
扁平化设计的特点是十分鲜明的,把握扁平化的特点才能做好扁平化设计。
1.拒绝特效
扁平化设计最核心的概念就是放弃一切装饰效果,如阴影、透视、纹理、渐变等能做出3D效果的元素一概不用。所有元素的边界都干净俐落,没有任何羽化、渐变或者阴影。这一设计趋势极力避免任何拟物化设计的元素,这导致这一设计风格在其他平台有时候显得突兀,前景图片、按钮、文本和导航栏与背景图片格格不入,各成一派。
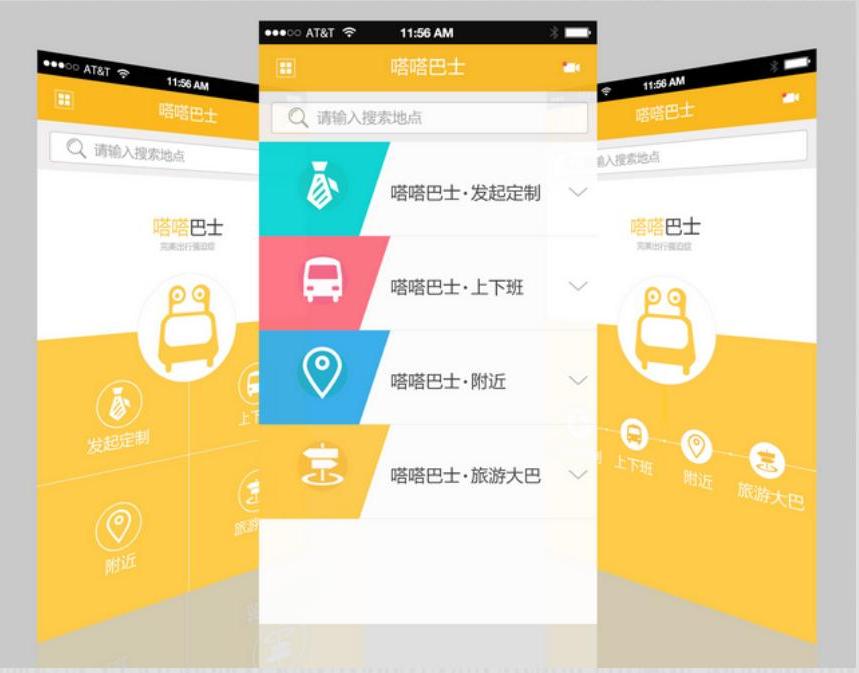
因为这种设计有着鲜明的视觉效果,它所使用的元素之间有清晰的层次和布局,这使得用户能直观地了解每个元素的作用及交互方式。如今从网页到手机应用无不在使用扁平化的设计风格,尤其是在手机上,因为屏幕的限制,使得这一风格在用户体验上更有优势,更少的按钮和选项使得界面干净整齐,使用起来格外简单,如图8‑49所示。

图8‑49 拒绝特效
2.界面元素
扁平化设计通常采用许多简单的用户界面元素,如按钮或者图标之类。设计师们通常坚持使用简单的外形,如矩形或者圆形,并且尽量突出外形。这些用户界面元素方便用户点击,这能极大地减少用户学习新交互方式的成本,因为用户凭经验就能大概知道每个按钮的作用。
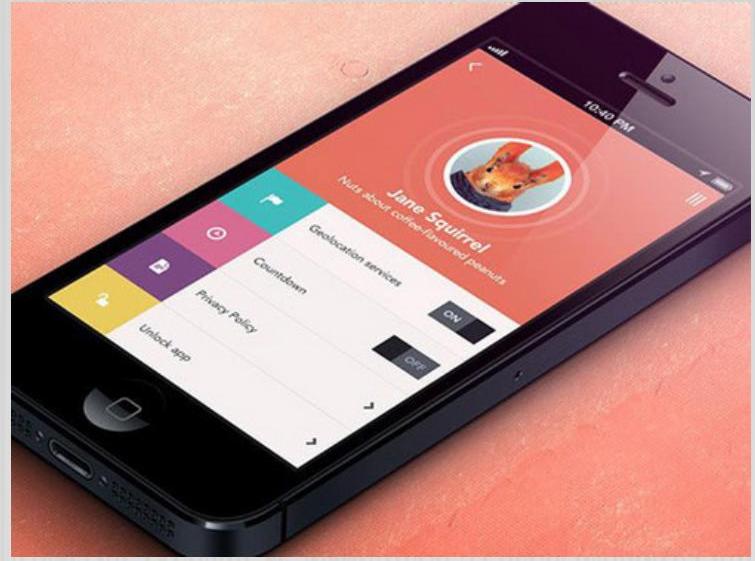
此外,扁平化除了简单的形状之外,还包括大胆的配色。但是需要注意的是,扁平化设计不是说简单地使用形状和颜色搭配就行,它和其他设计风格一样,是由许多的概念与方法组成的,如图8‑50所示。

图8‑50 简单的用户界面元素
3.优化排版
由于扁平化设计使用特别简单的元素,排版就成了很重要的一环,排版的好坏直接影响视觉效果,甚至可能间接影响用户体验。(www.xing528.com)
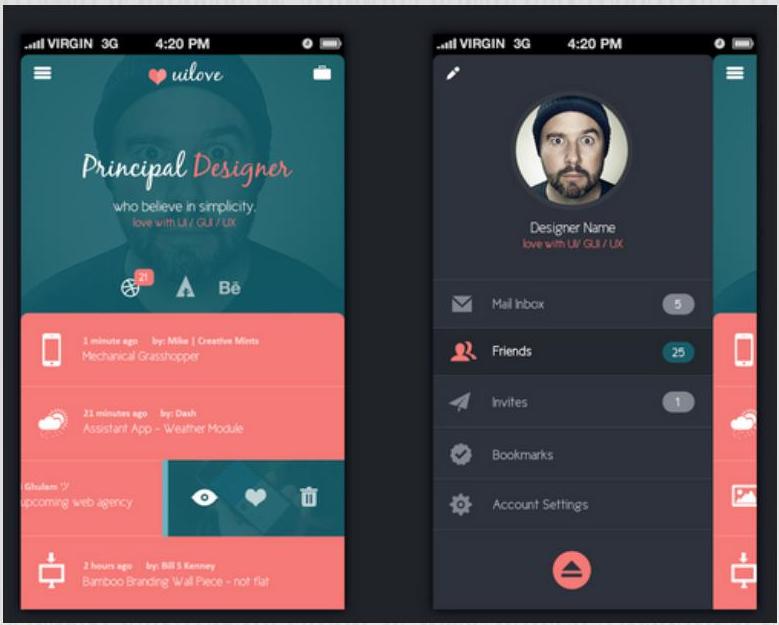
字体是排版中很重要的一部分和其他元素相辅相成。一款花体字在扁平化的界面里会显得很突兀。如图8‑51所示是一些扁平化网站使用无衬线字体的例子。无衬线字体家族庞大,分支众多,其中有些字体在特殊的情景下会有意想不到的效果。但注意,过犹不及,不要使用那些极为生僻的字体。

图8‑51 优化排版
4.惯用明亮的配色
在扁平化设计中,配色貌似是最重要的一环,扁平化设计通常采用比其他风格更明亮、炫丽的颜色。同时扁平化设计中的配色还意味着更多的色调。比如,其他设计最多只包含两三种主要颜色,但是扁平化设计中会平均使用6~8种,如图8‑52所示
而且,扁平化设计中往往倾向于使用单色调,尤其是纯色,并且不做任何淡化或柔化处理,最受欢迎的颜色是纯色和二次色。另外,还有一些颜色也非常受欢迎,如复古色,包括浅橙、紫色、绿色、蓝色等,如图8‑53所示。

图8‑52 更多的色调

图8‑53 复古色
5.最简方案
设计师要尽量简化自己的设计方案,避免不必要的元素在设计中出现简单的颜色和字体就足够了,如果还想添加一些内容,尽量选择简单的图案。扁平化设计尤其对一些做零售的网站帮助巨大,它能很有效地把商品组织起来,以简单但合理的方式排列。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




