播放界面是音乐类APP最具个性化的页面,也是APP展示设计创意的集中地。一般播放界面包括播放歌曲名、歌手或专辑图片、播放进度条、播放控制按钮及其他菜单按钮。
设计思路
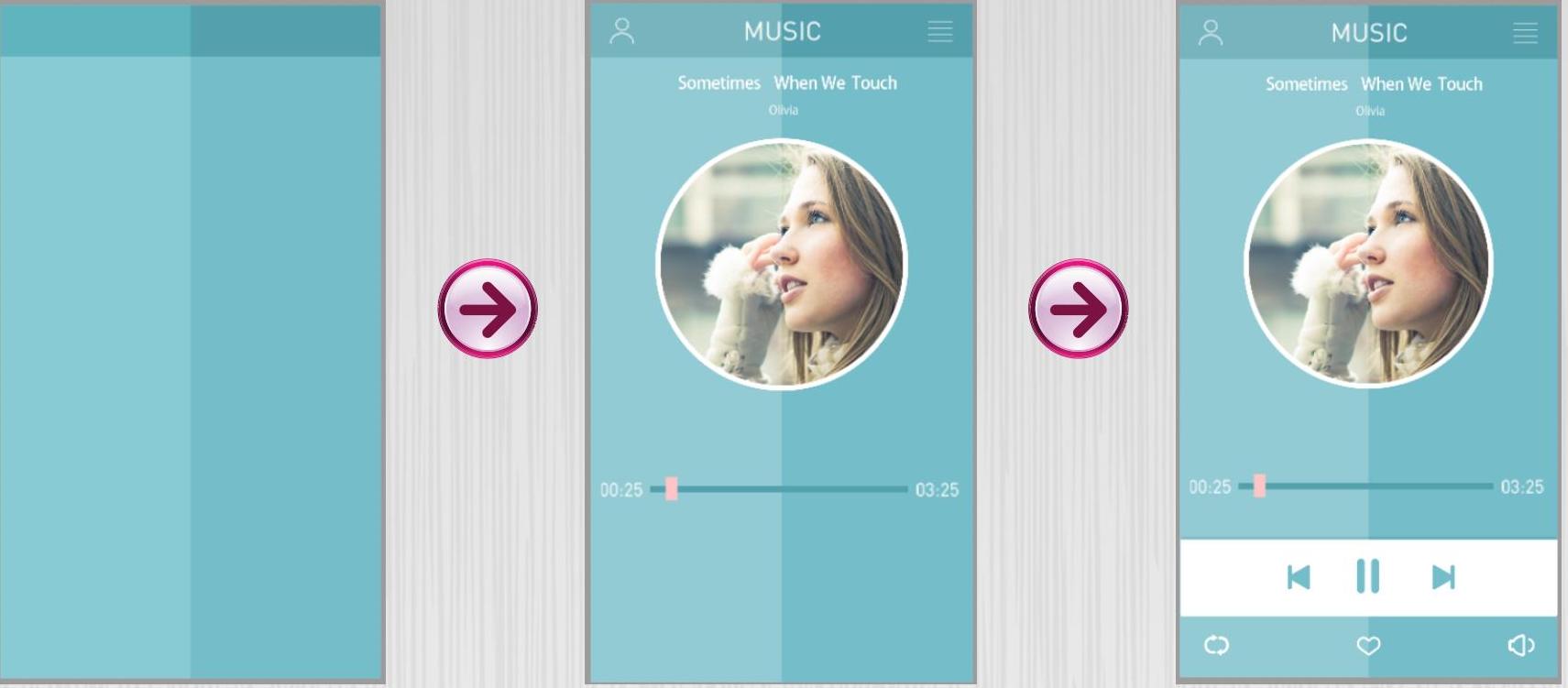
本节要制作的是音乐播放界面,主要表现简洁风格,通过精简界面内容,并对重要信息进行放大或通过颜色处理来表现主次。歌手/专辑图占界面很大的空间,十分抢眼;播放进度条以简单的矩形条显示,不加任何装饰,仅通过粉色的滑块来突出显示当前播放进度;主要操作按钮以横条的形式铺在页面下方,设置背景为白色,对比鲜明;对其他信息进行弱化处理。如图6‑7所示为制作流程。

图6‑7 制作流程
制作步骤

01 新建文档,设置背景颜色为蓝色,然后使用“矩形工具”绘制深蓝色矩形,如图6‑8所示。
02 使用“矩形工具”绘制矩形,设置图层的“混合模式”为“叠加”、“不透明度参数为20%,如图6‑9所示。
03 使用“椭圆工具”绘制正圆,添加素材图片并创建剪贴蒙版,并将两个图层向下移动一层,如图6‑10所示。

图6‑8 绘制矩形

图6‑9 绘制矩形

图6‑10 添加素材(https://www.xing528.com)
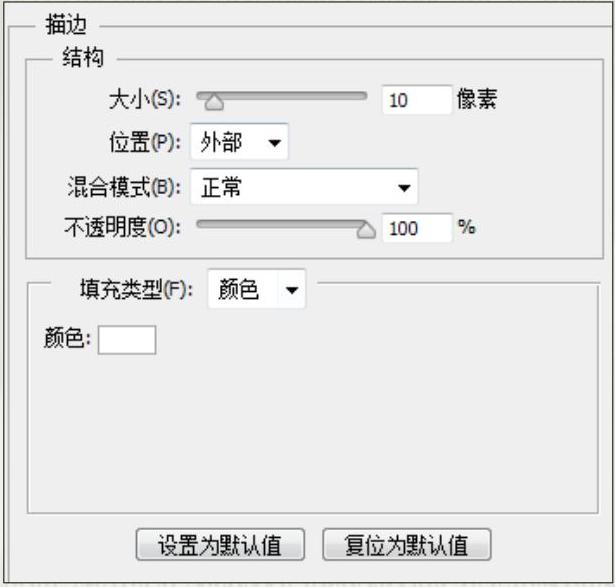
04 双击椭圆图层,打开“图层样式”对话框,为图层添加“描边”图层样式,如图6‑11所示。
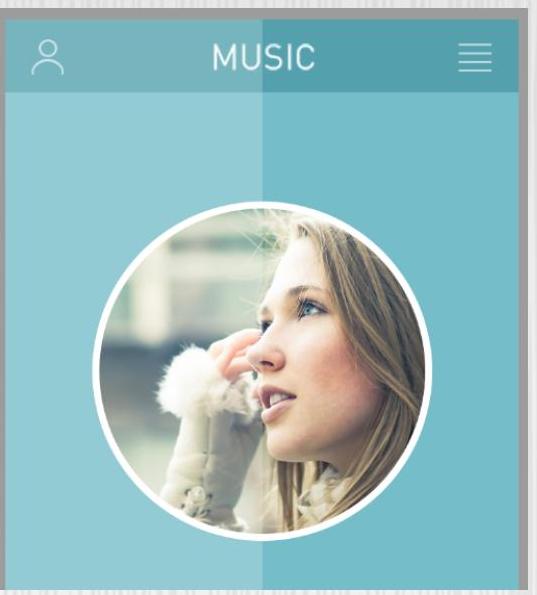
05 单击“确定”按钮关闭对话框,确定后的图像效果如图6‑12所示。在上方绘制图标并输入标题文字,如图6‑13所示。

图6‑11 添加“描边”图层样式

图6‑12 图像效果

图6‑13 绘制图标并输入文字
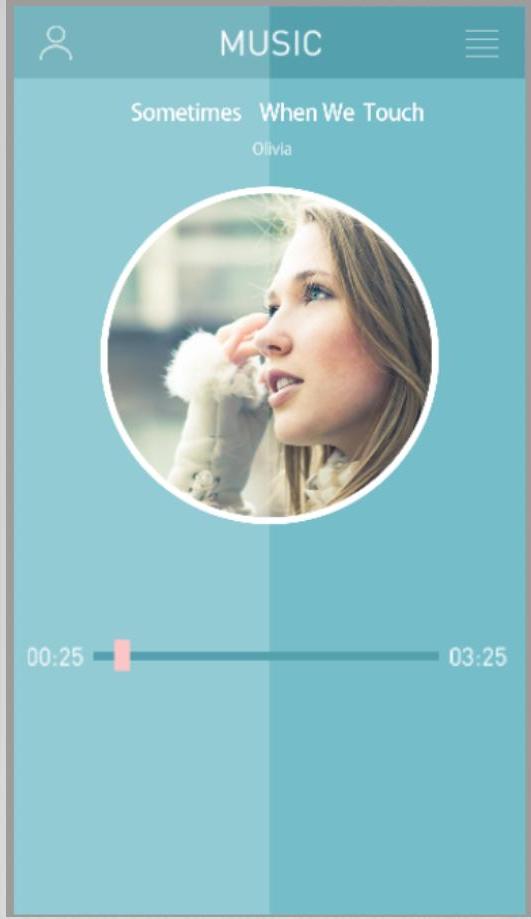
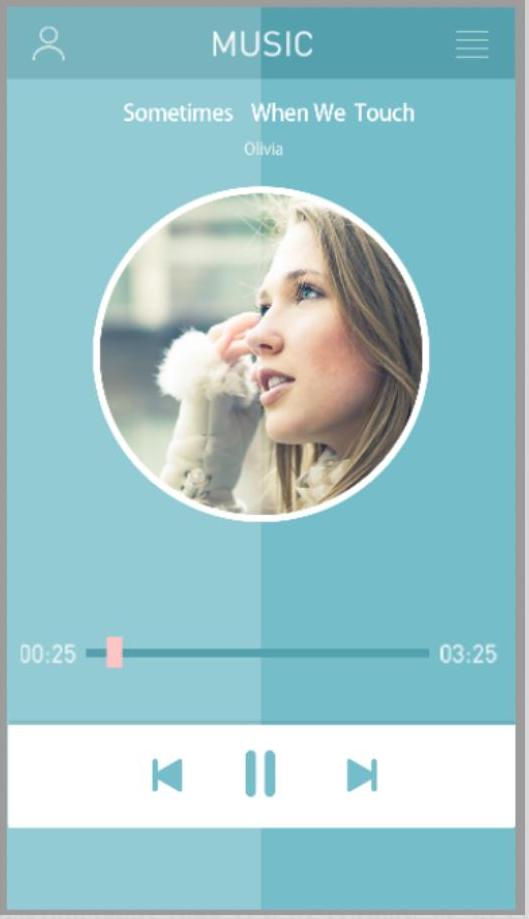
06 绘制矩形,并在左右两侧输入文字,作为播放进度条,如图6‑14所示。绘制白色矩形作为按钮组的背景,然后绘制播放控制按钮,如图6‑15所示。在最下方绘制3个图标,即完成了播放界面的绘制,如图6‑16所示。

图6‑14 绘制播放进度条

图6‑15 绘制播放控制按钮

图6‑16 完成绘制
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




