
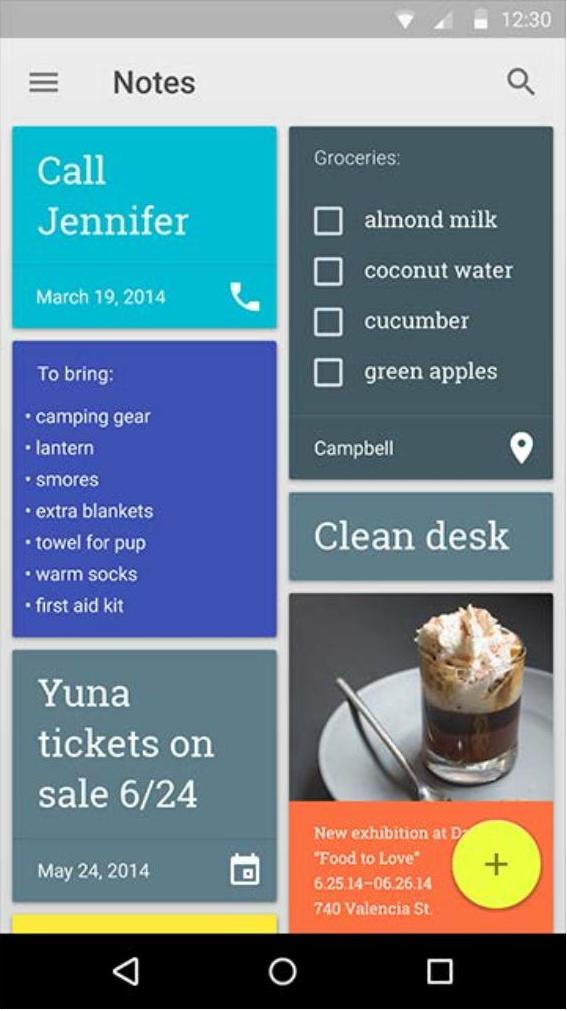
两种系统的动效差别似乎不是很大,但是iOS实现过程中会更加流畅,卡顿现象很少会发生。而谷歌推出的Material Design的动效变化很大。最突出的一个特点就是加入悬浮按钮,代表着这个页面的主要操作,可以放置在页面上部或下部,通过其发生的动画可以及时反馈用户操作(图6-10)。
下面针对国内安卓开发市场进行分析。目前国内的安卓开发还是主要以应用开发为主,主要分三类:企业应用开发、通用应用开发和游戏开发。具体分析如下:
a)就职于大公司的开发者一般为企业自主品牌设计移动端总体方案。除了根据需求对系统进行定制外,更多的工作是为这些系统编写定制的应用。
b)就职于初创型公司或者独立的开发者,通常靠外包开发或者通过谷歌的移动广告分成来盈利。

图6-10
c)应用开发和游戏开发与第二类相类似,外包开发所占的比例是很大的。
关于国内安卓开发,不得不提起一个词:碎片化。安卓的碎片化主要表现为:第一,终端的碎片化,即开发者需为不同版本操作系统和不同硬件配置的终端进行应用适配;第二,应用商店的碎片化,除官方安卓商城外,还存在各OEM厂商内置并运营的商店,渠道过多且分散。
布局方式也是应用界面开发的重要内容,在安卓中,共有五种布局方式,分别是:框架布局、线性布局、绝对布局、相对布局、表格布局。(www.xing528.com)
a)框架布局。这个布局可以看成是在墙脚堆东西,有一个矩形,依次在墙角堆放东西,后放的东西会盖住原先的东西。这种简单的布局方式只能放置简单的内容。
b)线性布局。从外框上可以将其理解为一个div,它是自上而下排列在屏幕上的。在每一个线性布局里又包括垂直布局和水平布局。在垂直布局里,每一行只有一个元素,当有多个元素时依次垂直往下排列;而在水平布局里,只有一行,每一个元素依次向右排列即可。
线性布局有一个重要的属性:weight。在垂直布局中,weight代表行距;在水平布局里,weight代表列宽,二者成正比例增长。
c)绝对布局。绝对布局相当于在div盒子里指定了绝对属性,并且用坐标轴来表示元素的位置。这种布局方式虽然简单,但是在垂直切换过程中出现多个元素时,计算起来也比较复杂。
d)相对布局。在相对布局中,可以将某一个元素看作参照物来确定其布局方式。
e)表格布局。表格布局和HTML中的TABLE比较类似,在其中又包括表格行,表格行可以定义每一个元素。
以上五中布局方式可以结合应用,而每一种布局方式都有自己独特的方式,以保证界面的美观性。
在市场中,安卓适配的机型有很多,其常用的分辨率主要概括为以下几种:1920px×1080px,720px×1280px,480px×800px,640px×960px,600px×102px。在这几种分辨率中,1920px×1080px和720px×1280px用得更多。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




