1.相邻色的使用
相邻色通常是指在色环中紧挨在一起的颜色,例如黄色的相邻色便是橘黄色、橘红色以及暖绿色(图3-56)。

图3-56
这种配色方法在页面配色中经常使用,可以起到丰富画面配色视觉效果的作用。而且由于其色相之间的距离并不是很远,所以对于眼球的刺激也很微弱,整体的配色效果比较温和且稳定,是一种很不错的配色方案。颜色之间也可以近距离使用,使用合理的话会达到一种意想不到的视觉效果,这是比较容易掌握的配色方法。
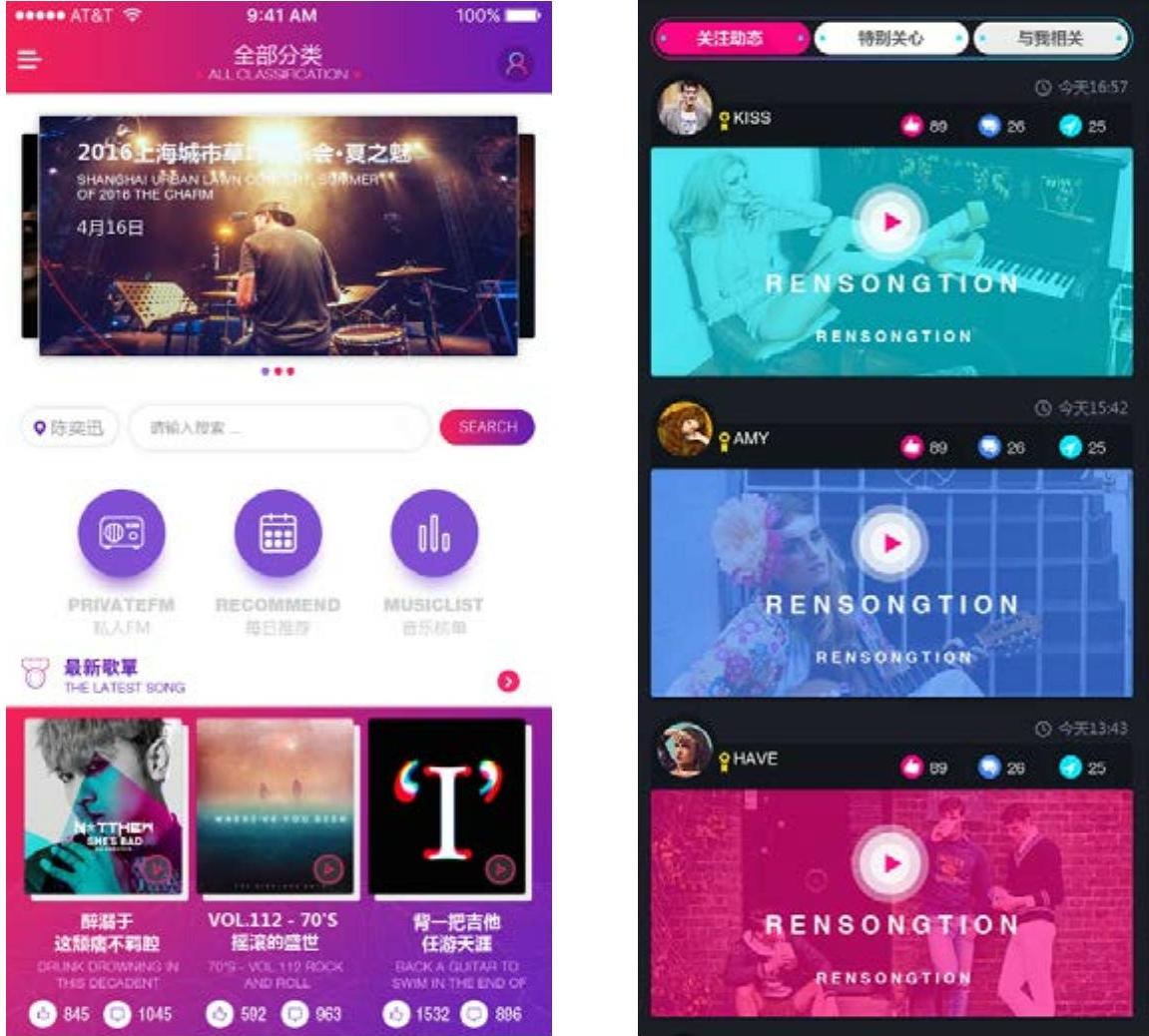
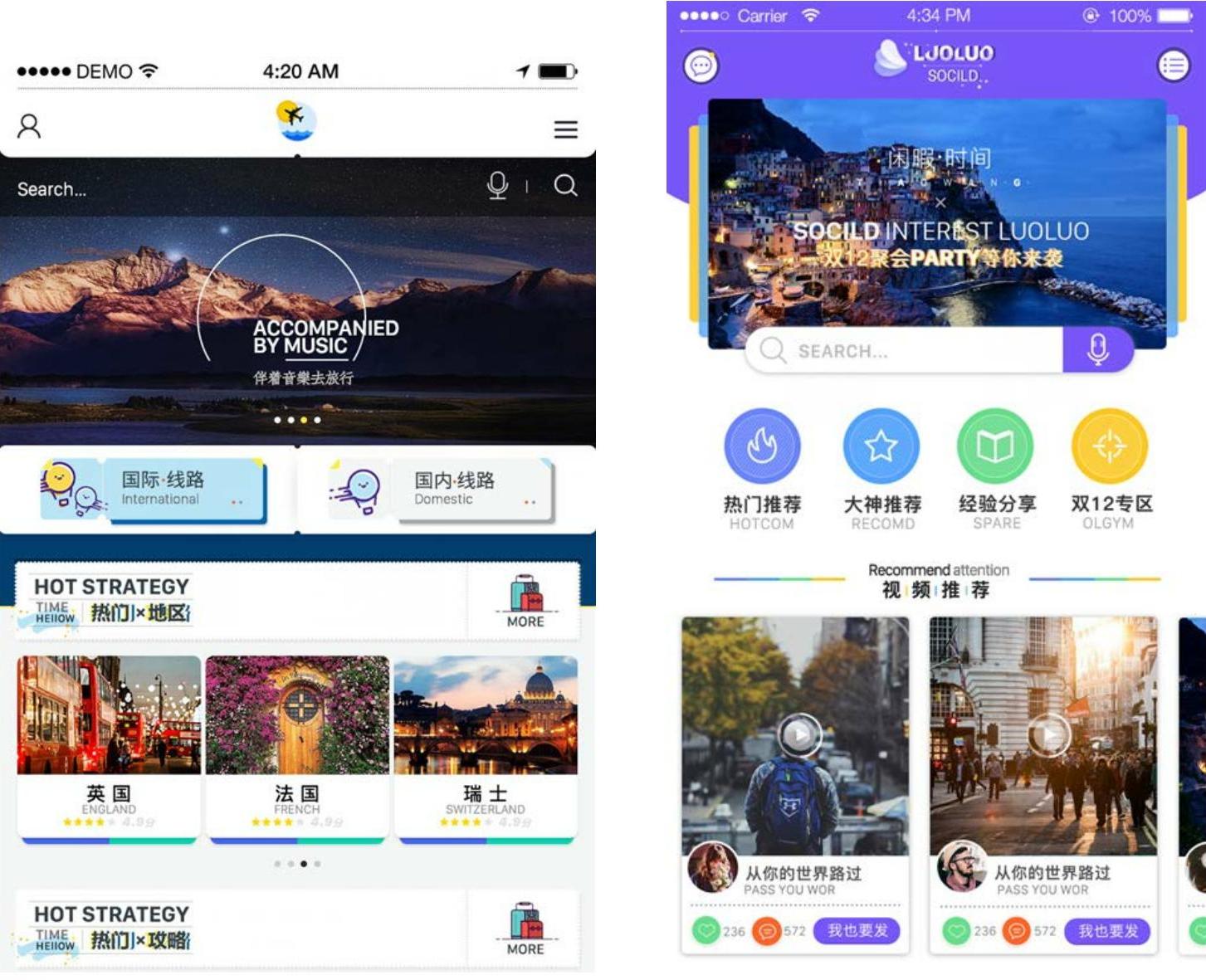
图3-57中的APP界面便是利用相邻色设计的配色方案,这种方案会使页面在丰富配色的同时,也不会造成太大视觉上的刺激。所以,一般设计师在选择相邻色配色时,通常会以一种色相为中心,向着其两端各延展两到三个相邻色相配合使用,效果较好。在使用相邻色的时候,一般会通过色块拼接或者相邻色渐变的两种方式进行视觉表现,例如下面我们看到的两张界面,便是利用这两种不同的视觉表现方式来呈现相邻色。

图3-57
2.对比色的使用
对比色是指在色相环中以180°角对应的两种颜色,称为“对比色”或者“互补色”。由于这两种颜色在色环中的距离较远,所以会给用户视觉上强烈的排斥感和跳跃感。这是一种具备“双刃剑”效果的配色方案,使用得当可以很好的提升界面视觉冲击力,而使用不当则会使当前页面的配色变得凌乱和刺眼。通常比较经典的对比色为红与绿,蓝与橙以及黄与紫(图3-58)。
设计师为页面的主色调再进行配色时可以基于主色调对比色的基础之上,结合相邻色的概念,这样便可延展出更多对比色系的配色方案。例如,蓝色的对比色为橙色,那么橙色的相邻色为黄色以及红色等,这些颜色就可以作为蓝色的对比色系来进行使用,从而起到丰富画面的作用(如图3-59)。

图3-58

图3-59
这样一来,可选择的配色方案就更多了,也更具有规律性和可控性。那么,当界面中使用对比色的配色方案时,一定要注意以下几点:
第一,对比色出现以及占据的配色比重要尽量低一些。一般对比色出现在页面中,更多是对当前页面的主色调进行点睛使用,适当调和即可。如果对比色占据面积太大的话,就会造成当前页面视觉效果太“花”,通常对比色只会占据整个界面配色中的5%~10%左右;第二,对比色之间要通过无色彩系来进行分隔,其两者之间的距离要尽量远一些。如果一组对比色的距离太近的话,会加剧视觉刺激,效果非常不好。
所以,当设计师在初次接触与尝试页面设计以及配色中使用对比色中,一定要注意以上所提到的两个要点,那么页面就会在配色丰富的基础上还能够趋于视觉上的平衡(如图3-60)。

图3-60
不管我们是使用对比色,还是相邻色,当我们试图使用不同的色相进行丰富页面时,一定要控制好色相之间的饱和度,这样才能确保当色相发生改变时,视觉效果不会凌乱。
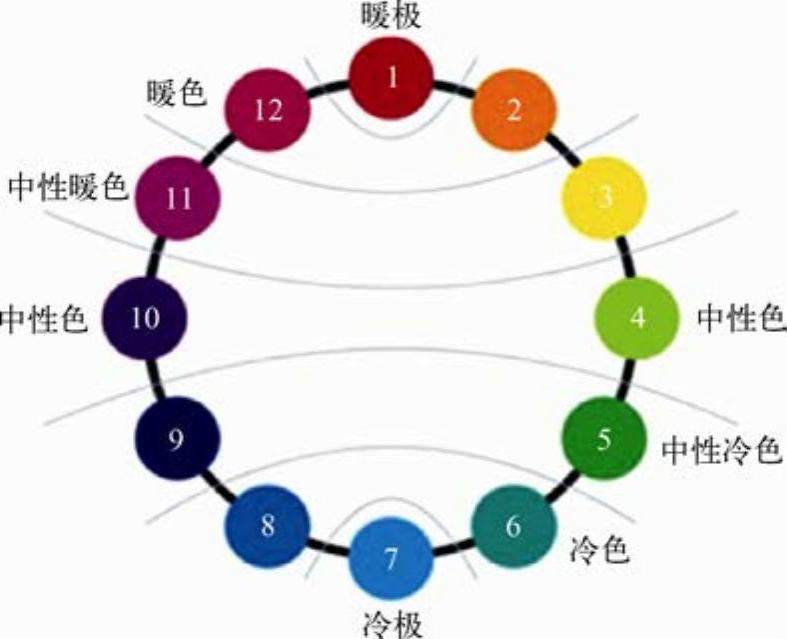
颜色除了具有色相,还具有色性,色性是指色彩冷暖及中性色之间的分别。其实颜色本身不具备冷暖效应,只不过是根据人们的心理感受和主观意识,将颜色分为暖色调,冷色调以及中性色调这三类。颜色的冷暖对比是界面设计最常用的方法,视觉对比效果也最为强烈。暖色主要有黄色、橙色等,暖色一般用于购物类型网站以及饮食服务类产品,给用户营造较为活泼、温馨、积极向上的感觉。冷色主要有蓝色等,常应用于科技、商务等类型产品,体现严谨、稳重、清爽的效果。所以,设计师要根据不同的行业定位以及用户特征来合理地选择冷暖色的使用(图3-61)。

图3-61
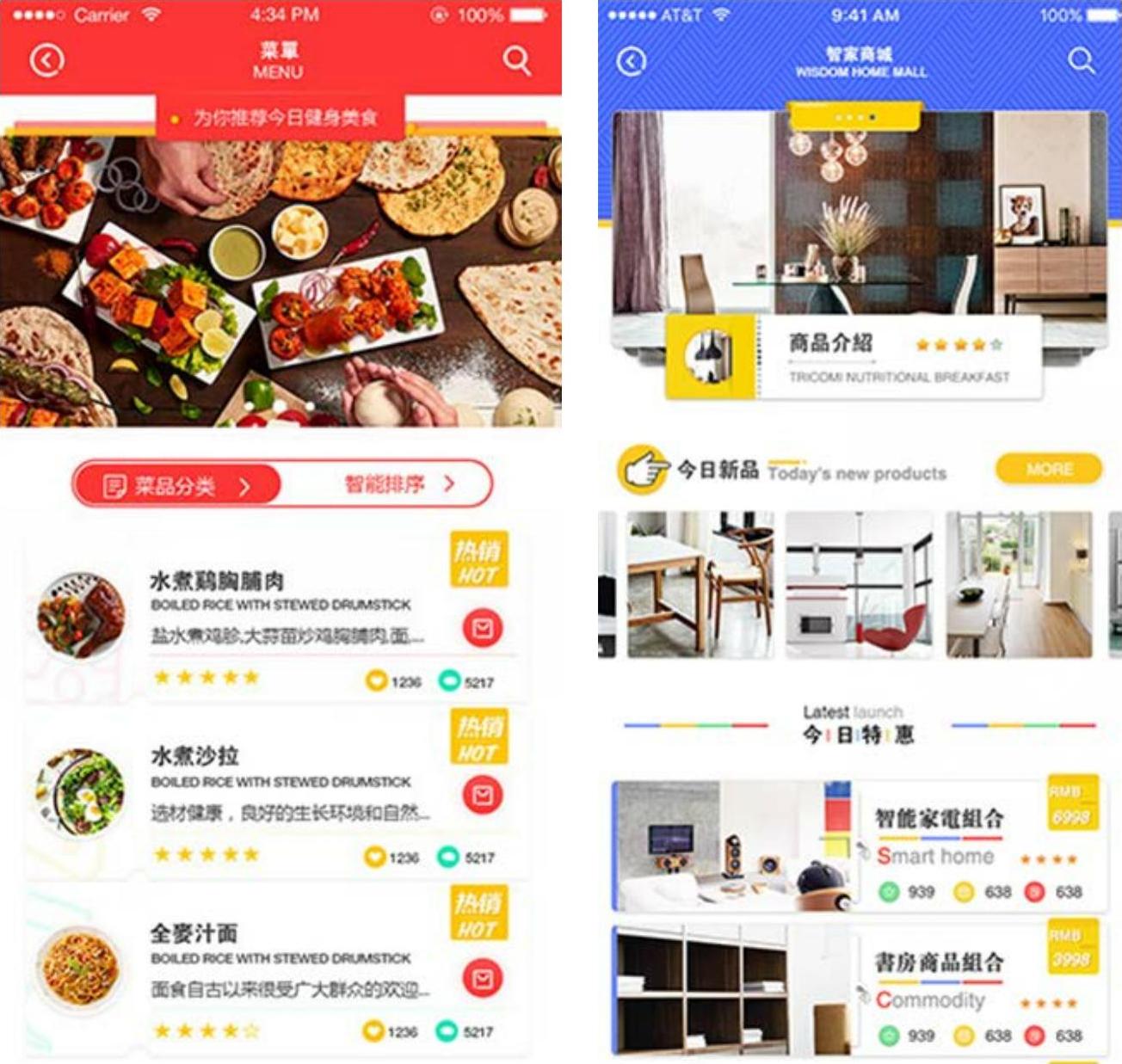
那么,图3-62所示的两张页面的主色调分别是根据行业特点与用户人群的特点以冷色和暖色为主的两种配色方向。左图中的页面所展示的是以O2O模式为主的送餐类型的产品,为了凸显食欲及熟食为主的产品特点,使用红色比较适合。而右图中的产品主要是服务于智能电器,通过手机对于家用电器进行远程操作以及家庭安全管理等,所以使用蓝色可以更好的突出其具有科技感的产品特点。
 (https://www.xing528.com)
(https://www.xing528.com)
图3-62
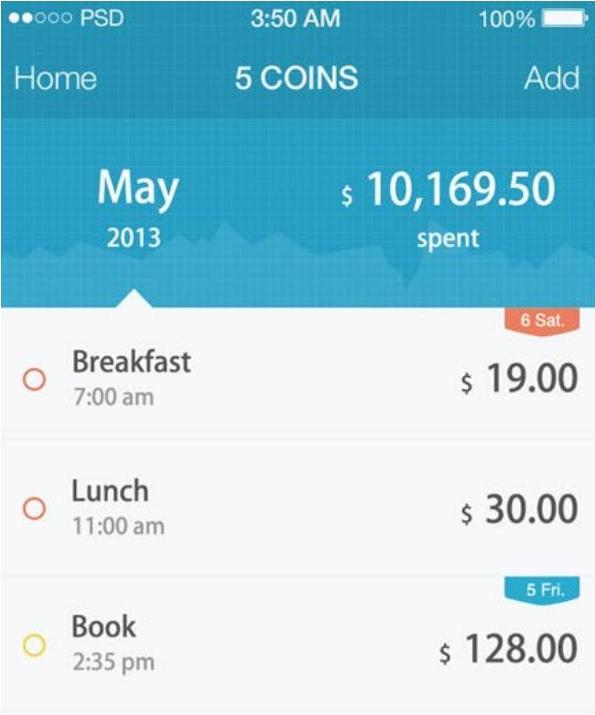
通常在使用冷暖色做为产品界面的主色调时,同时结合背景色来配色效果更好。暖色和深灰色调调和可以达到很好的效果。暖色一般用于购物类型网站、电子商务、儿童等网站居多,用户感觉较为活泼,温馨以及积极向上(图3-63)。而冷色一般和白色或浅灰色配色可以达到很好的视觉效果,常应用于科技、商务等相关行业的视觉表现,给人以严谨、稳重以及清爽的视觉效果(图3-64)。

图3-63

图3-64
一般我们在确定界面主色调时,通常会根据产品的行业特点、用户人群以及企业的视觉形象来确定一种主色调以及和当前主色调所配合的辅助色调构成界面中的配色方案。色彩的主次分明可以使作品条理清晰,功能明确。一般来说,我们将色彩按功能划分为:主色、辅助色、点睛色三大类,而且在界面配色中要严格遵守“色不过三”以及“脏色纯色不可用”的原则。那么这些色系当中,要按照其存在的比例进行合理地调配,其效果才会达到最优的状态。
例如上面我们所总结的,除去无色彩系,主色调通常占据整个界面配色的70%左右,而根据主色调所确定的相邻色则占据整个界面配色的20%~25%左右,剩下的对比色占据5%~10%左右。我们以蓝色为例,假如我们确定了我们所设计的页面颜色是以蓝色为主,那么其配色方案可以如图3-65所示。

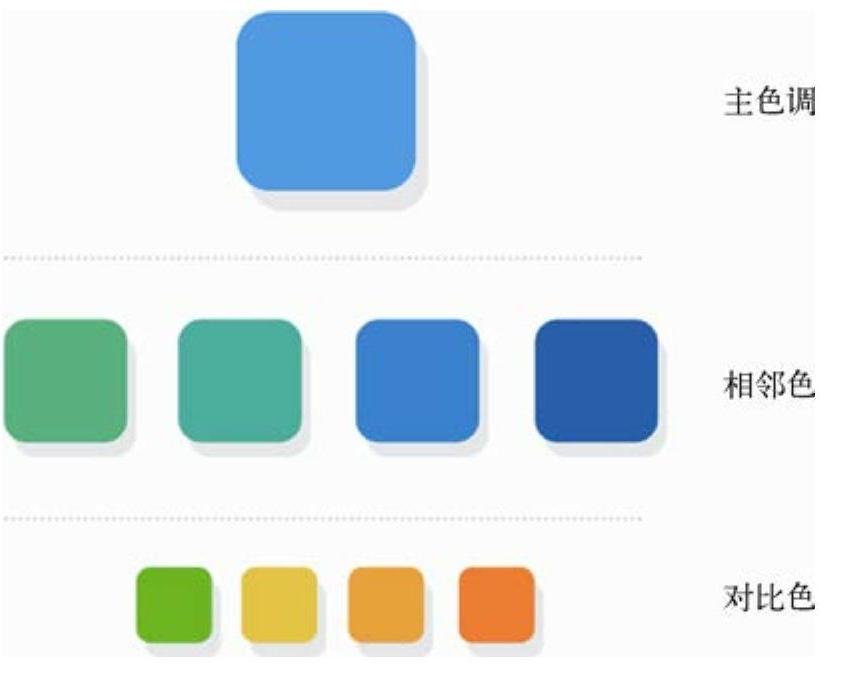
图3-65
这里,我们重点强调一下主色的关键性。主色决定着界面的设计风格,是连接产品功能的情感元素。任何色相都可以成为产品的主色,因为每种色彩表达的色彩文化是不同的,所以主色表达的也是作品的文化方向。这就需要我们在设计初期对产品项目深度分析后,提炼出最为合适的主色。在不同的界面设计和媒介设计中,主色运用规律各不相同。比如,在界面设计之中,主色通常会用于结构装饰之中,这有效地统一了产品的传播性。而在banner和海报设计里,主色多用于背景之中,可以起到强调突出的作用(图3-66)。

图3-66
另一方面,我们站在用户的角度来看,为了使用户可以快速方便地找到所需要的东西,一般来说,主色在首页中会大面积使用,而二级界面则会将主色更多地放到关键操作点中。
如果从产品本身来说,我们在使用主色时,会更多地考虑页面的内容关系,更多地关注产品的功能作用。
最后从视觉方面来看,当我们要选择高饱和度的色彩作为主色时,必然要考虑用户长时间观看时是否会造成视觉疲劳。
其次,视觉设计师要学会从对比色中寻找辅助色。一般来说,大家会简单地认为面积大的颜色就是主色。其实不然,大面积饱和度低的颜色更容易被小面积的高饱和度的颜色“抢镜”。所以,我们一般会选择纯度高的颜色作为主色。在界面设计中,互补色的使用,会给用户带来强烈的视觉冲击,情感表达会更加丰富浓烈,这是传播情感的最好方式。一般来说,适合比较夸张的场景使用。但是当用户长时间观看高饱和度颜色时,容易产生视觉疲劳,那么我们就要通过合理的搭配,控制其使用面积,将其用于核心位置。
下面总结一下我们在配色中常用到的配色方法,这几种配色方案通常可以进行综合使用,相互配合。
a)无色设计:黑白灰等无色彩系进行搭配,通常对图片选择、页面的布局结构以及文字排版的要求较高。
b)冲突设计:主色调以及其对比色搭配的使用,例如蓝橙,红绿,黄紫等颜色的搭配,在使用的时候要注意对比色的使用量要少,并且远离主色调进行使用。
c)单色设计:色相保持一致,仅利用其明度进行变化来使用,一般此配色方案较为小众,同样对页面布局以及文字排版,页面细节营造的要求较高。
d)相邻色设计:相邻色设计通常以红橙,黄绿,蓝紫或蓝绿,黄橙,红紫等颜色配合使用,在丰富页面的同时也不会造成用户的视觉疲劳。
除此之外,我们还可以利用上文所提到关于色彩的冷暖关系使我们的作品更加丰富出彩。
在本章内容中,主要为大家介绍了关于色彩的属性以及如何利用色彩的三种属性来进行配色的方法以及在色彩之间相互平衡的方法。在设计中,需要设计师能够掌握更多关于配色的技巧,并对色彩有细腻的情感表达,从而使界面的视觉效果不单调。对于刚刚接触设计工作的设计师来说,这就对于其学习能力以及总结能力就有了更高更新的要求,希望大家能从中总结出适用于自己的一套配色方法。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




