在上一节介绍列表式布局时提到了关于列表式布局的优缺点,其中讲到关于列表式布局所带来的信息量巨大,查找麻烦的缺陷时,设计师可以通过标签式布局来进行相应的优化和梳理。那么,什么是标签式布局呢?
标签式布局,又称选项卡tab,是一种从网页设计到手机移动界面设计都会大量用到的布局方式之一,就像前面所提到的宫格式布局这一类的布局方式,都是从网页设计的范畴中沿用至手机移动界面的主流布局方式。那么对于标签式布局来说,其布局方式最大的优点便是对于界面空间的重复利用率是极高的,所以当设计师在处理大量同等级别信息模块的时候,可以使用选项卡,也就是所提到的标签式布局来进行处理是非常有效的。尤其是在寸土寸金的手机界面当中,标签式布局可以说是真正为手机界面而打造的界面布局方式之一,其易用性是不言而喻的。而且在节省界面空间的同时也可以针对于大量的信息进行处理,更像是储物盒子一样将信息分类放置,有条不紊的规划和梳理产品的信息(如图2-68)。

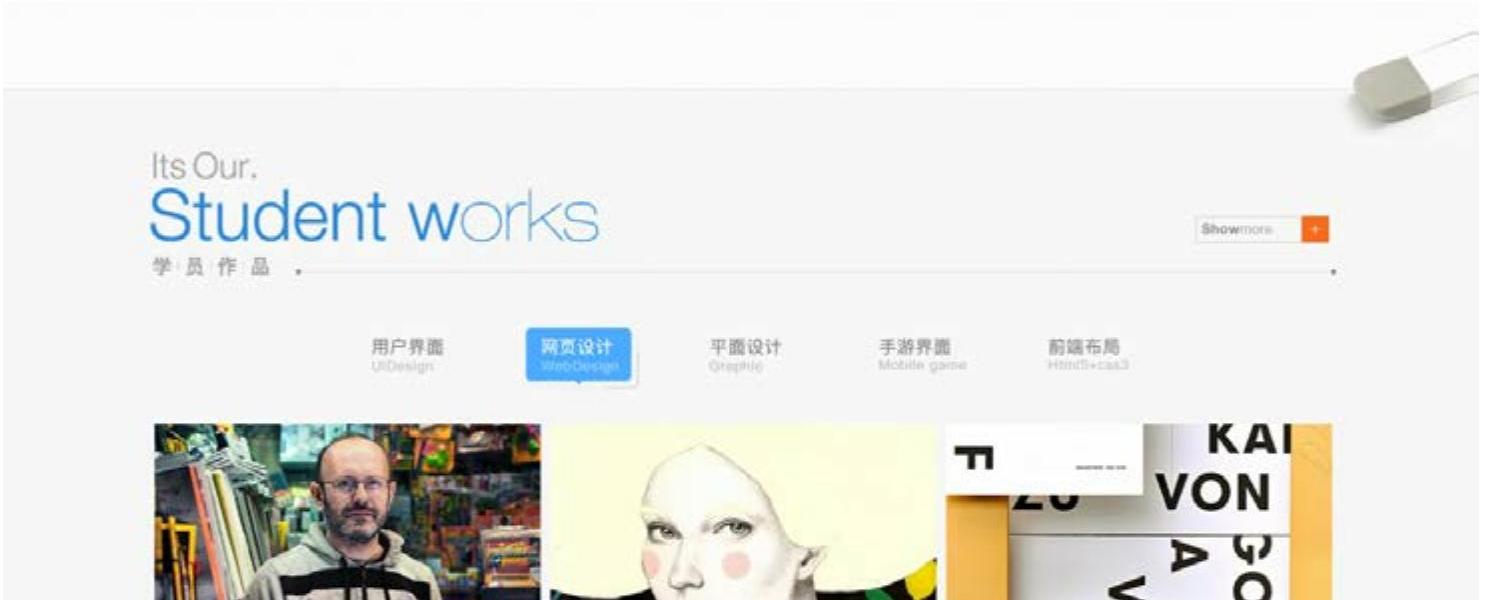
图2-68
图2-68中展示的是在今年年初时团队所设计的企业官网的局部视觉效果,可以看到在“学生作品”板块中,把同一区域同时划分成了“用户界面”“网页设计”“平面设计”等等以下几个版块,在减少页面高度的同时,对于当前的屏幕也进行了5次重复的利用,其高效率的效果可谓不言而喻。从用户体验的角度来讲,一味地增加页面的浏览长度其实并不是一个非常明智的做法,因为当用户浏览页面的时候用户的耐心是有一个限度的,当用户从上到下浏览页面时,其心理也会从仔细浏览逐渐变成走马观花式的快速查看,反而会得不偿失,在手机移动界面中,由于手机使用场景的碎片化较网站来讲更加严重,所以用户的这种心理也会更加明显,一般手机页面的长度不会超过4~5屏,所以利用标签式布局可以很好的解决这样的问题,在信息传递和页面高度之间的平衡提供了一个有效的解决方案。
图2-69是我们团队正在开发的一款关于创意生活的手机APP视觉设计图的局部效果,主要是针对于iOS 9.0以上的平台,按照750×1334px的设计环境进行设计。其导航栏的布局中也加入了标签式布局的效果。
 (https://www.xing528.com)
(https://www.xing528.com)
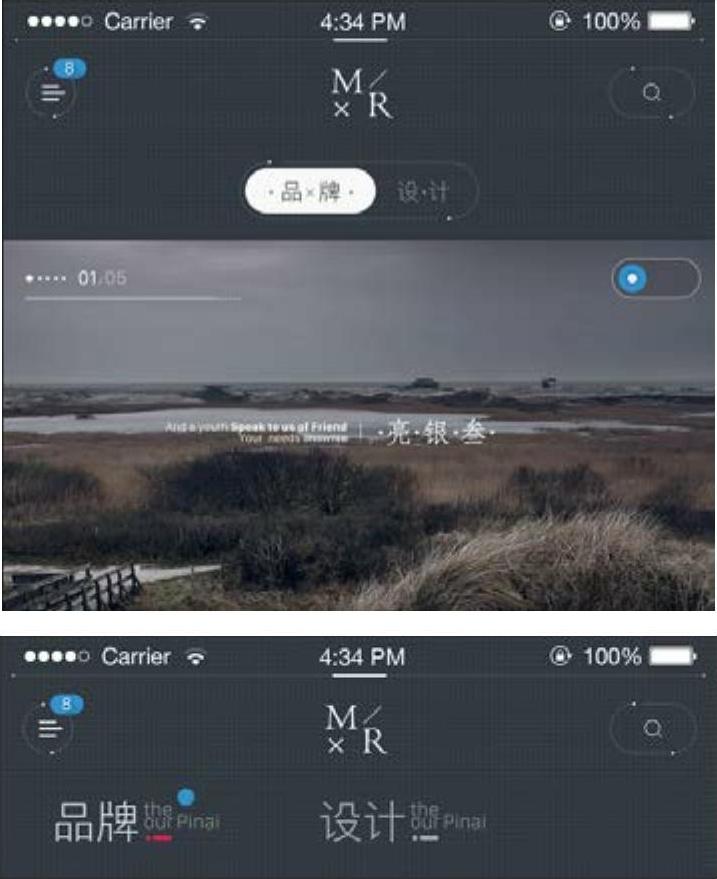
图2-69
如图2-69所示的便是选项卡的使用效果,可以将首页分为“品牌”和“设计生活”两大板块进行依次展示,在合理划分信息板块的同时,也能够快速地传递出现有产品的主题信息。
类似这样的例子在手机APP中并不少见,比如QQ的“消息”版块及图2-70所示的运动类APP中的“交流”与“发现”选项卡都是体现这样的设计意图。

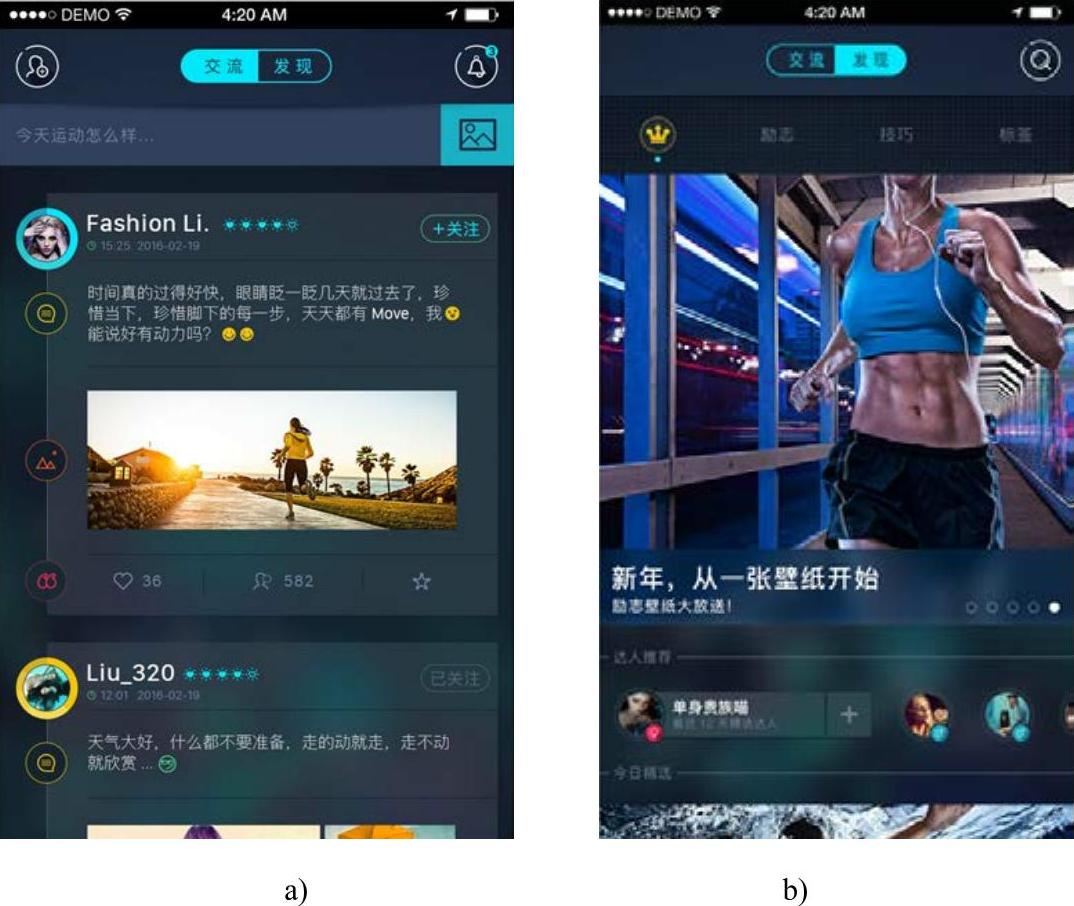
图2-70
在现有的三大手机平台,也就是iOS、Android和WindowsPhone的原生界面中都会加入每个平台特有的选项卡效果供用户使用。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




