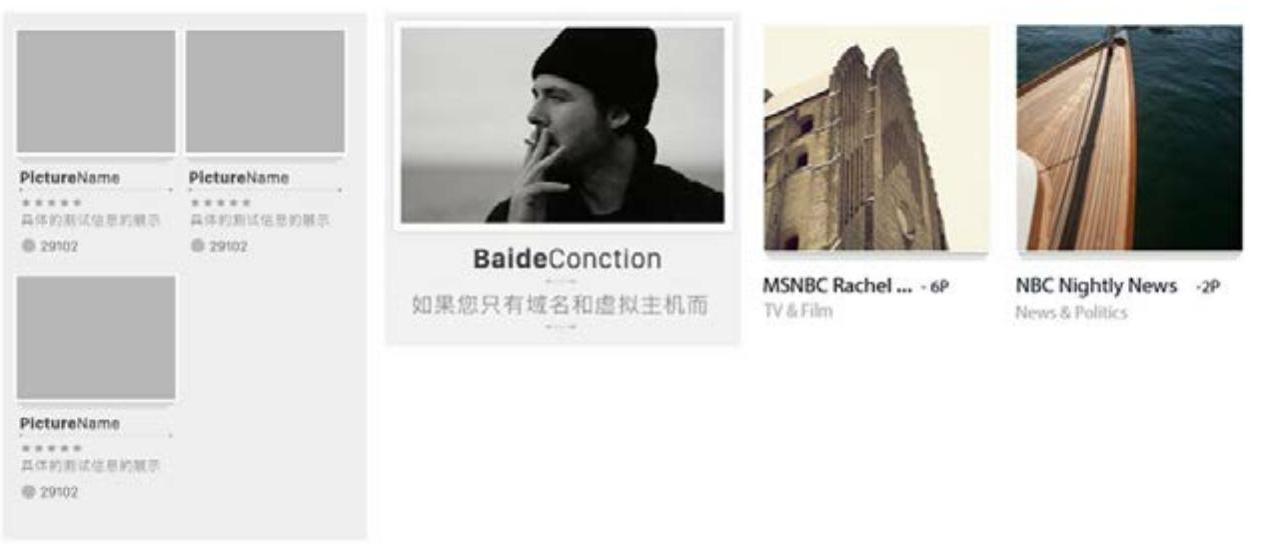
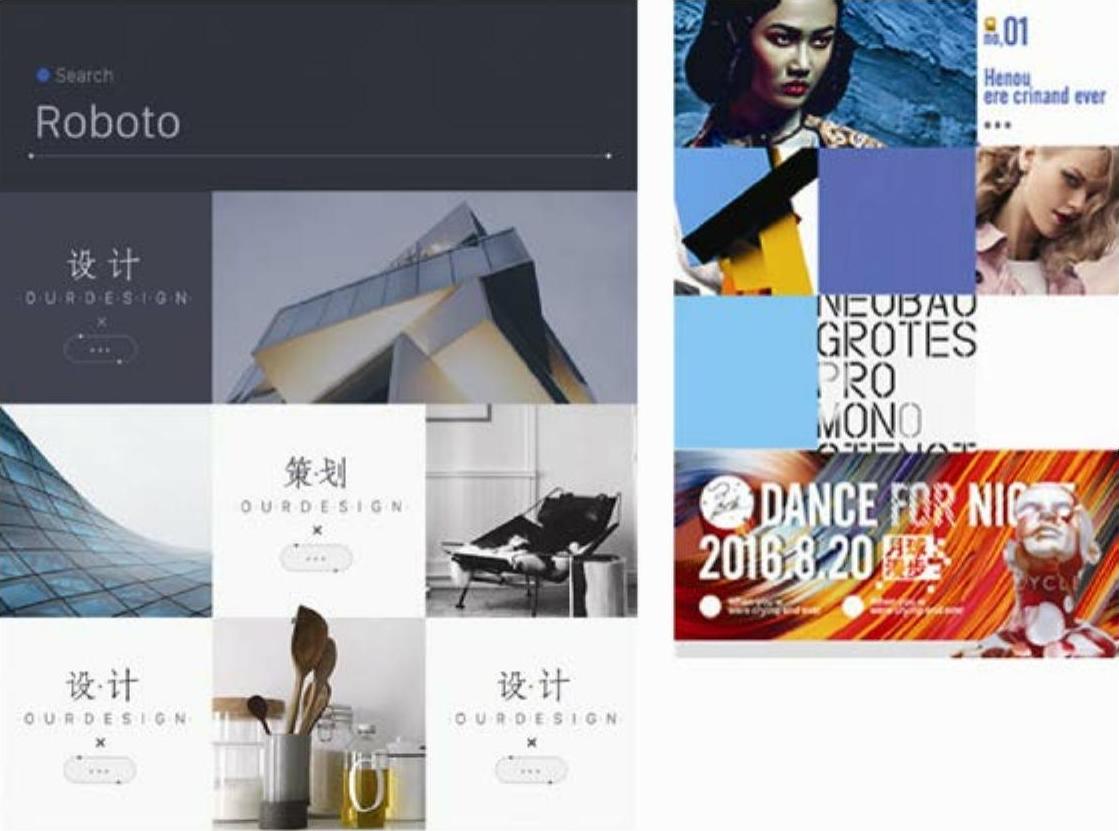
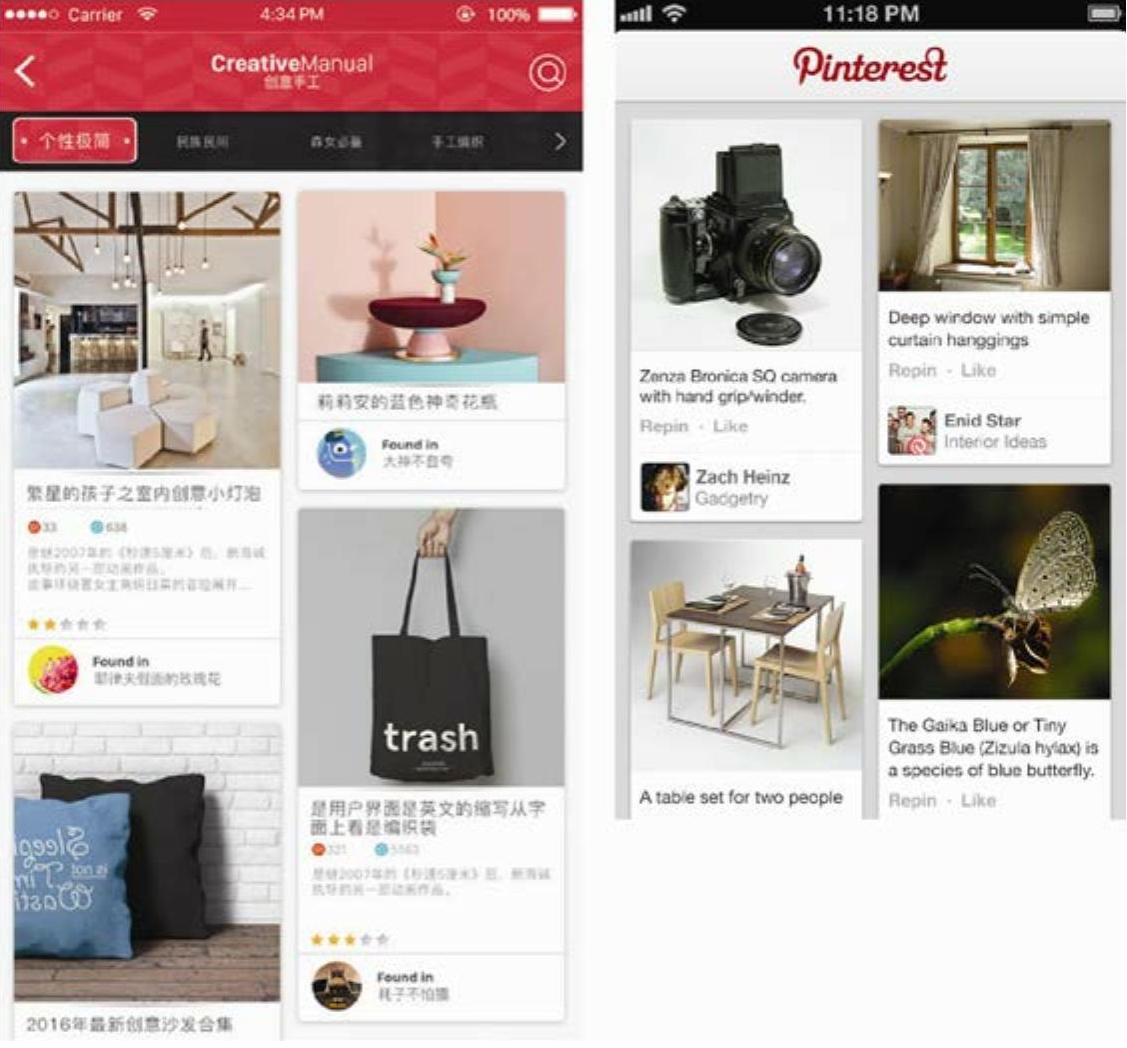
在设计手机界面的时候,这种瀑布流的效果也开始不断的运用其中(如图2-47)。瀑布流在手机移动界面设计中也比较常见,其中两列的使用次数较多,三列较少(如图2-48)。

图2-47

图2-48
瀑布流对于产品图片的展现,是高效的,其快速阅读的模式可以在短时间内让用户获得更多的信息。在网页设计中使用瀑布流中其懒加载模式(下拉刷新)又避免了用户鼠标点击的翻页操作,节省了用户的操作成本,在手机移动界面中也保留了这样的操作方式。
瀑布流的主要特性是上下错落有致,确定宽度而不确定高度的设计让页面巧妙地利用视觉层级,在丰富画面的同时还可以缓解视觉疲劳,同时给用户一种别样的体验。相对于宫格式布局来讲,其易用性的特点成为用户最喜爱的操作方式,同时也是设计师经常使用的界面布局方式。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




