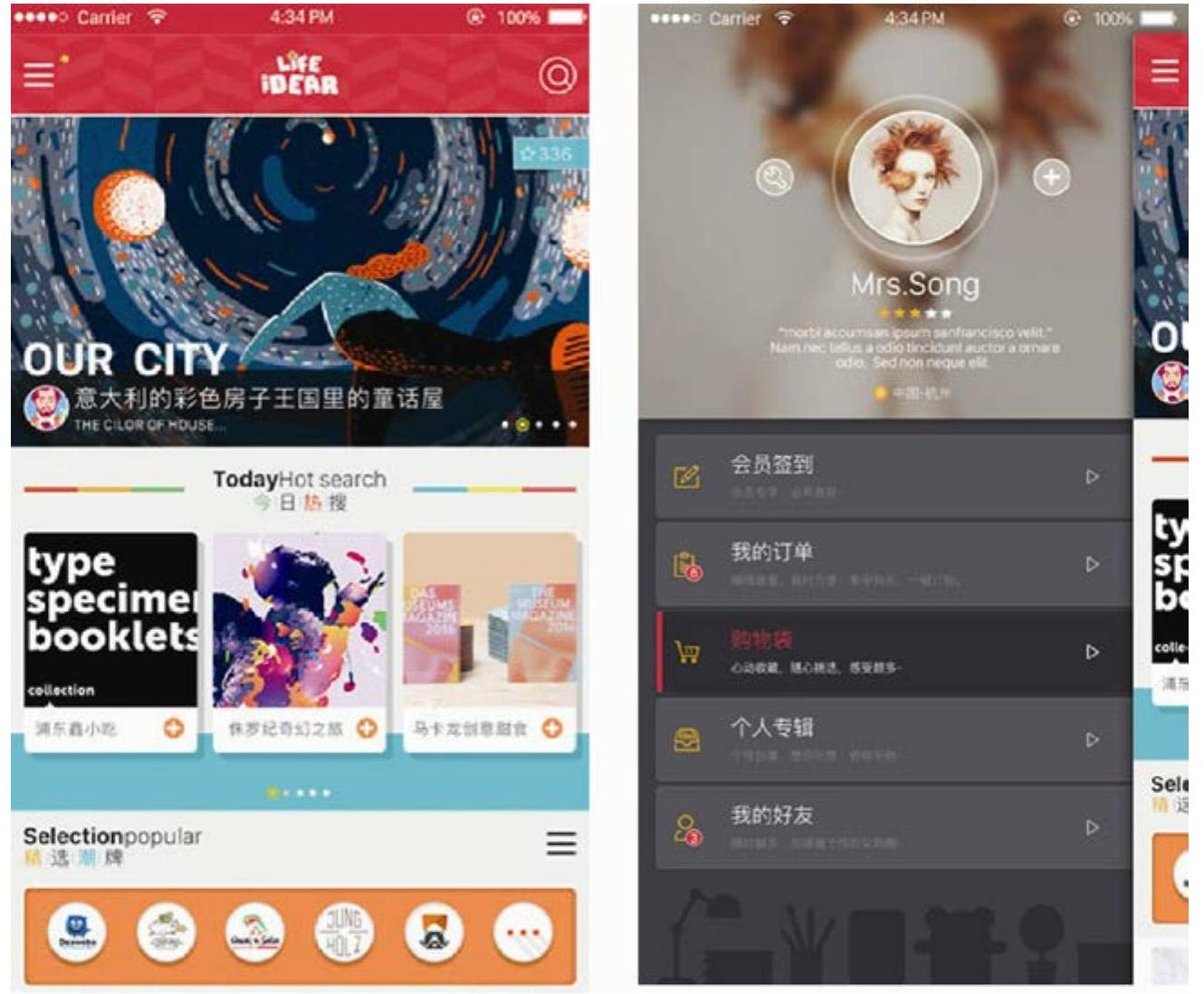
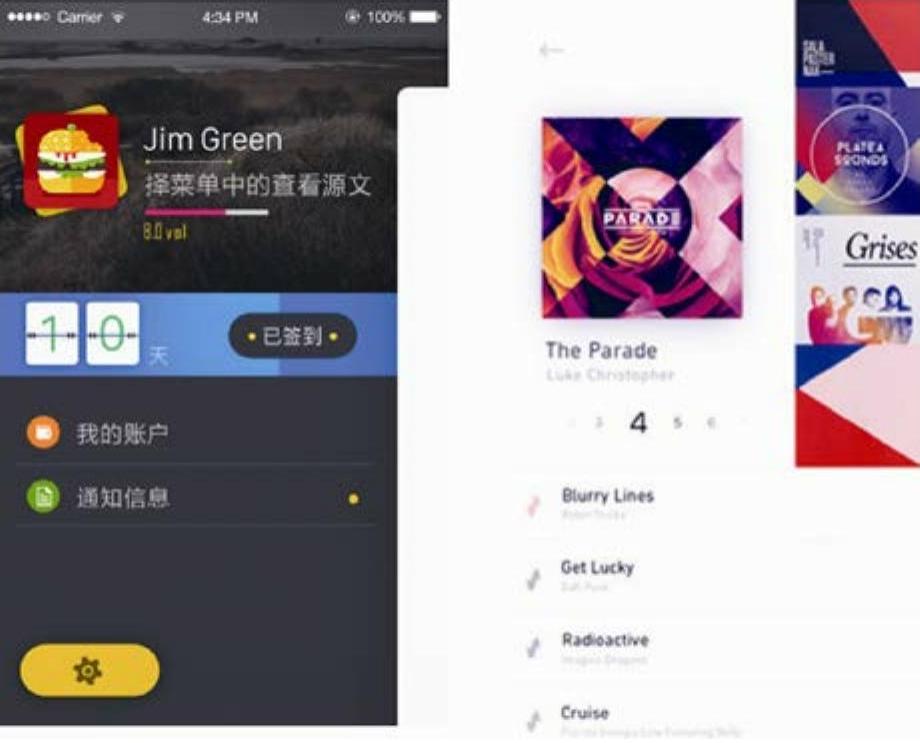
侧滑式布局恰恰可以为手机界面设计提供合理的解决方案。例如QQ音乐和酷狗音乐,其产品中的个人中心功能需要出现在首页,并配合首页的其他功能使用,但是手机的界面相对较小,并且大多是竖屏使用。所以无法在首页的区域加入个人中心这样庞大而复杂的功能,这个时候就需要点击个人中心图标或“汉堡包”图标,通过侧滑式菜单的出现隐藏之前的页面,从而展示新的页面(如图2-50)。

图2-50
侧滑式布局更像是一扇推拉门,通过点击图标展示的信息布局效果,其展示的内容一定是和当前页面或者当前产品密切相关,而当前页面又无法容纳的信息群或一些辅助功能。
使用侧滑式布局可以发现,它极大地减少了页面的跳转及页面长度,在页面展示信息的深度和广度方面达到了平衡。这是因为对于同样大小的一块区域它可以利用两次展示不同的信息,基于这一点,侧滑菜单的这种布局方式成为手机界面中不可缺失的一种重要的布局方式。但是,侧滑菜单需要手指点击图标后才能看到具体展示的信息,所以这种布局方式所展示出来的信息属于典型的隐藏信息,需要用户建立在了解产品的基础之上才可以顺利完成操作,所以用户需要付出一些学习成本才能发现这一功能。
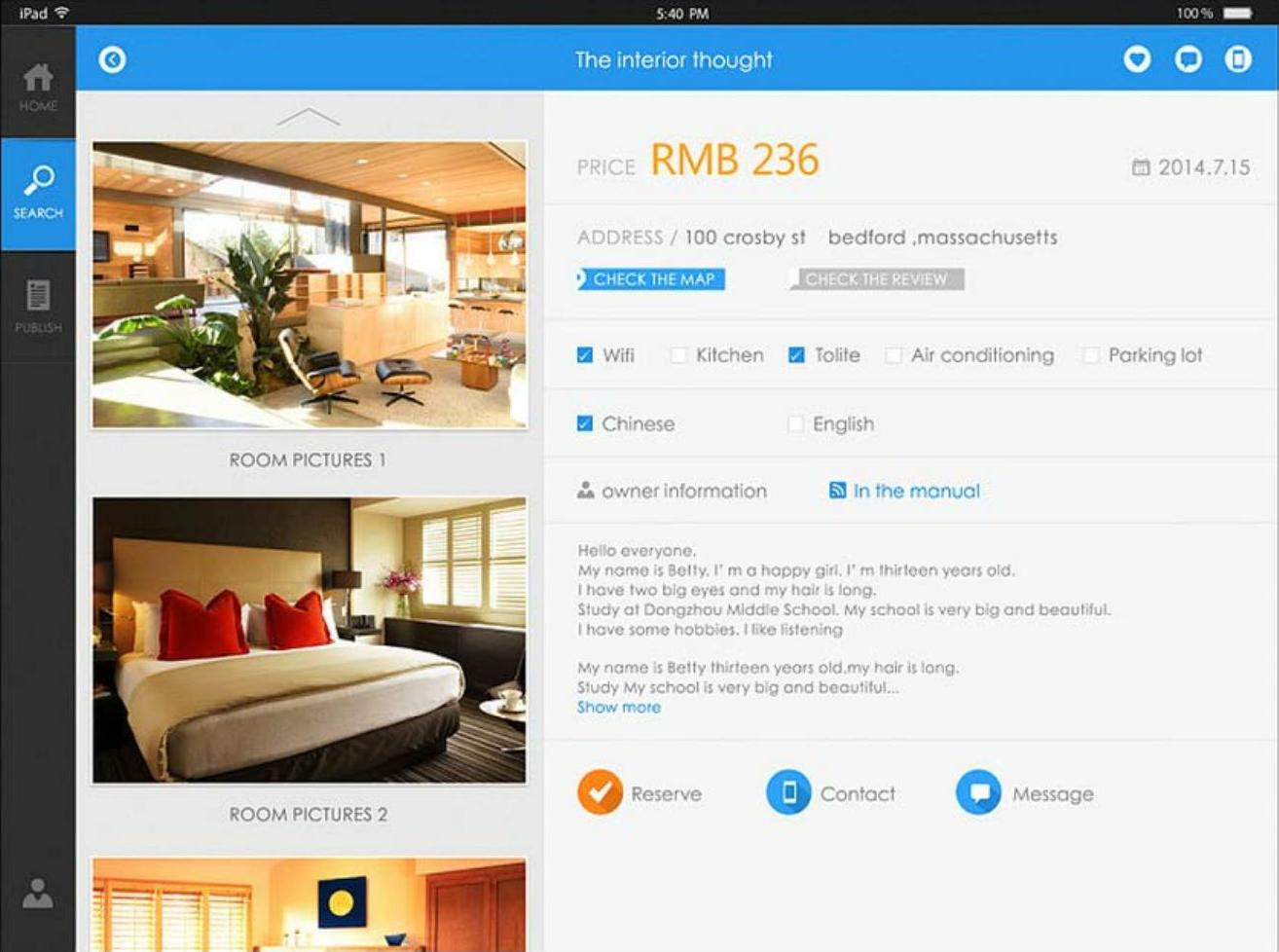
因此很多用户初次使用APP时,都会把当前调取侧滑布局的按钮显示得非常明显,以引起用户的注意,比如提示性的语言或者结合动画效果等方式来实现。侧滑式布局并不只是使用在手机页面的布局方式,Pad端经常使用侧滑式布局,由于平板电脑的使用更多以水平方向为主,所以阶梯式或者层级卡片式布局成为了平板电脑界面布局的特点。以iPad为例,在其控件中有一个叫做“侧边栏”的控件,是用来展示页面的主要功能集合的一个常用控件,其功能与所看到的侧滑式布局非常相似,最左边的竖导航便是侧滑栏的视觉效果(如图2-51)。

图2-51
对于侧滑式布局来说,点击呼唤出隐藏信息是最典型的交互方式,大多数情况,从左往右进行侧滑的方式比较常见,从右往左的侧滑也有,不过较少,这主要是要考虑到手机点击的习惯以及从左向右进行侧滑的效果比较符合用户的使用习惯。
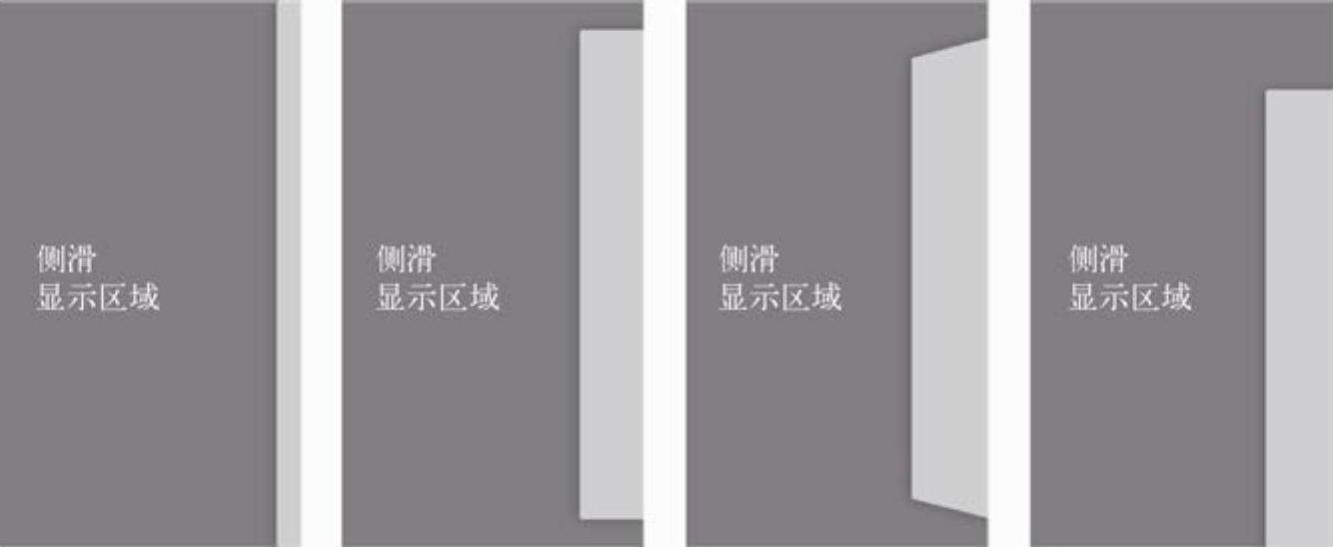
那么在侧滑菜单出现以后,之前显示在屏幕中的页面就会像推拉门的效果一样,往左侧滑并消失到只显示一小部分。总结一下,侧滑式布局通常会以这几种效果为主(如图2-52)。

图2-52
这几种效果,有使用推拉门效果的,也有使用景深效果的,甚至有些还会给已经被隐藏的原页面加入投影来展示元素的层级关系。不管用什么方法,都可以清楚的看到,当侧滑效果被呼唤出来的时候,要让侧滑显示区域与原先的页面之间产生很大的区别,普遍的侧滑菜单均是如此。(https://www.xing528.com)
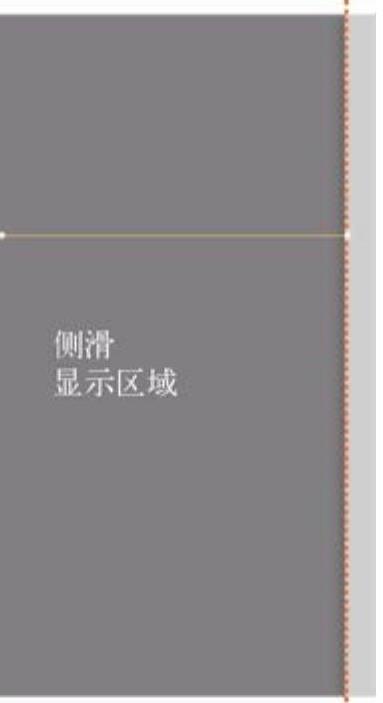
区别主要表现在显示区域以及显示区域背景色这两部分。首先,侧滑菜单区域要占据当前屏幕的绝对主导,(如图2-53)。

图2-53
其次,从视觉上来说,侧滑式布局所产生的侧滑菜单,最好使其背景色和原页面能够产生层级上的变化,这样的话,信息传递才会有一个明确的优先关系。一般的视觉营造手法是将两者区分开来,假如原页面的背景色是以浅色为主,那么侧滑菜单的背景色最好使用深色来代替或者使用投影来区分两者之间的关系(如图2-54)。
在本章开始的时候也提到过,对于现有的各种布局方式来说,每一种布局方式都有其优缺点,所以,这些布局方式需要配合使用,会更方便信息在产品中的规划与传递。
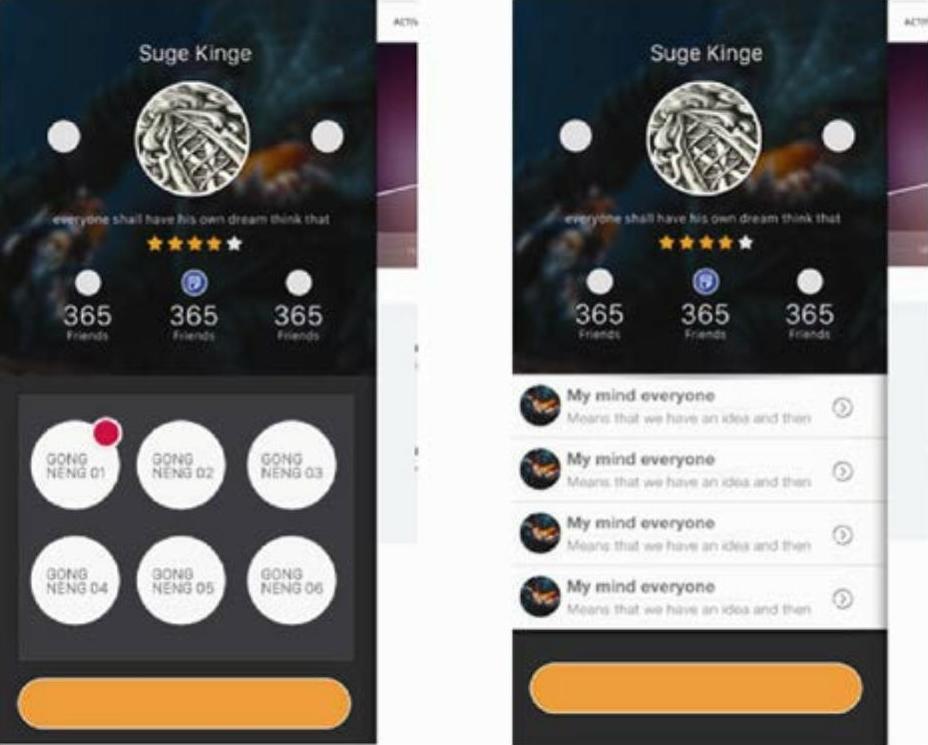
下面,举一个常用侧滑菜单的案例。当设计侧滑菜单显示到个人中心的时候,可以结合列表或者宫格式排布来展示当前个人中心中的一些设置选项和功能,这样既可以丰富画面,也可以让产品传递信息时更加的清晰以及易操作(如图2-55)。

图2-54
图2-55就是列表式布局和宫格式布局在侧滑菜单中的一个应用的实际案例。所以,不同布局方式的混合使用,在功能上实现互补,在视觉上更加丰富,才是掌握界面布局方式的真实目的。

图2-55
侧滑式布局主要是运用在需要展示隐藏功能或者信息群的时候,那么侧滑式布局的优缺点有哪些呢?
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




