本界面是主要是用来展示美食图文的界面,在设计中,要注重图文的结合,以及界面中的版式设计,既要突出重点,又要简洁明了。
设计思路
提取程序欢迎界面的背景底纹加以白色的底板作为本界面的基础版式框,使用剪贴蒙版,对图片进行编辑,搭配文字,并调整颜色,使得界面的内容更丰富、和谐,如图9‑11所示为制作流程。

图9‑11 制作流程
制作步骤

01 新建一个1136×640像素的空白文档,将程序欢迎界面的背景图层复制到此文档中,使用“矩形工具”绘制出白色底板,如图9‑12所示。
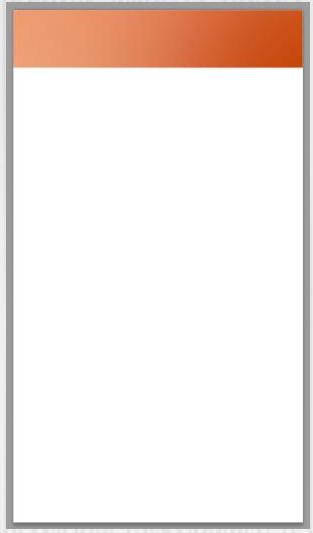
02 在界面上方位置使用“椭圆工具”绘制出一个正圆,添加“描边”图层样式,设置该图层的“填充”为10%,如图9‑13所示。

图9‑12 绘制白色底板

图9‑13 绘制编辑正圆
使用“钢笔工具”和“椭圆工具”绘制形状并与上一步骤中的正圆一起编组,
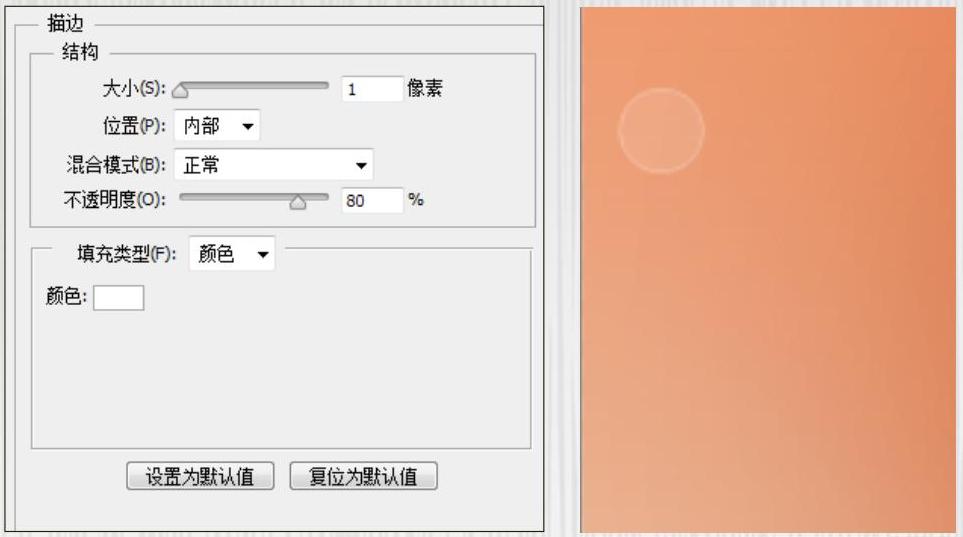
将组进行命名。用同样的方法,绘制出另一个图标,命名为“搜索”,接着输入文字信息并居中对齐,此时的界面效果如图9‑14所示。使用“圆角矩形工具”绘制形状并添加“描边”图层样式,如图9‑15所示。
 (https://www.xing528.com)
(https://www.xing528.com)
图9‑14 界面效果

图9‑15 绘制形状并添加图层样式
04 复制上一步骤的形状,并调整其填充颜色为白色、宽度为50%,选中两个形状进行左对齐。
05 使用“横排文字工具”将字体颜色设置橙色系,在相对应的位置输入文字信息,此时效果如图9‑16所示。
06 导入素材图片,使用“矩形工具”并结合剪贴蒙版,对图片进行调整和编辑,在图片下方输入相应的文字信息并编辑。
07 选择“自定形状工具”,在选项栏中选择心形形状,在图片的右上角绘制形状并使用“直接选择工具”编辑形状,最后建组命名为“美食1”,如图9‑17所示。

图9‑16 界面效果

图9‑17 图文编辑
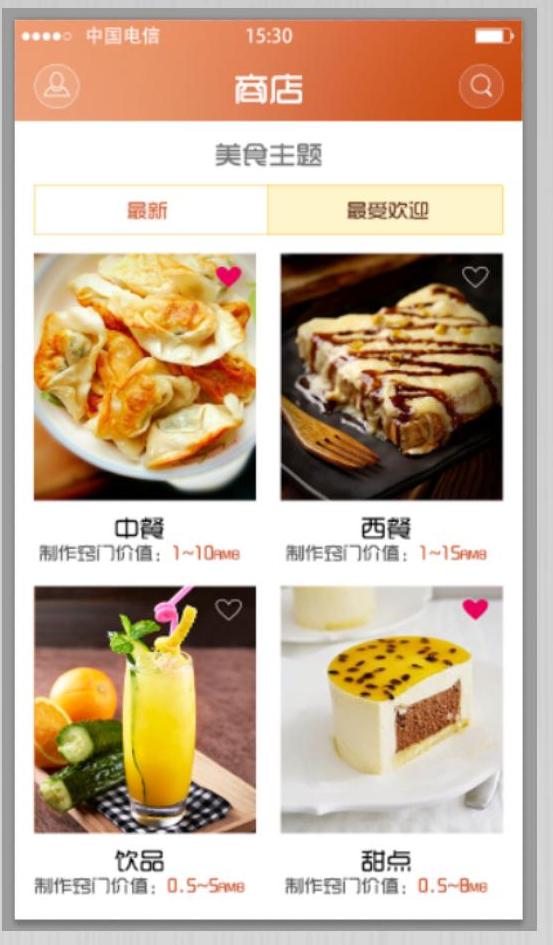
08 依照“美食1”组的绘制方法,绘制出其他3个组,并分别命名为“美食2”“美食3”及“美食4”,将“美食1”和“美食3”进行左对齐、“美食2”和“美食4”进行右对齐,最后将程序欢迎界面中的“手机状态栏”图层复制到此界面文档中,此时界面效果如图9‑18所示。

图9‑18 界面效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




