任务分析
学校宣传画册设计根据用途不同大致分为:形象宣传画册、招生手册、毕业留念册、校庆画册等。学校画册设计,需要体现学校的特色及办学特点,以及学校文化底蕴和历史背景,在设计方面突出学校画册设计的风格。全方位展示学校的风格特点、规模及学校文化等。
本任务主要设计与制作电脑学院画册,通过学习本任务掌握利用钢笔工具绘制地址指示图的方法。
任务实施
1.制作背景
1)启动CorelDRAW X6,执行菜单栏中的“文件”→“新建”命令,新建一个文档。在属性栏中设置页面大小为285mm×210mm,并设置页面方向为横向。
2)双击工具箱中的“矩形工具”按钮 ,创建一个与页面大小相等的矩形。
,创建一个与页面大小相等的矩形。
3)选中刚创建的矩形,打开“变换”泊坞窗,在打开的子菜单中选择“缩放和镜像”选项,单击“水平镜像”按钮,并将中心点设置在右边的中间,设置“副本”为“1”,单击“应用”按钮,效果如图5-93所示。
4)将复制后的矩形选中,将其填充为“草绿色(C:47、M:2、Y:46、K:0)”,并将其轮廓设置为“无”,效果如图5-94所示。
5)选中另一个矩形,将其填充为“蓝绿色(C:76、M:2、Y:42、K:0)”,并将其轮廓设置为“无”,效果如图5-95所示。
6)单击工具箱中的“椭圆形工具”按钮 ,在页面中绘制一个椭圆,将其放置到合适的位置,效果如图5-96所示。
,在页面中绘制一个椭圆,将其放置到合适的位置,效果如图5-96所示。

图 5-93

图 5-94

图 5-95

图 5-96
7)将刚绘制的椭圆选中,单击属性栏中的“饼形”按钮 ,然后单击工具箱中的“形状工具”按钮,将鼠标指针移至页面中,如图5-97所示。
,然后单击工具箱中的“形状工具”按钮,将鼠标指针移至页面中,如图5-97所示。
8)按住鼠标左键向左、向上移动到合适的位置。释放鼠标左键,图形效果如图5-98所示。

图 5-97

图 5-98
9)单击工具箱中的“矩形工具”按钮 ,在页面中绘制一个矩形,将其放置到合适的位置,如图5-99所示。
,在页面中绘制一个矩形,将其放置到合适的位置,如图5-99所示。
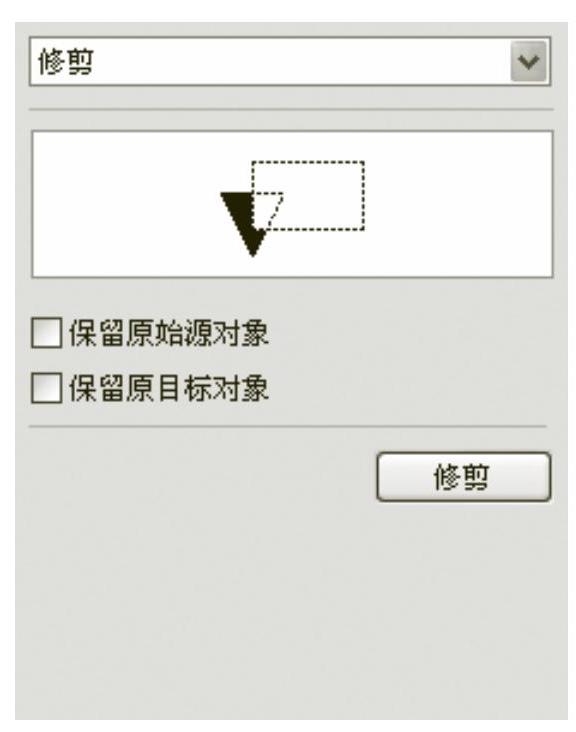
10)选中刚绘制的矩形,打开“造型”泊坞窗,在下拉列表中选择“修剪”命令,并取消选中“来源对象”和“目标对象”复选框,如图5-100所示。

图 5-99

图 5-100
11)设置完成后,单击“修剪”按钮,图形的修剪效果如图5-101所示。
12)将修剪后的图形填充为“草绿色(C:47、M:2、Y:46、K:0)”,并将其轮廓设置为“无”,效果如图5-102所示。

图 5-101

图 5-102
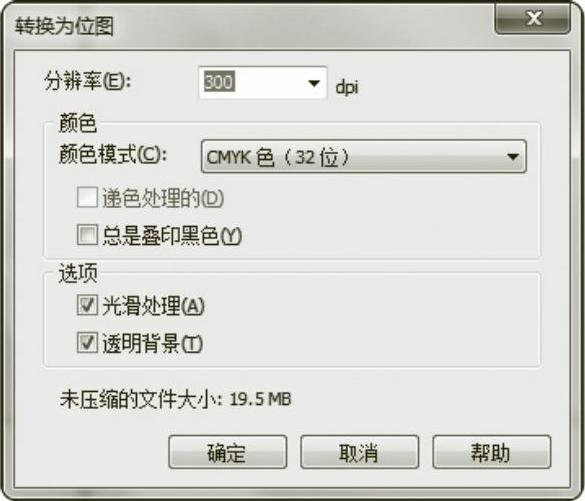
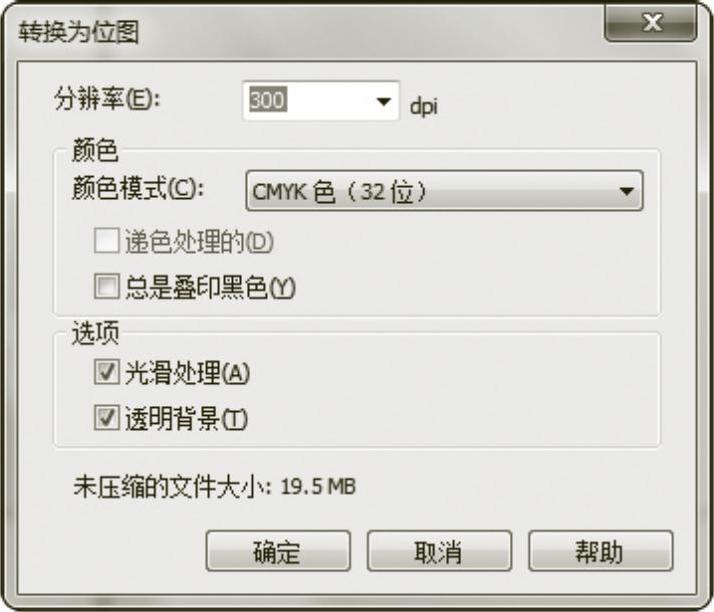
13)将刚填充的图形选中。执行菜单栏中的“位图”→“转换为位图”命令,打开“转换为位图”对话框,如图5-103所示。单击“确定”按钮。
14)执行菜单栏中的“位图”→“艺术笔触”命令,在打开的子菜单中选择“印象派”命令,打开“印象派”对话框,设置“笔触”为“33”,“着色”为“45”,“亮度”为“55”,如图5-104所示。

图 5-103

图 5-104
15)设置完成后,单击“确定”按钮。此时的图形效果如图5-105所示。

图 5-105
2.添加正面内容
1)单击工具箱中的“矩形工具”按钮 ,在页面中绘制一个矩形,设置填充为“无”,轮廓为“白色”,将其放置到适合的位置,效果如图5-106所示。
,在页面中绘制一个矩形,设置填充为“无”,轮廓为“白色”,将其放置到适合的位置,效果如图5-106所示。
2)执行菜单栏中的“文件”→“导入”命令,打开“导入”对话框,选择配资源包中的“ch5/电脑学院插图”图像,单击“导入”按钮。在页面中单击,图片将显示在页面中,如图5-107所示。

图 5-106

图 5-107
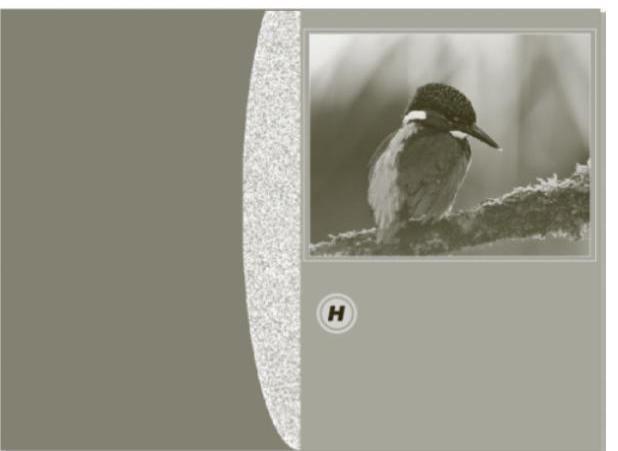
3)调整图片的大小后,将其移动到合适的位置,此时图形效果如图5-108所示。
4)选中刚导入的图片,单击工具箱中的“交互式透明工具”按钮,将鼠标指针移至页面上端,按住鼠标并向下移动,给图片添加透明效果,如图5-109所示。

图 5-108

图 5-109
5)单击工具箱中的“椭圆形工具”按钮 ,在页面中绘制一个正圆,设置填充颜色为“无”,轮廓宽度为“1.5mm”,轮廓颜色为“嫩苗色(C:10、M:0、Y:80、K:0)”,并将其放置到合适的位置,如图5-110所示。
,在页面中绘制一个正圆,设置填充颜色为“无”,轮廓宽度为“1.5mm”,轮廓颜色为“嫩苗色(C:10、M:0、Y:80、K:0)”,并将其放置到合适的位置,如图5-110所示。
6)选中刚绘制的正圆,打开“变换”泊坞窗,设置“水平”“垂直”均为“80%”,将中心点设置在正圆的中间,设置“副本”为“1”,单击“应用”按钮。然后将其填充为“嫩苗色(C:10、M:0、Y:80、K:0)”,轮廓为无,如图5-111所示。

图 5-110
 (https://www.xing528.com)
(https://www.xing528.com)
图 5-111
7)单击工具箱中的“文本工具”按钮 ,在页面中绘制字母,设置字母字体为“ArialBlack”,字母大小为“28pt”,并将字母设置为“斜体”。将其放置到合适的位置,效果如图5-112所示。
,在页面中绘制字母,设置字母字体为“ArialBlack”,字母大小为“28pt”,并将字母设置为“斜体”。将其放置到合适的位置,效果如图5-112所示。
8)将字母和填充后的正圆选中,单击属性栏中的“移除后面对象”按钮 ,将图形进行修剪,修剪后的图形效果如图5-113所示。
,将图形进行修剪,修剪后的图形效果如图5-113所示。

图 5-112

图 5-113
9)单击工具箱中的“文本工具”按钮 ,在页面中输入文字。设置文字字体为“隶书”,文字大小为“30pt”,文字颜色为“白色”,并将其放置到合适的位置。
,在页面中输入文字。设置文字字体为“隶书”,文字大小为“30pt”,文字颜色为“白色”,并将其放置到合适的位置。
10)单击工具箱中的“钢笔工具”按钮,在页面中绘制一条直线,放置到刚输入的文字下方,效果如图5-114所示。
11)单击工具箱中的“文本工具”按钮,在页面中输入文字,设置文字字体为“黑体”,文字大小为“16pt”,文字颜色为“白色”,并将其放置到合适的位置,效果如图5-115所示。

图 5-114

图 5-115
3.添加侧面内容
1)单击工具箱中的“椭圆形工具”按钮 ,在页面中绘制一个正圆,将其填充设置为“无”,轮廓为“白色”,并将其放置到合适的位置,效果如图5-116所示。
,在页面中绘制一个正圆,将其填充设置为“无”,轮廓为“白色”,并将其放置到合适的位置,效果如图5-116所示。
2)选中刚绘制的正圆,将其复制一份并缩小60%。然后移动到合适的位置,效果如图5-117所示。

图 5-116

图 5-117
3)选中缩小后的正圆,将其复制一份并缩小70%。然后移动到合适的位置,效果如图5-118所示。
4)将这3个正圆全部选中,打开“变换”泊坞窗,单击“垂直镜像”按钮 ,将中心点设置在右边的下方,“副本”设置为“1”,单击“应用”按钮。此时,图形的镜像效果如图5-119所示。
,将中心点设置在右边的下方,“副本”设置为“1”,单击“应用”按钮。此时,图形的镜像效果如图5-119所示。

图 5-118

图 5-119
5)单击工具箱中的“钢笔工具”按钮 ,在页面中绘制一条垂直直线,其轮廓颜色为白色。然后再将其复制多份,并分别将其移动到合适的位置,如图5-120所示。
,在页面中绘制一条垂直直线,其轮廓颜色为白色。然后再将其复制多份,并分别将其移动到合适的位置,如图5-120所示。
6)单击工具箱中的“文本工具”按钮 ,在页面中输入文字,设置不同的字体和大小后,并将其放置到合适的位置,效果如图5-121所示。
,在页面中输入文字,设置不同的字体和大小后,并将其放置到合适的位置,效果如图5-121所示。

图 5-120

图 5-121
7)单击工具箱中的“椭圆形工具”按钮 ,在页面中绘制一个正圆,将其填充为“红色(C:0、M:100、Y:100、K:0)”,轮廓为“无”,放置到合适的位置,效果如图5-122所示。
,在页面中绘制一个正圆,将其填充为“红色(C:0、M:100、Y:100、K:0)”,轮廓为“无”,放置到合适的位置,效果如图5-122所示。
8)单击工具箱中的“文本工具”按钮 ,在页面中输入文字,设置文字字体为“隶书”,文字大小为“20pt”,文字颜色为“白色”,放置到合适的位置,效果如图5-123所示。
,在页面中输入文字,设置文字字体为“隶书”,文字大小为“20pt”,文字颜色为“白色”,放置到合适的位置,效果如图5-123所示。

图 5-122

图 5-123
9)单击工具箱中的“钢笔工具”按钮 ,在页面中绘制两条直线,并将其放置到合适的位置,效果如图5-124所示。
,在页面中绘制两条直线,并将其放置到合适的位置,效果如图5-124所示。
10)单击工具箱中的“流程图形状”按钮 ,在属性栏中单击“完美形状”按钮,选择相应的图形,然后在页面中绘制该图形,并将其进行垂直镜像,放置到合适的位置,效果如图5-125所示。
,在属性栏中单击“完美形状”按钮,选择相应的图形,然后在页面中绘制该图形,并将其进行垂直镜像,放置到合适的位置,效果如图5-125所示。

图 5-124

图 5-125
11)单击工具箱中的“文本工具”按钮 ,在页面中输入文字,设置文字字体为“华文行楷”,文字大小为“15pt”,文字颜色为“白色”,轮廓颜色也为“白色”,放置到合适的位置。
,在页面中输入文字,设置文字字体为“华文行楷”,文字大小为“15pt”,文字颜色为“白色”,轮廓颜色也为“白色”,放置到合适的位置。
12)再次单击工具箱中的“文本工具”按钮 ,在页面中输入文字,设置不同的字体和大小后,将其放置到合适的位置。最终效果如图5-126所示。
,在页面中输入文字,设置不同的字体和大小后,将其放置到合适的位置。最终效果如图5-126所示。

图5-126 最终效果
必备知识
转换为位图
CorelDRAW X6提供了将矢量图转换为位图的功能。下面介绍具体的操作方法。
打开一个矢量图形并保持其选取状态,执行“位图”→“转换为位图”命令,弹出“转换为位图”对话框,如图5-127所示。
分辨率:在弹出的下拉列表中选择要转换为位图的分辨率。
颜色模式:在弹出的下拉列表中选择要转换的色彩模式。
光滑处理:可以在转换成位图后消除位图的锯齿。
透明背景:可以在转换成位图后保留原对象的通透性。

图 5-127
任务拓展
知识要点:主要使用矩形工具、椭圆工具、钢笔工具、基本形状工具、交互式工具、文字工具、修剪命令、“字符”面板等完成如图5-128所示的效果。

图 5-128
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




