用户可以参考下面介绍的方法,制作淘宝网店中的商品描述图,并将其分割保存。
【例6-5】使用Photoshop制作网店商品描述图并将其分割保存。![]()
![]() 启动Photoshop CC,选择【文件】|【新建】命令,打开【新建】对话框,创建一个(750×1 800)像素,分辨率为72像素的商品描述图片。
启动Photoshop CC,选择【文件】|【新建】命令,打开【新建】对话框,创建一个(750×1 800)像素,分辨率为72像素的商品描述图片。
![]() 在【图层】面板中双击【背景】图层,在弹出的对话框中单击【确定】按钮,将背景转换为图层,以便于编辑,如图6-57所示。
在【图层】面板中双击【背景】图层,在弹出的对话框中单击【确定】按钮,将背景转换为图层,以便于编辑,如图6-57所示。
![]() 选择【视图】|【标尺】命令,显示标尺,然后将鼠标指针移动至窗口顶部的标尺上,按住拖动绘制如图6-58所示的辅助线。
选择【视图】|【标尺】命令,显示标尺,然后将鼠标指针移动至窗口顶部的标尺上,按住拖动绘制如图6-58所示的辅助线。

图6-57 新建图层

图6-58 绘制辅助线
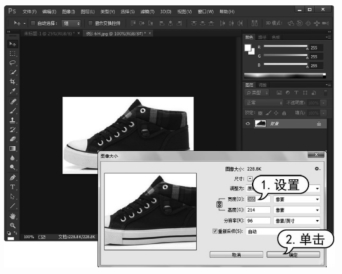
![]() 选择【文件】|【打开】命令,打开商品素材图片,然后选择【图像】|【图像大小】命令,打开【图像大小】对话框调整素材图片的尺寸,如图6-59所示。
选择【文件】|【打开】命令,打开商品素材图片,然后选择【图像】|【图像大小】命令,打开【图像大小】对话框调整素材图片的尺寸,如图6-59所示。
![]() 在工具栏中单击【移动工具】按钮
在工具栏中单击【移动工具】按钮![]() ,然后将调整好尺寸的商品素材图片拖动至创建的商品描述图中,并调整其位置。
,然后将调整好尺寸的商品素材图片拖动至创建的商品描述图中,并调整其位置。
![]() 按下Ctrl+【+】键放大图像,然后在工具栏中单击【直线工具】按钮
按下Ctrl+【+】键放大图像,然后在工具栏中单击【直线工具】按钮![]() ,在舞台中绘制一条直线,如图6-60所示。
,在舞台中绘制一条直线,如图6-60所示。

图6-59 调整素材图片尺寸

图6-60 绘制直线
![]() 在工具栏中单击【矩形工具】按钮
在工具栏中单击【矩形工具】按钮![]() ,在直线正中部分绘制一个矩形。
,在直线正中部分绘制一个矩形。
![]() 在工具栏中单击【横排文字工具】按钮
在工具栏中单击【横排文字工具】按钮![]() ,在矩形上方输入文本,如图6-61所示。
,在矩形上方输入文本,如图6-61所示。
![]() 在【图层】面板中按住Ctrl键选中【矩形1】和【形状1】图层,然后右击鼠标在弹出的菜单中选中【复制图层】命令。
在【图层】面板中按住Ctrl键选中【矩形1】和【形状1】图层,然后右击鼠标在弹出的菜单中选中【复制图层】命令。
![]() 打开【复制图层】对话框,单击【确定】按钮,复制选中的图层。
打开【复制图层】对话框,单击【确定】按钮,复制选中的图层。
![]() 在工具栏中单击【移动工具】按钮
在工具栏中单击【移动工具】按钮![]() ,然后按下键盘中向下的方向键,调整复制的图层的位置,如图6-62所示。
,然后按下键盘中向下的方向键,调整复制的图层的位置,如图6-62所示。

图6-61 绘制矩形并输入文本

图6-62 复制图层并调整其位置
![]() 重复以上操作,复制【矩形1】和【形状1】图层,并将复制后的图层移动至舞台中合适的位置。
重复以上操作,复制【矩形1】和【形状1】图层,并将复制后的图层移动至舞台中合适的位置。
![]() 使用工具栏中的【横排文字工具】,在舞台中输入文本,如图6-63所示。
使用工具栏中的【横排文字工具】,在舞台中输入文本,如图6-63所示。
![]() 使用【矩形工具】,在舞台中绘制一个如图6-64所示的矩形。
使用【矩形工具】,在舞台中绘制一个如图6-64所示的矩形。

图6-63 在舞台中输入商品参数

图6-64 绘制矩形
![]() 选择【文件】|【打开】命令,打开一个商品素材图片,然后使用【移动工具】将图片拖动至商品描述图中,并覆盖住步骤14绘制的矩形,如图6-65所示。
选择【文件】|【打开】命令,打开一个商品素材图片,然后使用【移动工具】将图片拖动至商品描述图中,并覆盖住步骤14绘制的矩形,如图6-65所示。
![]() 在【图层】面板中将鼠标指针移动至【图层2】与【矩形2】图层之间,然后按住Alt键单击鼠标,如图6-66所示。
在【图层】面板中将鼠标指针移动至【图层2】与【矩形2】图层之间,然后按住Alt键单击鼠标,如图6-66所示。

图6-65 将图片素材拖动至商品描述图中

图6-66 【图层】面板
![]() 此时,【图层2】中多余的部分将被隐藏,使用【移动工具】调整图片的位置,使其效果如图6-67所示。
此时,【图层2】中多余的部分将被隐藏,使用【移动工具】调整图片的位置,使其效果如图6-67所示。
![]() 在【图层】面板中右击【矩形2】图层,在弹出的菜单中选择【混合选项】命令。
在【图层】面板中右击【矩形2】图层,在弹出的菜单中选择【混合选项】命令。
![]() 打开【图层样式】对话框,选中【投影】选项卡,并在显示的选项区域中设置投影参数,如图6-68所示。(https://www.xing528.com)
打开【图层样式】对话框,选中【投影】选项卡,并在显示的选项区域中设置投影参数,如图6-68所示。(https://www.xing528.com)
![]() 单击【确定】按钮,为【矩形2】图层设置投影效果。
单击【确定】按钮,为【矩形2】图层设置投影效果。
![]() 在【图层】面板中选中【图层2】,选择【文件】|【置入】命令,打开【置入】对话框,选中一个商品素材图片后,单击【置入】按钮。
在【图层】面板中选中【图层2】,选择【文件】|【置入】命令,打开【置入】对话框,选中一个商品素材图片后,单击【置入】按钮。

图6-67 隐藏图层中的多余部分

图6-68 【图层样式】对话框
![]() 使用键盘方向键,调整舞台中置入的图像位置后按下Enter键,如图6-69所示。
使用键盘方向键,调整舞台中置入的图像位置后按下Enter键,如图6-69所示。
![]() 在工具栏中单击【椭圆工具】按钮
在工具栏中单击【椭圆工具】按钮![]() ,在舞台中绘制一个(100×100)像素的圆图形,如图6-70所示。
,在舞台中绘制一个(100×100)像素的圆图形,如图6-70所示。

图6-69 调整舞台中图像的位置

图6-70 绘制(100×100)像素的圆图形
![]() 使用【横排文字工具】在舞台中输入文本,使用【直线工具】在输入的文本中绘制一条直线,如图6-71所示。
使用【横排文字工具】在舞台中输入文本,使用【直线工具】在输入的文本中绘制一条直线,如图6-71所示。
![]() 使用同样的方法,在舞台中创建如图6-72所示的产品介绍。
使用同样的方法,在舞台中创建如图6-72所示的产品介绍。

图6-71 绘制直线

图6-72 创建产品介绍
![]() 选择【文件】|【打开】命令,打开如图6-73所示的商品素材图片。
选择【文件】|【打开】命令,打开如图6-73所示的商品素材图片。
![]() 在工具栏中单击【裁剪工具】按钮
在工具栏中单击【裁剪工具】按钮![]() ,在舞台中设置一个矩形裁剪区域,然后按下Enter键,如图6-74所示。
,在舞台中设置一个矩形裁剪区域,然后按下Enter键,如图6-74所示。

图6-73 打开商品素材

图6-74 裁剪图形
![]() 在工具栏中单击【矩形选框工具】按钮
在工具栏中单击【矩形选框工具】按钮![]() ,然后按下Ctrl+A键全选图形。
,然后按下Ctrl+A键全选图形。
![]() 选择【编辑】|【描边】命令,打开【描边】对话框,设置一个2像素的描边,如图6-75所示。
选择【编辑】|【描边】命令,打开【描边】对话框,设置一个2像素的描边,如图6-75所示。
![]() 使用【移动工具】,将设置描边后的商品素材图片拖动至商品描述图中。
使用【移动工具】,将设置描边后的商品素材图片拖动至商品描述图中。
![]() 在舞台中输入文本,绘制圆形和直线,制作如图6-76所示的产品介绍效果图。
在舞台中输入文本,绘制圆形和直线,制作如图6-76所示的产品介绍效果图。

图6-75 设置描边

图6-76 输入文本并绘制图形
![]() 按下Ctrl+【-】键缩小显示图像,删除舞台中的辅助线,在工具栏中单击【切片工具】按钮
按下Ctrl+【-】键缩小显示图像,删除舞台中的辅助线,在工具栏中单击【切片工具】按钮![]() ,然后右击舞台,在弹出的菜单中选中【切片划分】命令。
,然后右击舞台,在弹出的菜单中选中【切片划分】命令。
![]() 打开【划分切片】对话框,选中【水平划分为】复选框,然后在复选框下方的文本框中输入6,并单击【确定】按钮,将在舞台中创建6个切片,如图6-77所示。
打开【划分切片】对话框,选中【水平划分为】复选框,然后在复选框下方的文本框中输入6,并单击【确定】按钮,将在舞台中创建6个切片,如图6-77所示。
![]() 选择【文件】|【存储为Web所用格式】命令,在打开的对话框中单击【存储】按钮,如图6-78所示。
选择【文件】|【存储为Web所用格式】命令,在打开的对话框中单击【存储】按钮,如图6-78所示。

图6-77 创建6个切片

图6-78 【存储为Web所用格式】对话框
![]() 打开【将优化结果存储为】对话框,设置存储格式为【仅限图像】,并选定一个文件夹作为存储切片图片的地址,然后单击【保存】按钮。
打开【将优化结果存储为】对话框,设置存储格式为【仅限图像】,并选定一个文件夹作为存储切片图片的地址,然后单击【保存】按钮。
![]() 制作的商品描述图将被切分为6张图片,并保存在指定的文件夹的image子目录中。
制作的商品描述图将被切分为6张图片,并保存在指定的文件夹的image子目录中。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




