上文提到,移动端设备在使用时最明显的特点是其使用时间的碎片化以及用户在使用该产品时可能会有很多不同的使用场景。所以如何保证用户在不同的使用场景中能够准确地操作界面并且能够得到正确的操作反馈以解决用户的问题,是每一位设计师需要考虑到的问题。
手机的使用频率可以说是相当高的,因为手机本身就是一种效率型设备,尤其是在一些复杂环境中,手机使用的频率很高,而每次使用的时间则相对较短。
对于手机使用环境来说,可大致分为室内和室外两种情况。室内环境较为稳定,网络环境也更多以WiFi为主,用户能够集中注意力并准确操作产品。这种情况一般出现在用户休息时和下班以后,所使用的产品大多沉浸感很强,以游戏和视频为代表,并且通常会依赖稳定的,良好的网络环境才能够正常使用,用户在沉浸过程中非常反感被频繁打断。室外环境不确定因素较多,网络环境不稳定,所以当网络较差时要及时出现加载状态的提示,或应用极速版本的切换来保证用户使用体验的流畅性。所以,在室外使用产品时一般应避免沉浸型较强的功能,并且界面中大多应以图片、文字为主,很少会出现视频等大量花费流量的功能。在这种情况之下,设计师需要让产品高效解决用户的需求,如果由于特殊情况用户的操作被迫中断,产品也要做出及时的反馈以便于将用户的焦虑情绪降至最低。
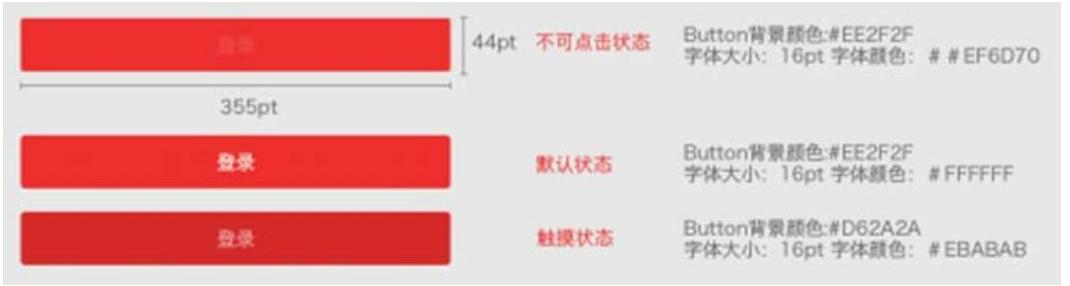
对于准确性与便捷性的理解,可以分为以下几点。最为浅显的理解便是产品在进行人机交互时需要给予用户正确的引导,在不同的状态下,产品控件的交互样式也应该有所不同。也就是说,在进行产品设计时,设计师要对图标、按钮以及各个控件,针对不同场景和使用情况进行一些处理,同时点击后要进行正确的跳转,以便于用户能够被引导进入正确的页面进行操作。这是产品可用原则中最基本的组成部分,同时也是最重要的。所以,移动产品的按钮和控件在交互的过程中通常会存在以下几种状态(图5-1),分别是:
a)按钮点击前的状态(默认状态);
b)按钮点击时的状态(触摸状态);
c)按钮不可点击的状态。

图5-1
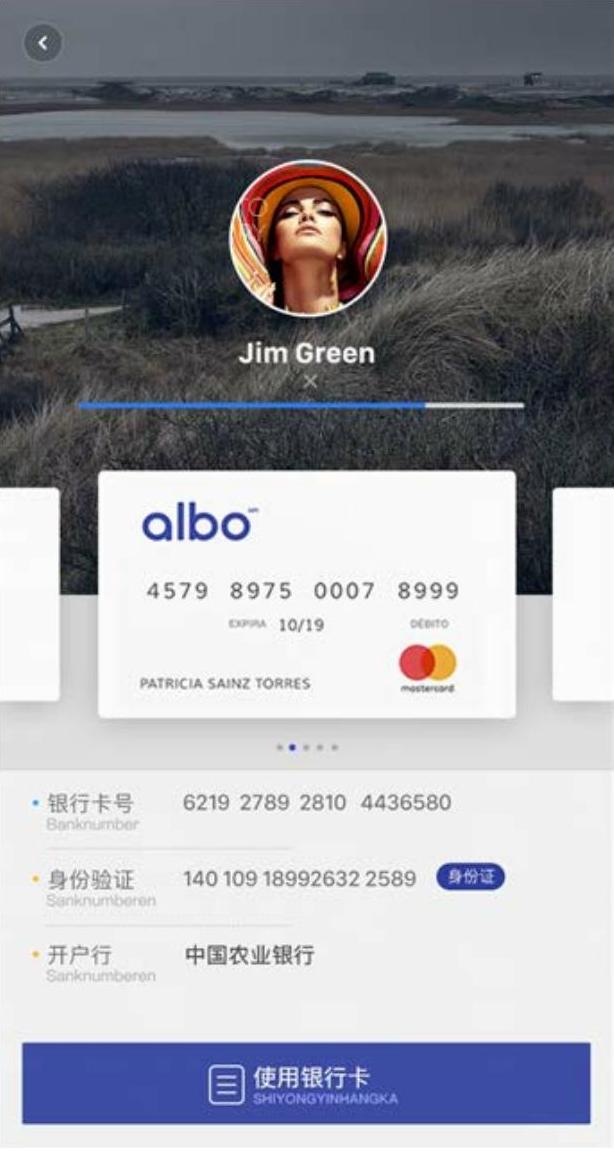
例如,在支付流程中使用银行卡支付时,通常会进行银行卡的筛选,那么这个时候,例如所选择银行卡的余额多于支付所需金额,那么其下方就会的出现“选择并支付”的字样并且按钮也会具备色相甚至是少量投影的悬浮效果来引导用户点击。
反之,如果选择银行卡的余额少于支付所需金额,那么下方的按钮则会变成灰色,用户也就无法进行点击和操作了(图5-2)。(https://www.xing528.com)
那么,这就是对于产品准确性与便捷性的重要体现之一,例如所设计产品的控件并没有根据不同的情况调取不同的交互样式的话,那么,用户在进行操作的过程中就会大量出现误操作,会给予用户很多的不良引导,甚至对于产品产生毁灭性的打击。所以出于此可用性原则的要求,设计师在设计一款产品时一定要多方面考虑,对于控件要考虑到可点击与不可点击的两种状态和所对应的交互样式才可以。

图5-2
其次,对于手机可用性原则中的“准确性与便捷性”,还有一个层面可以理解,那就是减少页面的跳转和用户的时间成本。众所周知的一个道理是,手机是以单页面呈现的“页面刷新”的方式为主来展示的,这是由于其屏幕较小,所以要有一些方法减少当前产品的页面跳转,让用户在碎片化的时间和环境之下也可以提高用户的效率,为了体现这样的便捷性,可以提出以下解决方法来优化产品,提高其可用性,其内容包括:在传统的人机交互方式上加入更节省时间的交互方式,例如语音、动作捕捉、指纹识别、脸部识别以及眼动识别等效果来优化。
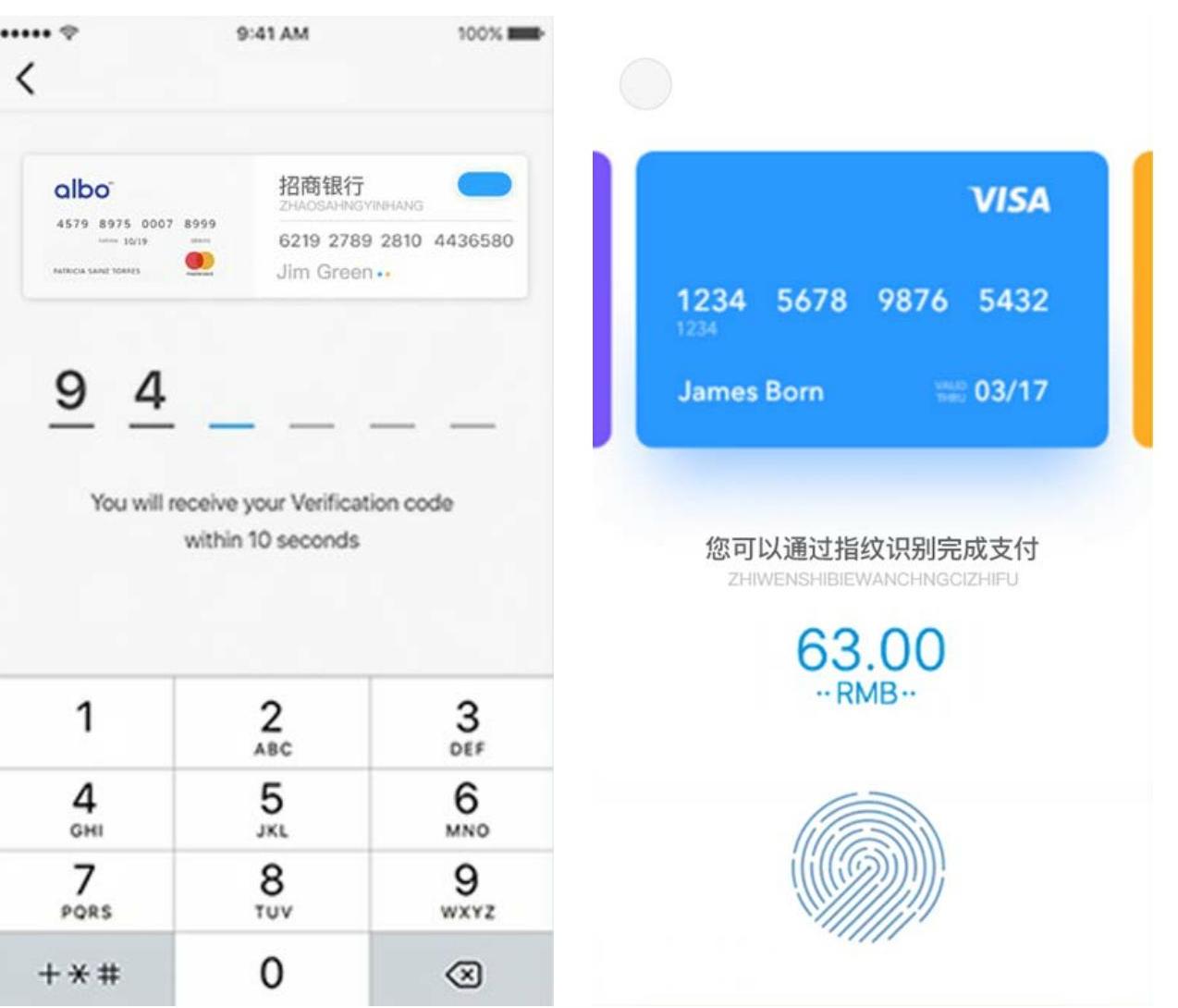
一般,在iOS系统中进行第三方应用的设计,在支付时验证个人身份的时候总是将指纹识别放在最优先的位置,因为这种验证方式是最安全也是最快速的。而且,指纹识别也是苹果手机所提供的最重要的功能接口之一,假如指纹识别出现问题,才会调取其他的支付方式来进行辅助(图5-3)。

图5-3
另外,对于“准确性与便捷性”的理解,还可以通过信息传递的方式来诠释。对于私有化现象明显的智能手机来说,信息传递的准确与快速是产品的真正核心需求。那么,产品如果可以为用户进行信息的过滤和筛选就显得非常人性化了,试想一下,如果用户所看到的信息已经是通过筛选过之后的结果,那么用户在阅读时就会更加便捷和快速。
移动互联的特性之一就是“个性化定制”,通过用户使用产品的记录和产品对用户需求的调研,可以为各种不同的用户推送不同的消息,实现信息分配上的“因人而异”。所以,信息个性化定制和推送必然是未来产品在用户体验上发展的必然趋势。
总结一下“准确性与便捷性”的可用性原则。第一点:对于产品的视觉控件要根据不同的情景设计和调取不同的交互情景与之匹配。第二点:当用户对产品信息的理解不到位时,会造成用户试错成本的增加,所以产品可为用户提供尝试的可能性,帮用户选择更匹配的产品和更准确的信息。例如,淘宝试妆台以及淘宝直播的功能植入,可以增加用户与信息源的同步接触。第三点:“个性化”的互联网信息推荐形式也会更加准确地为用户匹配信息,提升用户体验。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




