按钮组是一种基础控件,根据其风格属性可派生出命令按钮,复选框、单选按钮、组框和自绘式按钮等类型,在移动应用中随处可见。按钮组中常见的按钮外观包括了圆角矩形、矩形和圆形等。
设计思路
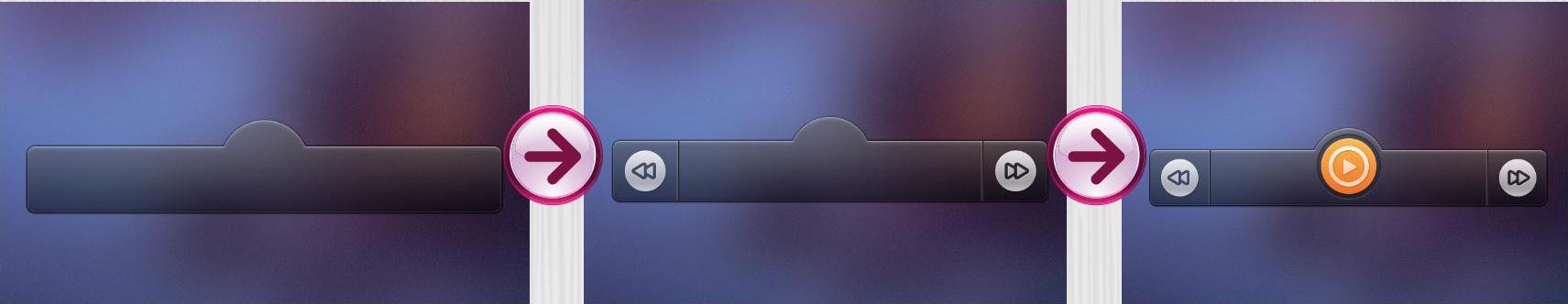
本实例制作的是播放界面的按钮,通过绘制一个底层背景,确定按钮的位置与布局,再绘制按钮,并设置图层样式,将按钮图形与底层相融合,由3个按钮组成一个按钮组。制作流程如图3‑9所示。

图3‑9 制作流程
制作步骤

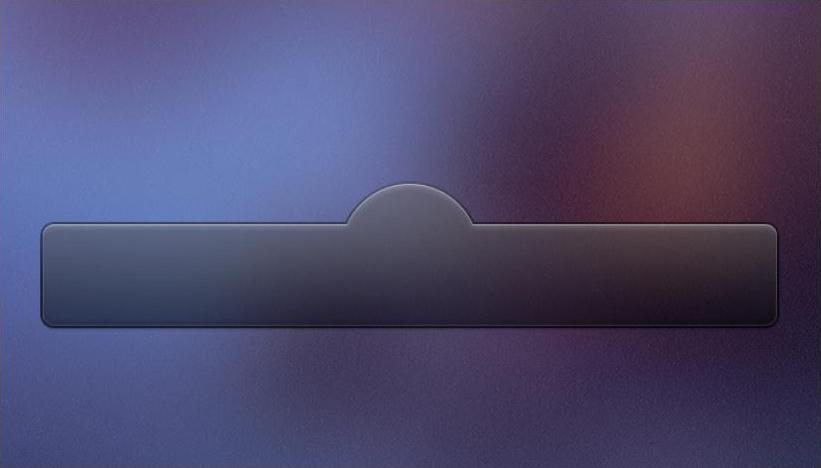
01 新建文档,添加背景素材。使用“圆角矩形工具”和“椭圆工具”绘制图形如图3‑10所示。
04 确定操作后设置填充为40%,此时图像效果如图3‑13所示。

图3‑13 图像效果
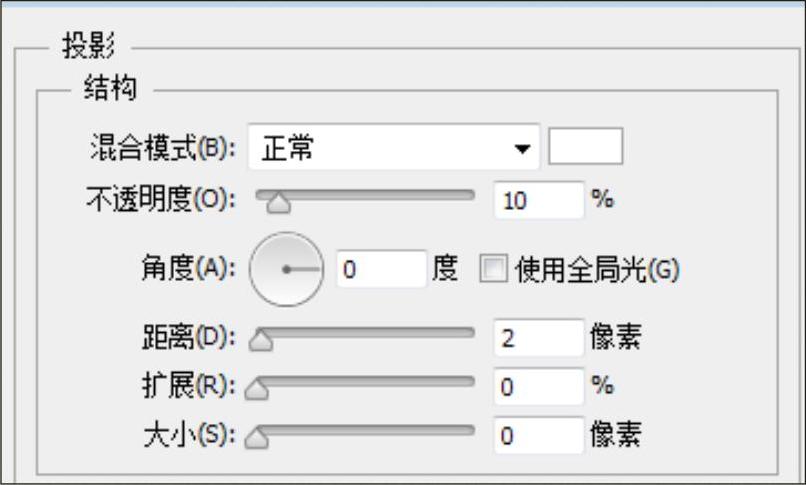
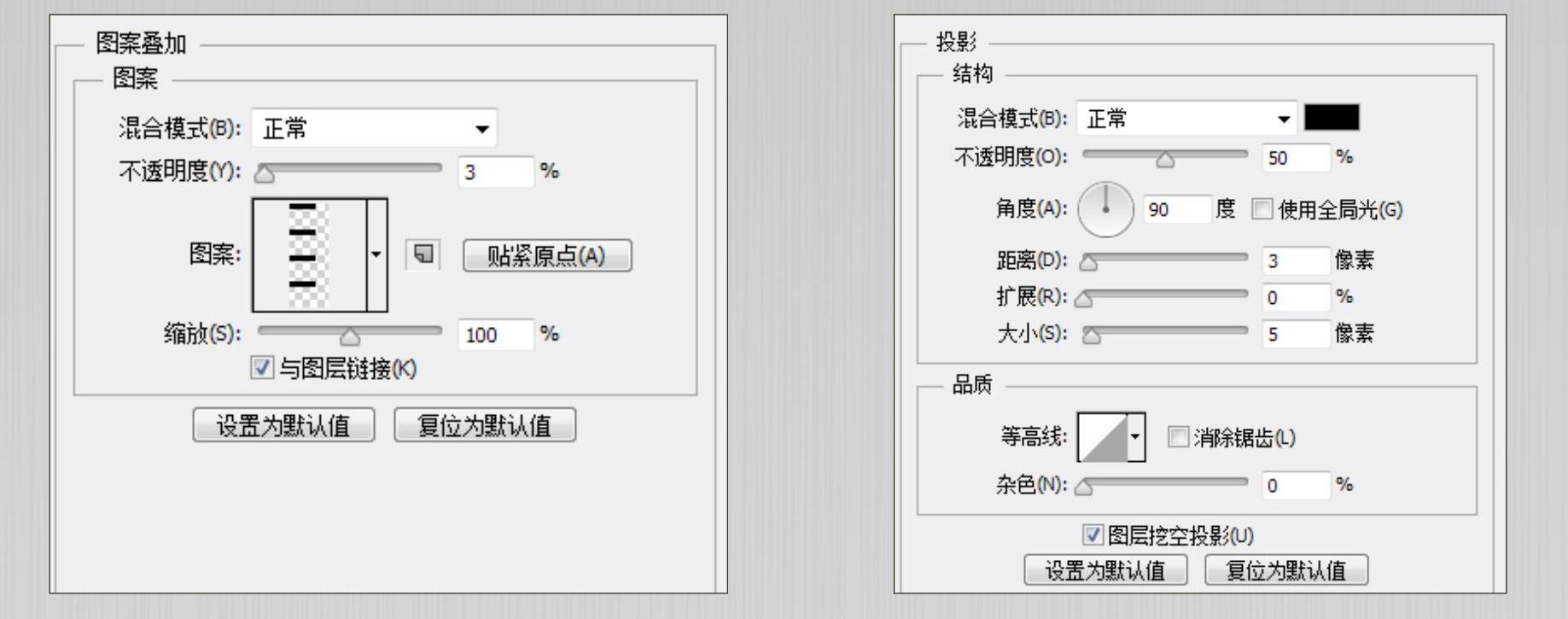
06 将图层重命名为“左分隔线”为图层添加“投影”图层样式如图3‑15所示。
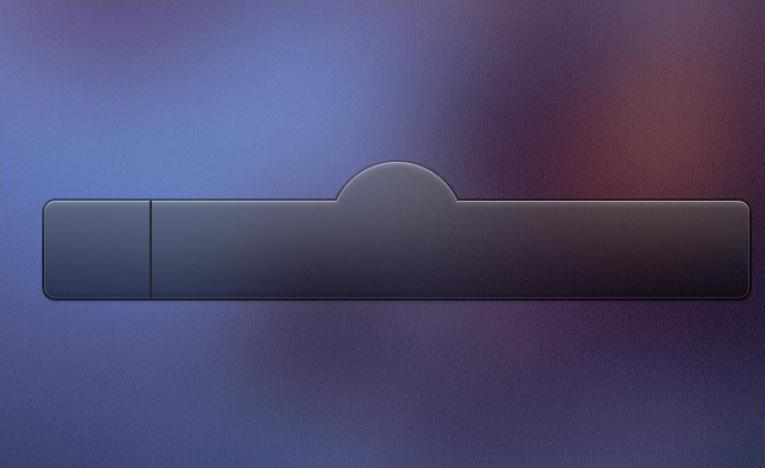
05 使用“直线工具”绘制线条如图3‑14所示。

图3‑14 绘制线条
07 确定操作后的图像效果如图3‑16所示。

图3‑15 添加“投影”图层样式

图3‑16 图像效果
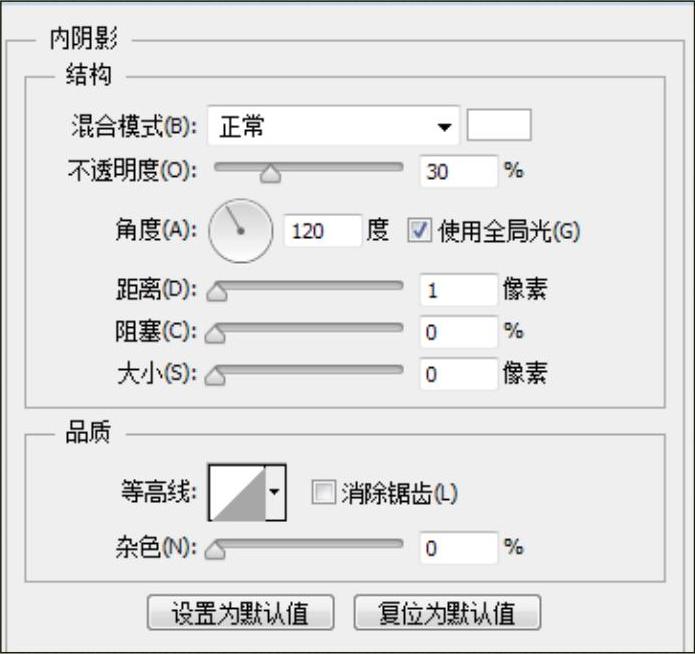
08 使用“椭圆工具”和“自定形状工具”绘制图形,如图3‑17所示。将图层重命名为“左按钮”,设置图层“填充”为70%,为图层添加“内阴影”图层样式,如图3‑18所示。

图3‑17 绘制图形

图3‑18 添加图层样式
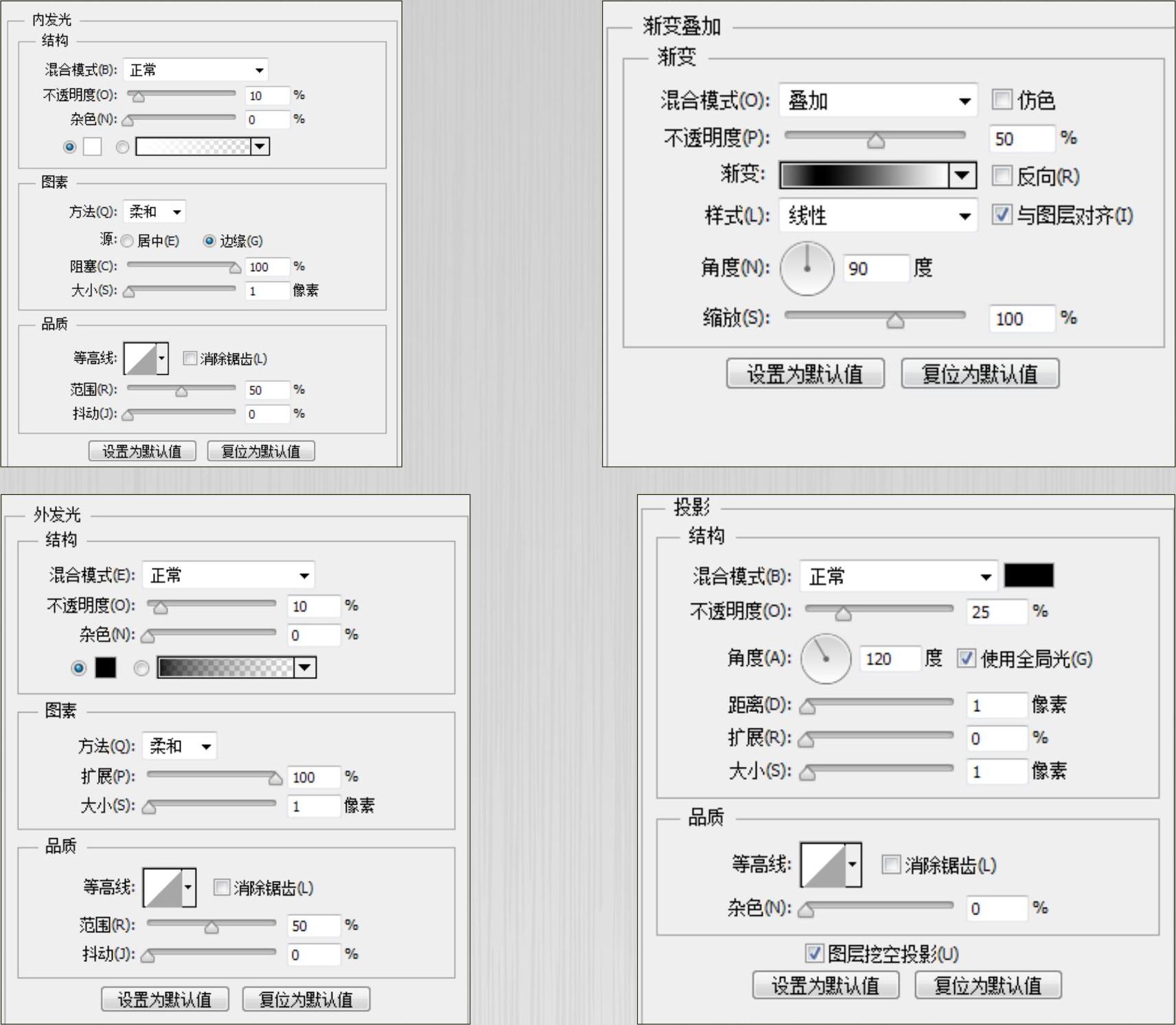
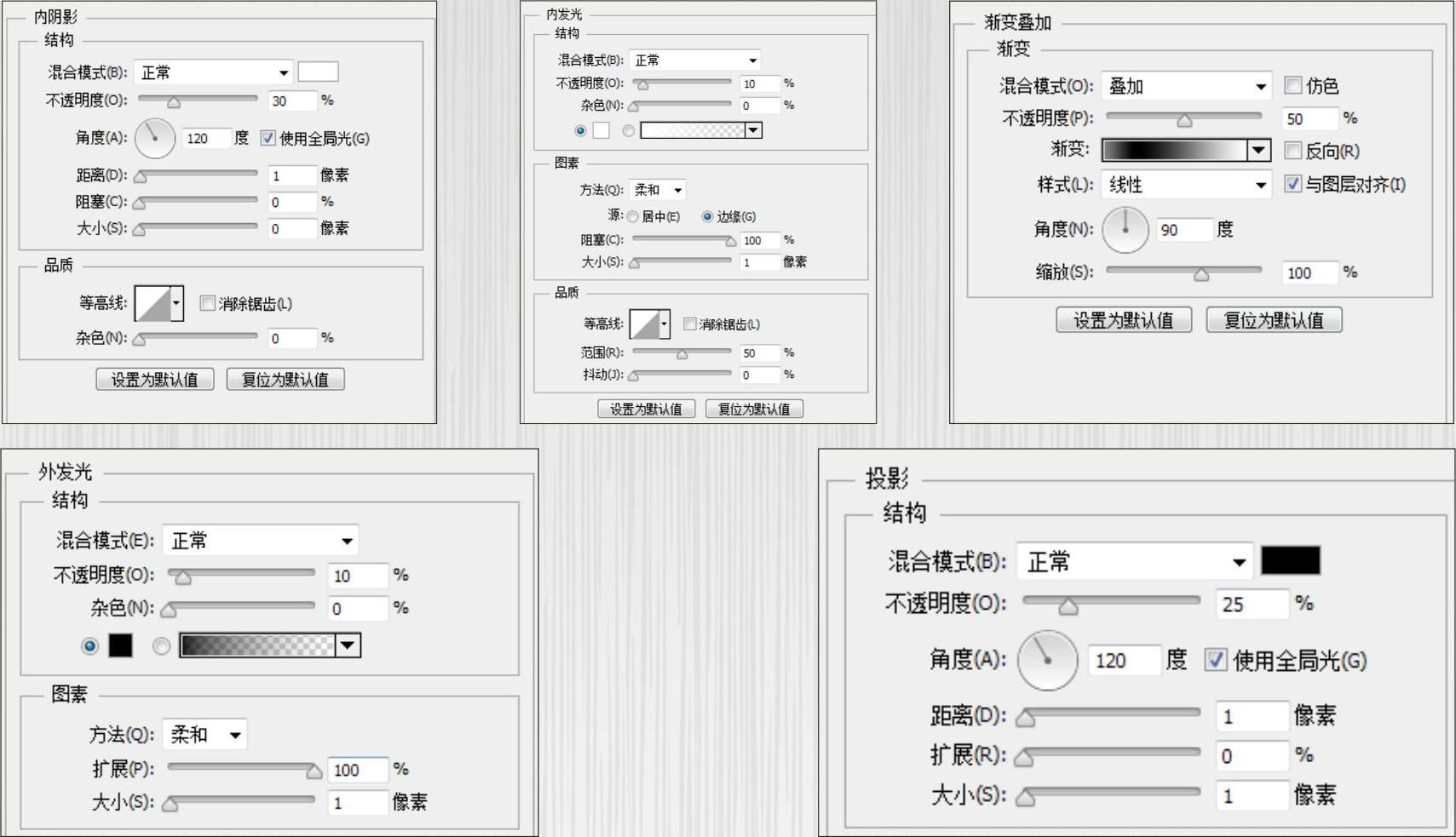
09 继续为图层添加“内发光”“渐变叠加”“外发光”“投影”图层样式,如图3‑19所示。

图3‑19 继续添加图层样式(https://www.xing528.com)
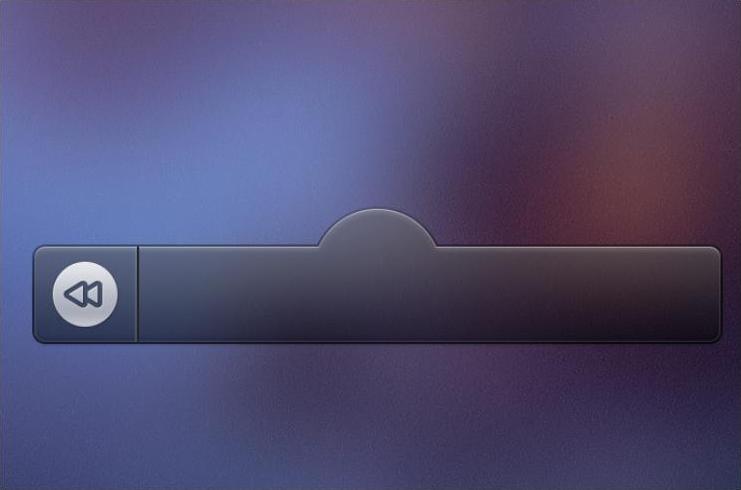
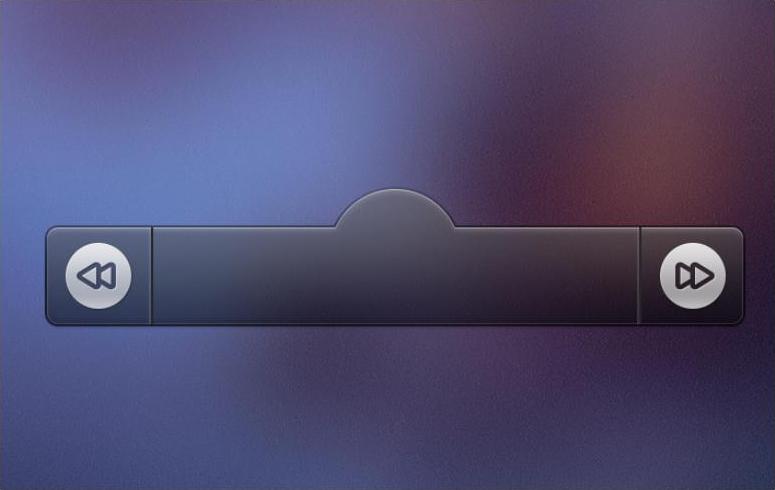
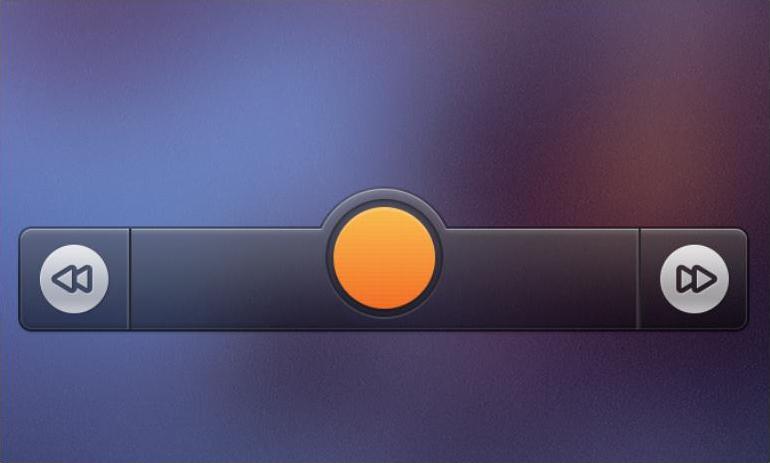
10 确定后的效果如图3‑20所示。复制“左分割线”和“左按钮”图层,将复制的图层重命名为“右分隔线”和“右按钮”。调整图层位置,并将“右按钮”图形进行水平翻转,如图3‑21所示。

图3‑20 效果

图3‑21 复制并调整
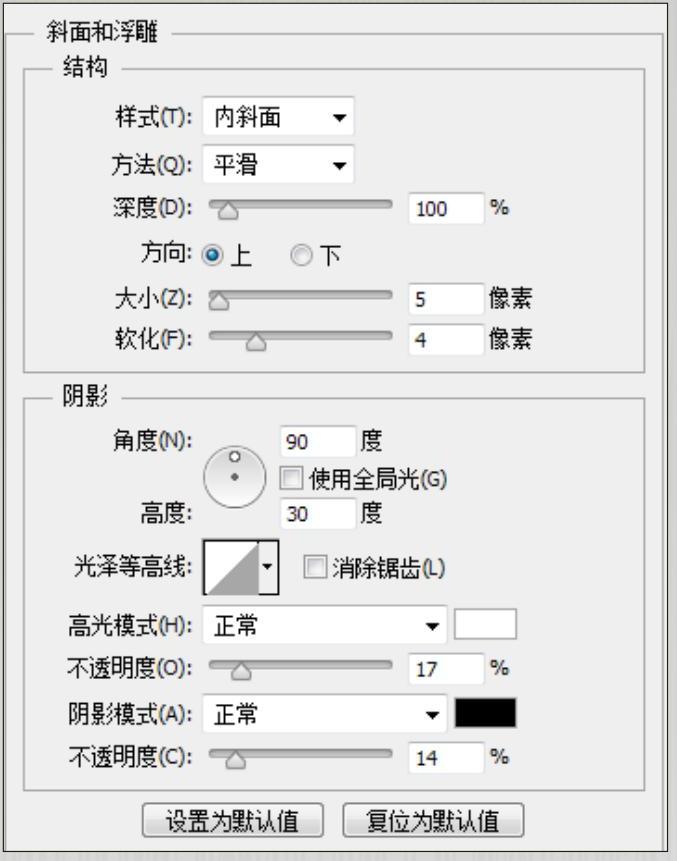
02 将图层重命名为“底层背景”,为图层添加“斜面和浮雕”图层样式,如图3‑11所示。

图3‑10 绘制图形

图3‑11 添加图层样式
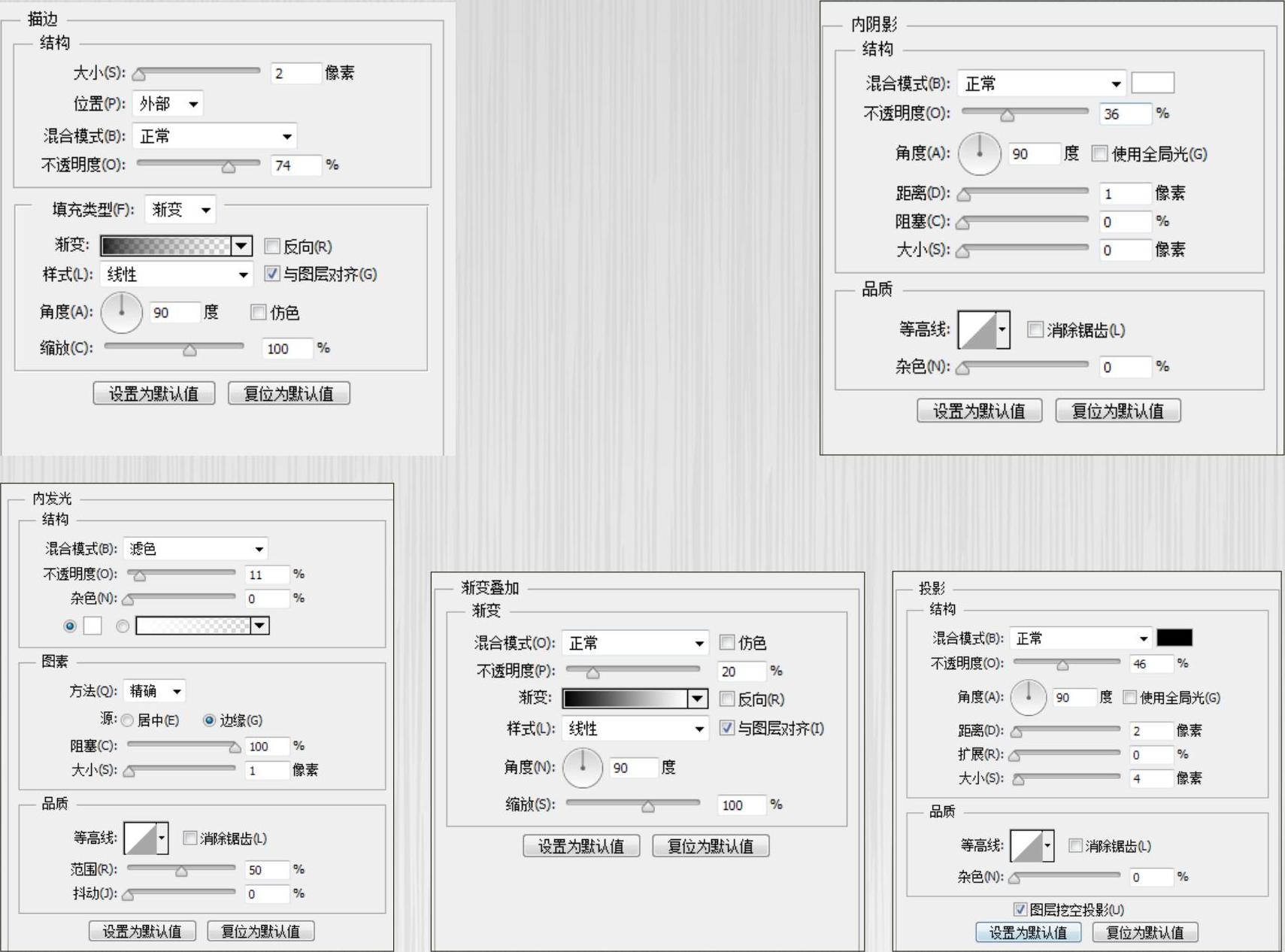
03 继续为图层添加“描边”“内阴影”“内发光”“渐变叠加”和“投影”图层样式,如图3‑12所示。

图3‑12 继续添加图层样式

图3‑26 添加图层样式
14 确定后的图像效果如图3‑27所示。使用“椭圆工具”和“自定形状工具”绘制图形,如图3‑28所示。

图3‑27 图像效果

图3‑28 绘制图形
15 将图层重命名为“图标”,设置图层“填充”为70%,为图层添加“内阴影”“内发光”“渐变叠加”“外发光”和“投影”图层样式,如图3‑29所示。

图3‑29 添加图层样式
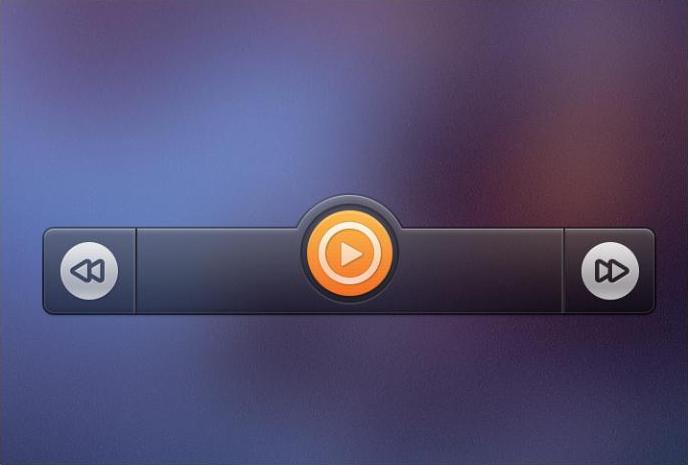
16 确定后的图像效果如图3‑30所示。

图3‑30 完成效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




