
任务要求

放大相册(上)
(1)打开文件1801.html,另存为1802.html,注释掉.container里面的display:none。
(2)创建一个多类名的盒子,.container-fluid .imgs。
(3)将“我的摄影作品”中h4标签宽度设为600px,设置外边距上下为30px,左右居中,下内边距为20px;文字设置:不加粗,颜色为#aaaaff,字号18px,字符间距为3px,水平居中。
(4)设置.xiangce父盒子宽度为604px,水平居中。
(5)对li进行设置:取消前面的小点,浮动,设置外边距为4px,内边距为5px,背景颜色为#eee,并添加1px颜色#bbb的实线边框。
(6)对li里的img图片设置宽高为100*75,内边距为2px,背景颜色为白色,并添加1px颜色#ccc的实线边框,将图片转换为块级元素并消除行内块下面的缝隙。
(7)在li里添加一张图片,设置宽高200*150,定位在小图上面,距离左边50px,距离上面30px,设置隐藏display:none。
(8)鼠标经过li时设置大图显示display:block。
(9)给父盒子.xiangce清除浮动。添加P标签,录入文字“Do you like the beautiful scenery!”并设置水平居中,字体颜色为rgb(30,211,151),上外边距为30px。(www.xing528.com)
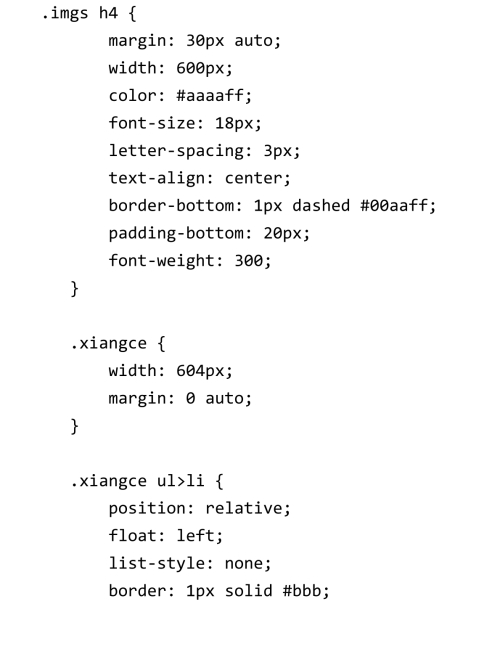
效果如图18.2.1所示,其CSS代码如图18.2.2所示,HTML代码如图18.2.3所示。

图18.2.1 相册效果图

放大相册(下)


图18.2.2 个人相册CSS代码

图18.2.3 HTML代码部分
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




