现在虽然已经可以绘制简单的页面了,但是这种页面明显与实现基本的业务逻辑相差甚远。下面给程序添加页面和数据交互的逻辑,让页面变得更有意义。
设计一个页面,可以通过输入框输入用户信息,然后提交给后台程序。
(1)添加输入页面模板
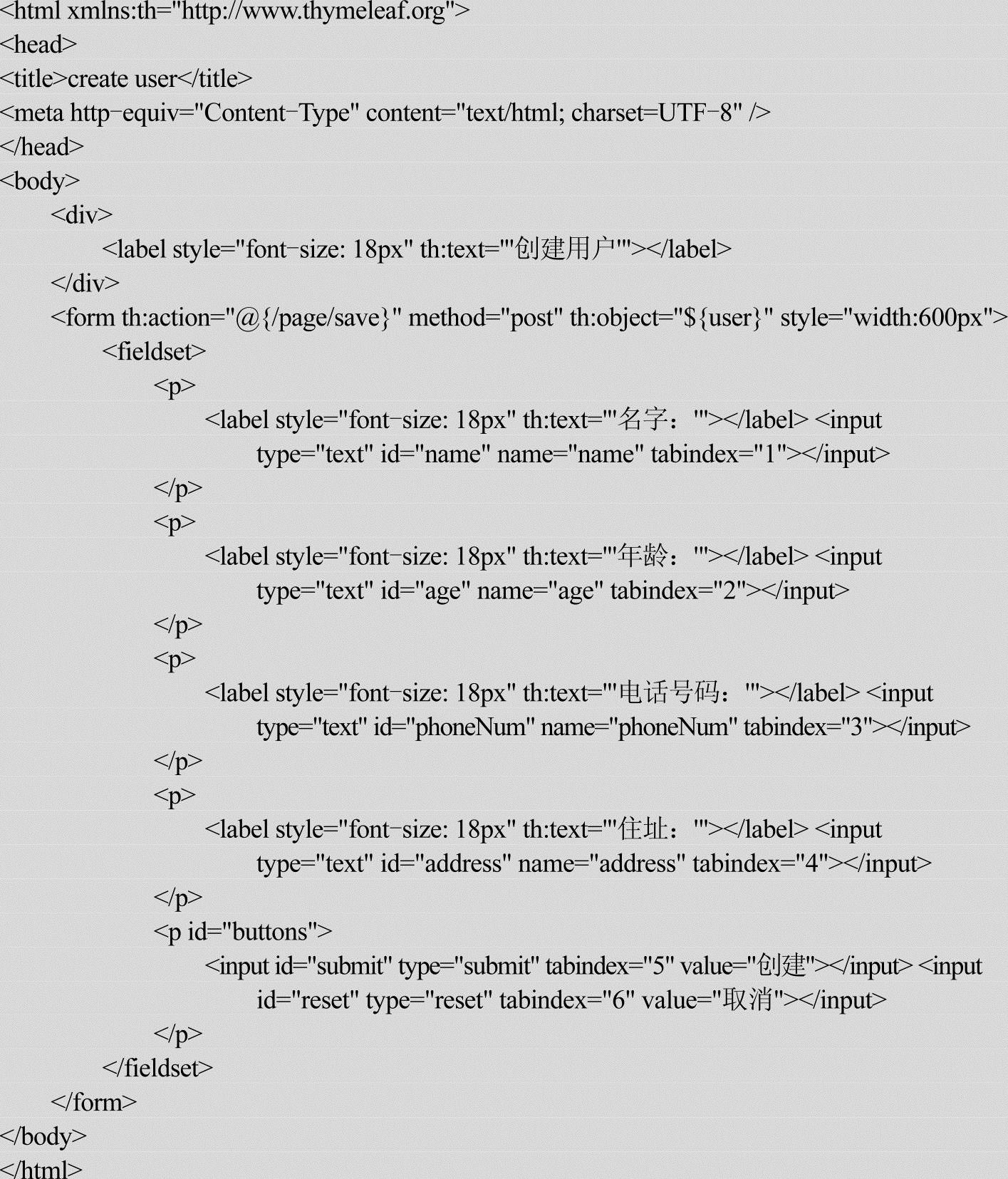
添加页面模板createuser.html,把页面输入数据的部分放入form中,并且通过action标记数据处理的方法,这个方法会在submit时被调用。

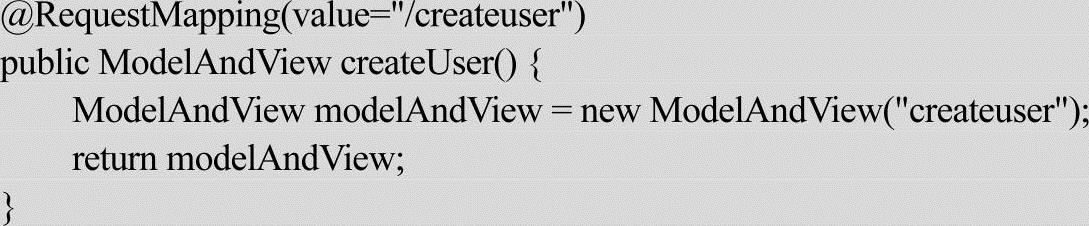
(2)添加页面映射Controller类方法

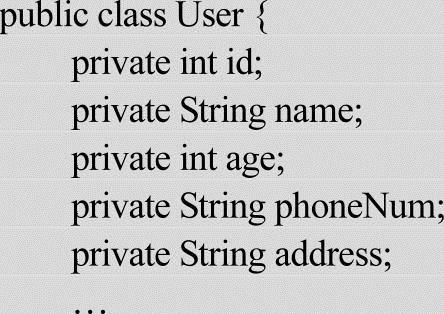
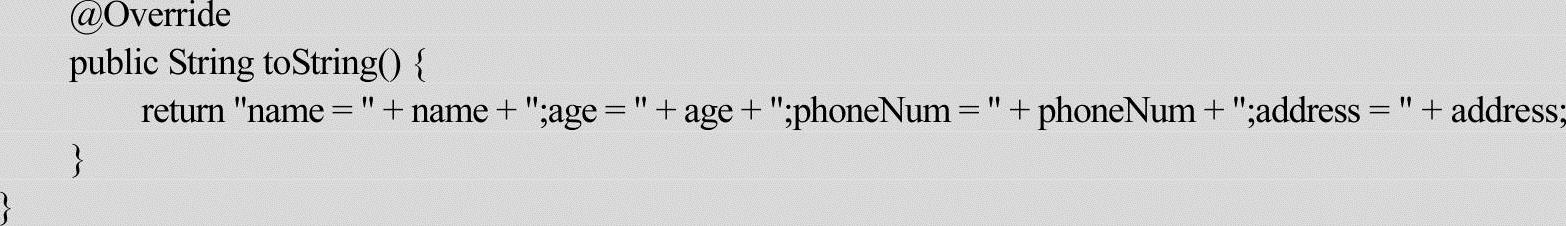
(3)添加页面数据模型
此数据结构用来承载页面输入的数据。


(4)页面展示
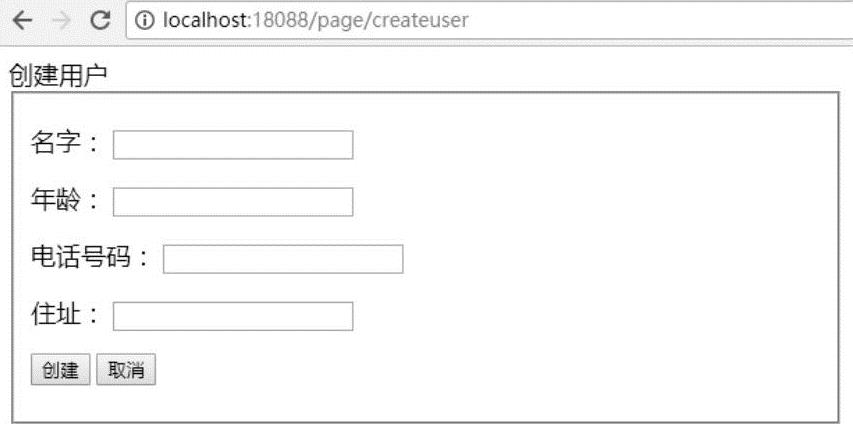
通过以上的配置,可以根据模板映射和模板页面的实现,在浏览器中显示实际的前端页面。如图7-10所示。
(5)添加数据交互
根据上面的页面进行输入,但是输入后的数据由谁来承接呢?这就需要提供一个接口,用来承接页面数据。

以上为承接页面数据的接口。然后编写一个save.html模板页面把toString生成的数据显示出来,具体如下。
<html xmlns:th="http://www.thymeleaf.org">
<head>(https://www.xing528.com)
<title>welcome spring boot</title>
<meta http-equiv="Content-Type"content="text/html;charset=UTF-8"/>
</head>
<body>
<label style="font-size:18px;display:block"th:text="${info}"></label>
</body>
</html>
(6)页面显示
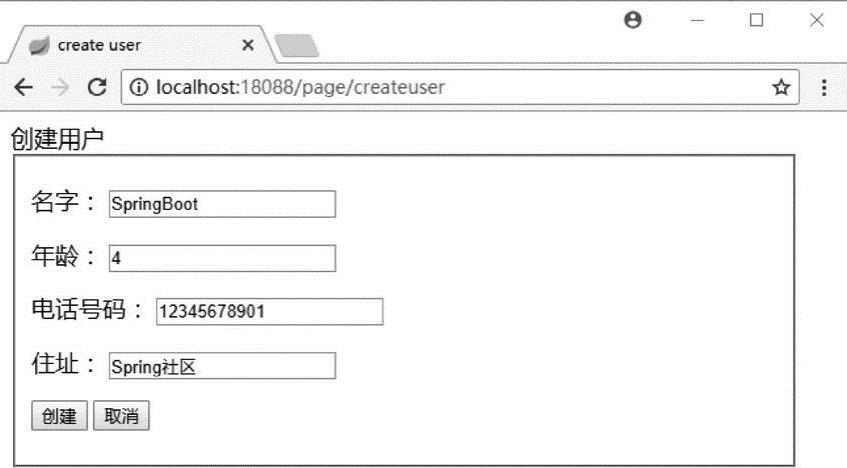
在创建用户的页面输入一些User信息,如图7-11所示,然后观察save页面的显示。

图7-10 用户信息输入页面

图7-11 输入用户信息
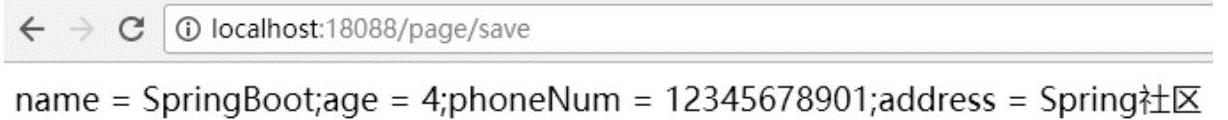
点击“创建”后,显示的页面内容如图7-12所示。
现在虽然可以在后台程序接收前台页面的输入了,但是这么直白地显示出来好像也没有什么意义,而且一旦程序退出,之前输入的数据也会丢失,所以需要把数据持久化。

图7-12 保存结果页面
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




