制作要点:
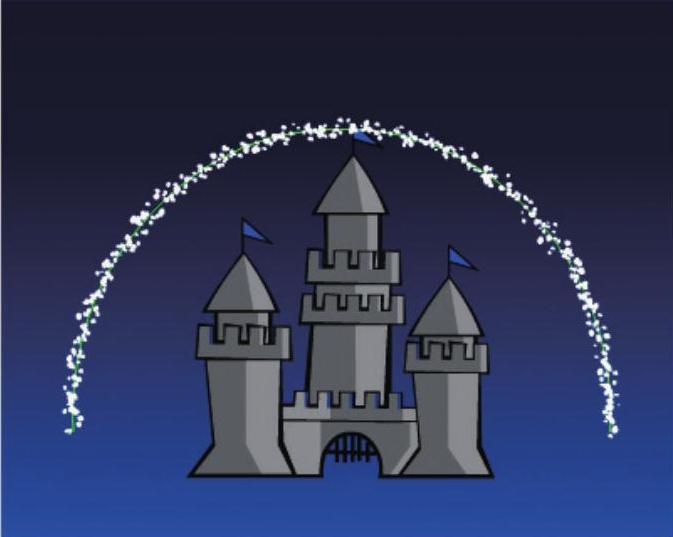
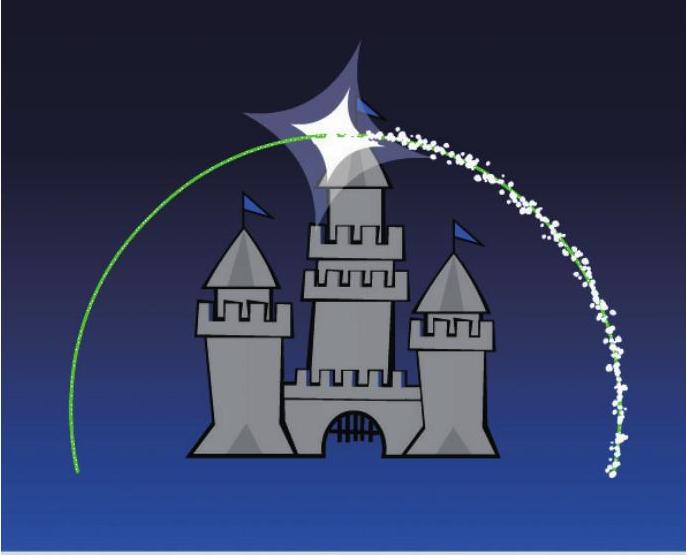
本例将制作类似迪士尼影片开场时卡通城堡的动画效果,如图4-80所示。通过本例的学习,读者应掌握利用引导线制作滑过天空的星星、利用Alpha值制作城堡阴影随灯光移动而变化和利用遮罩制作星星的拖尾效果等的操作技巧。

图4-80 卡通城堡动画
操作步骤:
1.制作闪烁的星星效果
1)打开配套光盘中的“第4章Flash CS6动画技巧演练\4.7卡通城堡动画\城堡-素材.fla”文件。
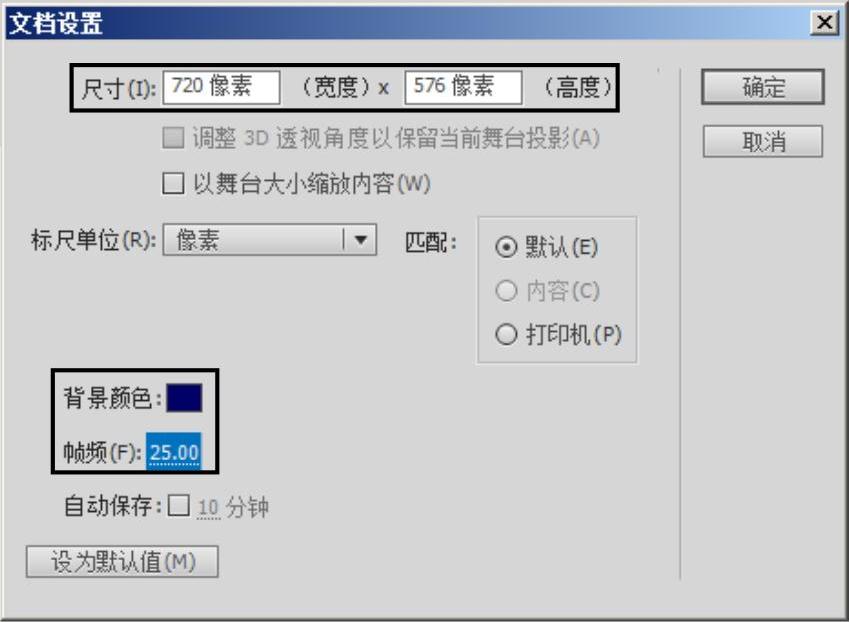
2)设置文档的相关属性。方法:执行菜单中的“修改|文档”(快捷键<Ctrl+J>)命令,在弹出的“文档设置”对话框中设置“尺寸”为“720×576像素”,“帧频”为“25”,“背景颜色”为深蓝色(#000066),如图4-81所示,单击“确定”按钮。

图4-81 设置文档的属性
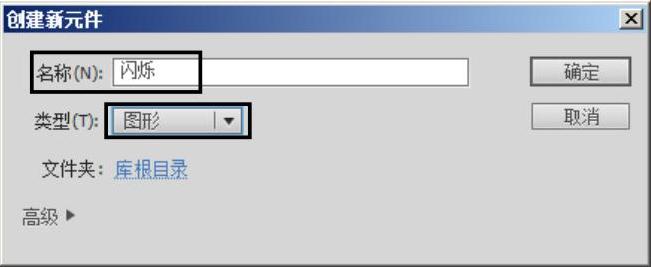
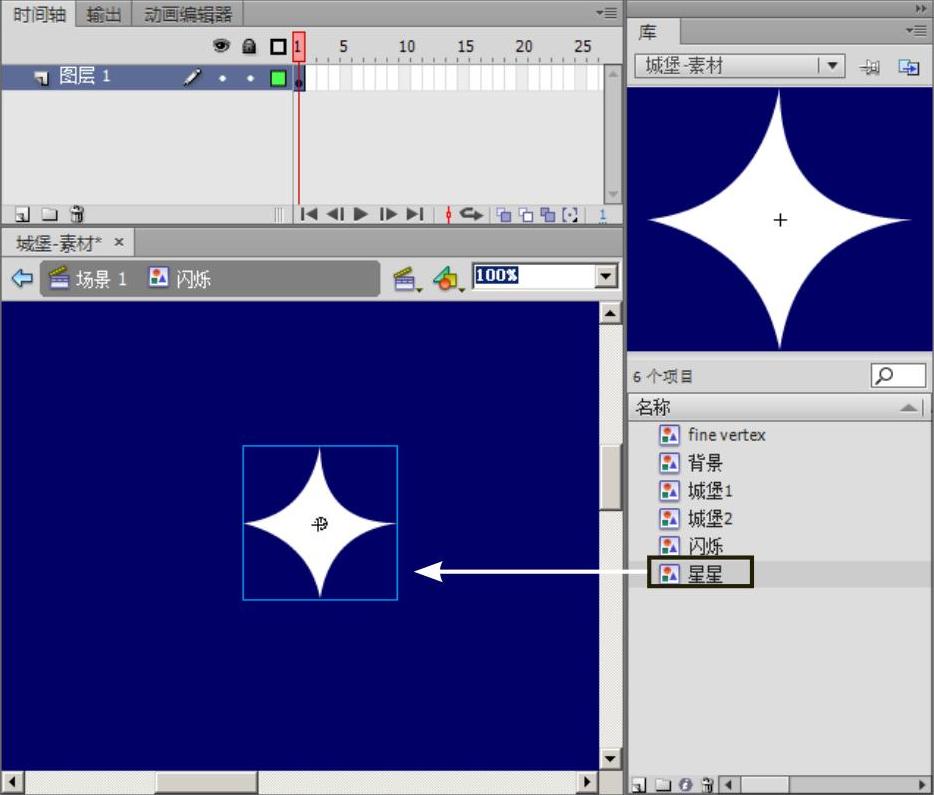
3)执行菜单中的“插入|新建元件”(快捷键<Ctrl+F8>)命令,在弹出的对话框中设置如图4-82所示,单击“确定”按钮,进入“闪烁”元件的编辑状态。然后从“库”面板中将“星星”元件拖入舞台,如图4-83所示。

图4-82 新建“闪烁”元件

图4-83 将“星星”元件拖入舞台
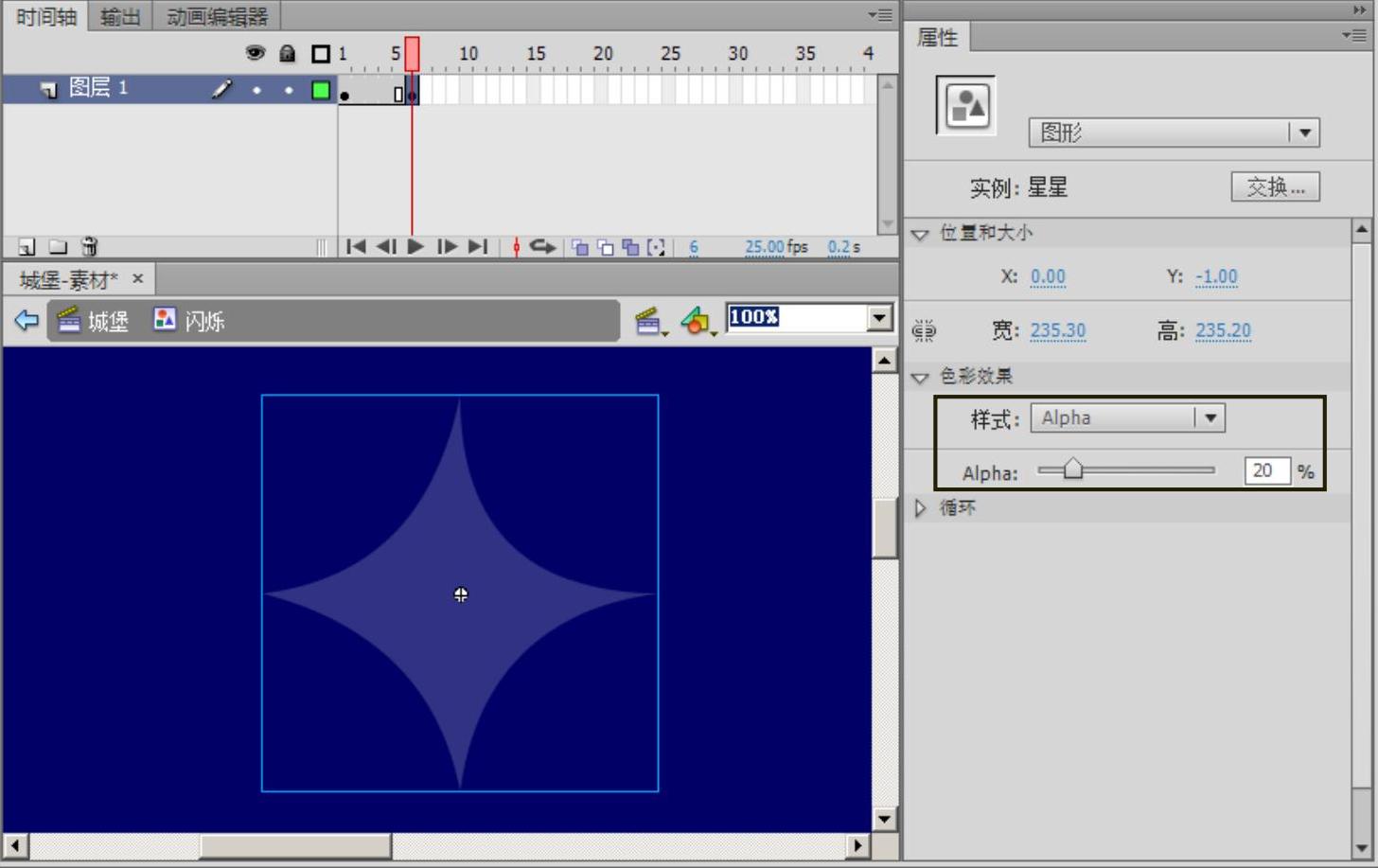
4)在“图层1”的第6帧按快捷键<F6>,插入关键帧。然后利用工具箱中的 (任意变形工具)将舞台中的星星放大200%,接着选中舞台中的星星,在“属性”面板中将Alpha值设为20%,如图4-84所示。
(任意变形工具)将舞台中的星星放大200%,接着选中舞台中的星星,在“属性”面板中将Alpha值设为20%,如图4-84所示。

图4-84 在第6帧调整元件大小和不透明度
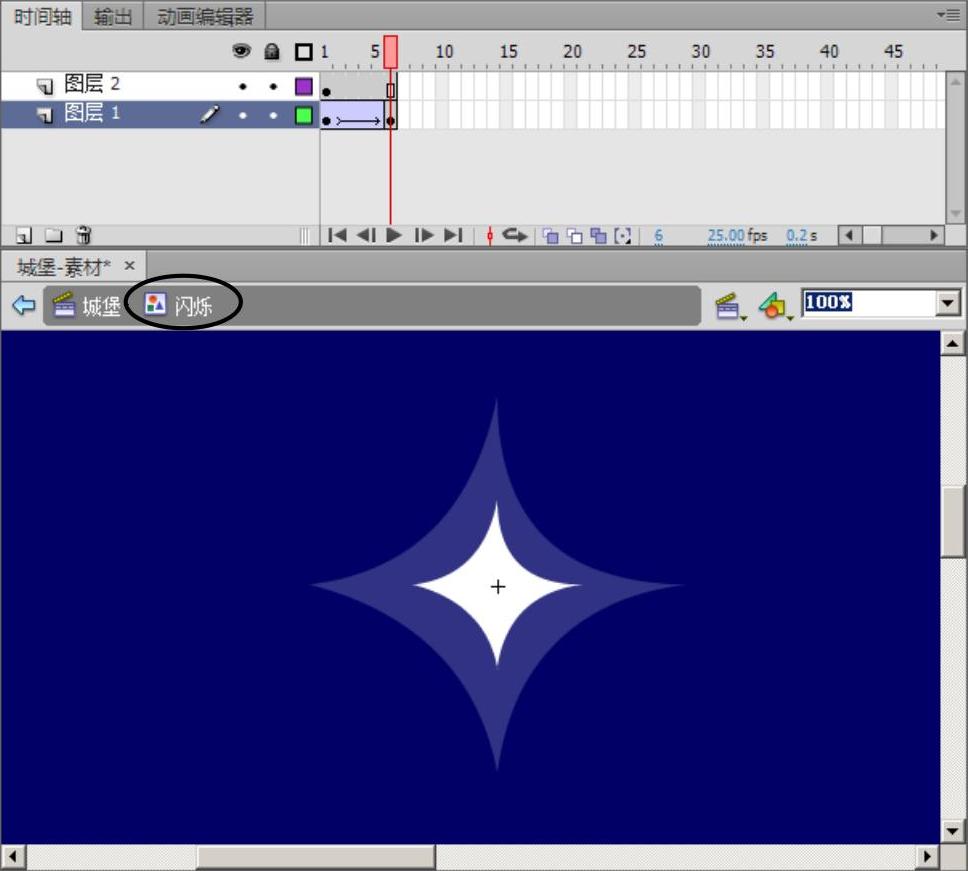
5)右击“图层1”的第1帧,从弹出的快捷菜单中选择“复制帧”命令,然后单击时间轴下方的 (新建图层)命令,新建“图层2”。接着右击“图层2”的第1帧,从弹出的快捷菜单中选择“粘贴帧”命令。最后在“图层1”创建动作补间动画,此时时间轴分布及舞台效果,如图4-85所示。
(新建图层)命令,新建“图层2”。接着右击“图层2”的第1帧,从弹出的快捷菜单中选择“粘贴帧”命令。最后在“图层1”创建动作补间动画,此时时间轴分布及舞台效果,如图4-85所示。

图4-85 “闪烁”元件的时间轴分布及舞台效果
2.制作城堡阴影变化的效果
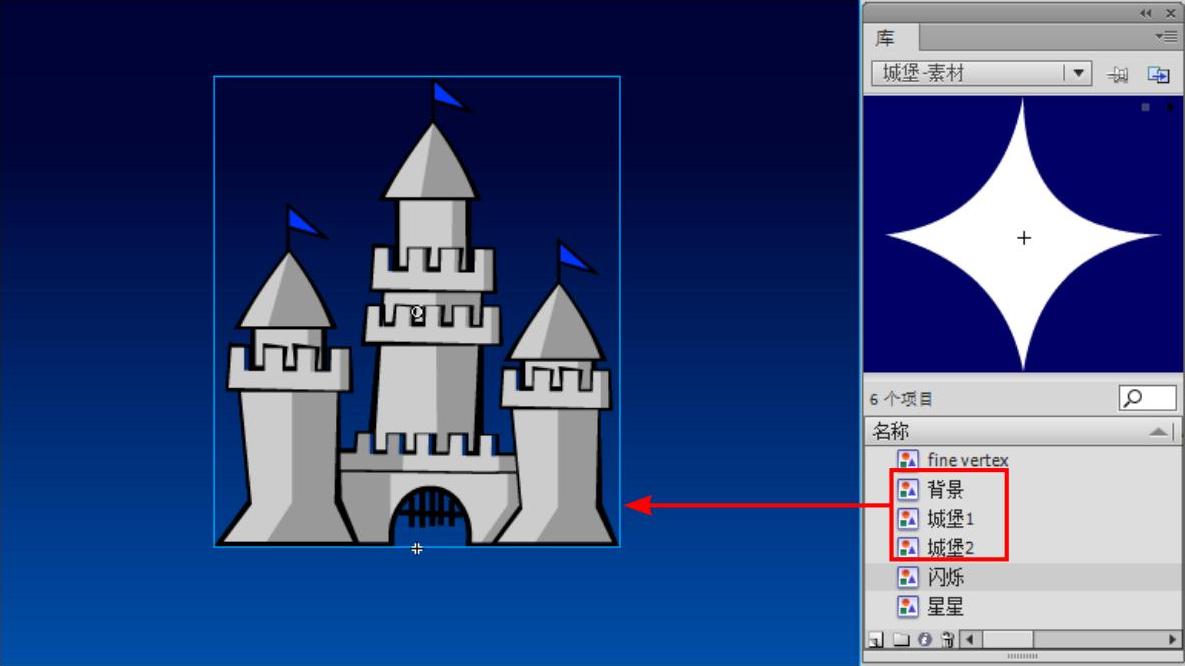
1)单击时间轴下方的 按钮,然后从“库”面板中将“背景”“城堡1”和“城堡2”元件拖入舞台并调整位置,如图4-86所示。
按钮,然后从“库”面板中将“背景”“城堡1”和“城堡2”元件拖入舞台并调整位置,如图4-86所示。

图4-86 将“背景”“城堡1”和“城堡2”元件拖入舞台并调整位置
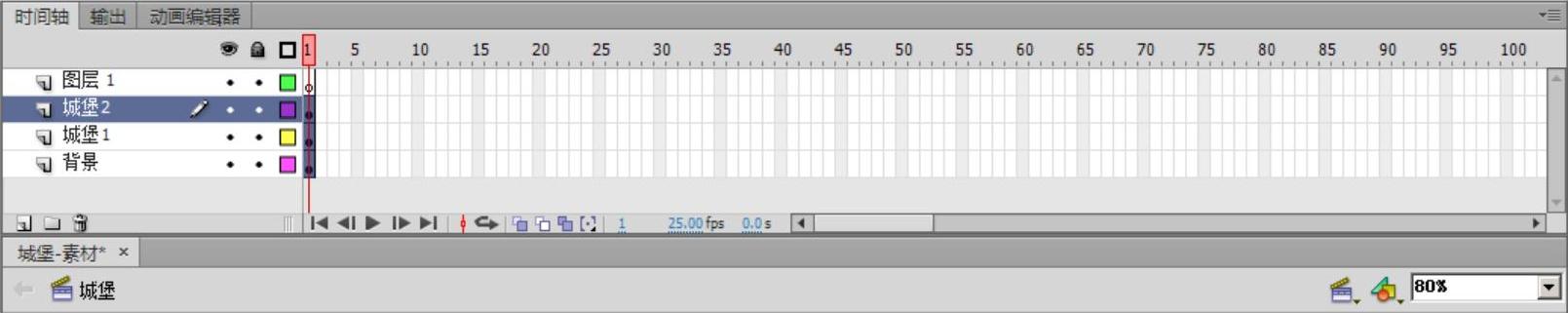
2)将不同元件分散到不同图层。方法:全选舞台中的对象,单击鼠标右键,从弹出的快捷菜单中选择“分散到图层”命令,此时时间轴如图4-87所示。

图4-87 时间轴分布
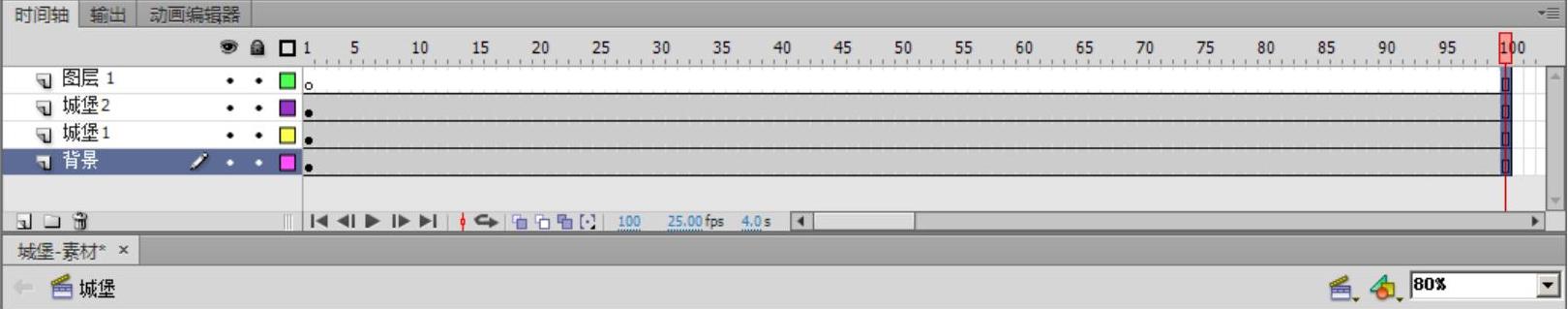
3)同时选中4个图层的第100帧,按快捷键<F5>,从而将这4个图层的总帧数增加到100帧,如图4-88所示。

图4-88 将4个图层的总帧数增加到100帧
4)制作“城堡2”元件的透明度变化动画。方法:将“城堡2”层的第1帧移动到第6帧,然后在“城堡2”的第60帧按快捷键<F6>,插入关键帧。接着单击“城堡2”层的第1帧,选择舞台中的“城堡2”元件,在“属性”面板中将其Alpha值设为20%。最后在“城堡2”的第6~60帧之间创建传统补间动画。此时时间轴分布如图4-89所示,按键盘上的<Enter>键播放动画,即可看到城堡阴影从左逐渐到右的效果,如图4-90所示。

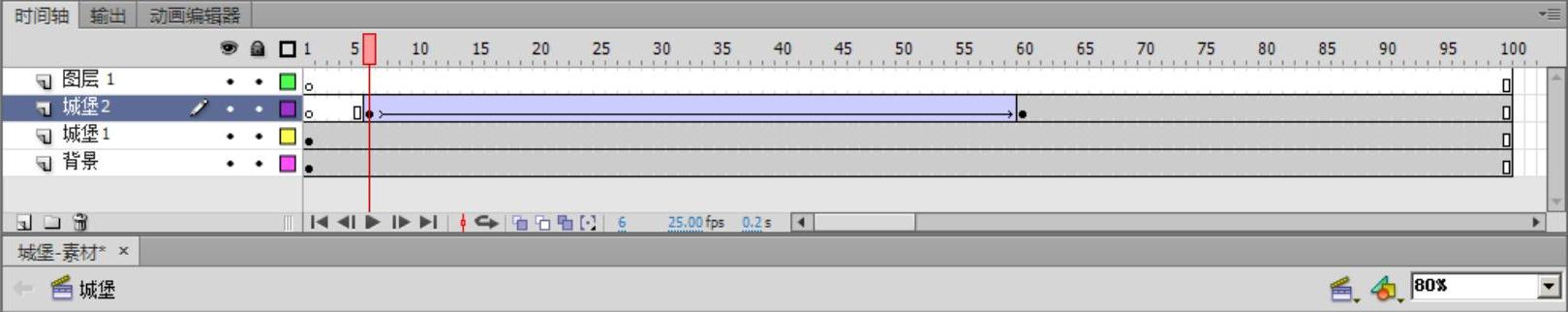
图4-89 时间轴分布

图4-90 城堡阴影从左至右的效果
3.制作滑过天空的星星效果
1)为了便于操作,下面将“图层1”以外的其余图层进行锁定。
2)制作星星的运动路径。方法:将“图层1”命名为“路径”,然后利用工具箱中的 (椭圆工具)绘制一个笔触颜色为任意色(此时选择的是绿色),填充色为
(椭圆工具)绘制一个笔触颜色为任意色(此时选择的是绿色),填充色为 的圆形,如图4-91所示。接着利用工具箱中的
的圆形,如图4-91所示。接着利用工具箱中的 (选择工具)框选圆形下半部分,然后按<Delete>键进行删除,结果如图4-92所示。
(选择工具)框选圆形下半部分,然后按<Delete>键进行删除,结果如图4-92所示。
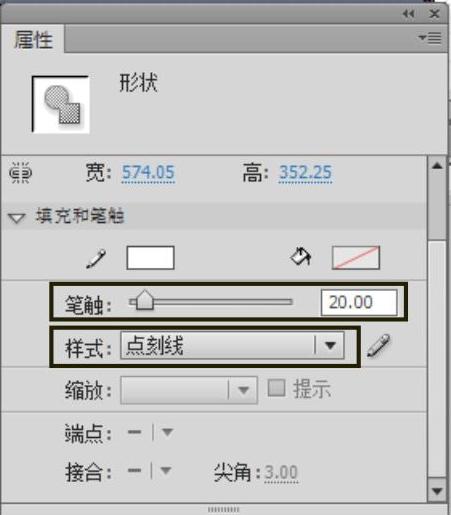
3)制作星星飞过天空时产生的轨迹效果。方法:右击“路径”层的第1帧,从弹出的快捷菜单中选择“复制帧”命令,然后单击时间轴下方的 (新建图层)按钮,新建“轨迹”层,接着右击“轨迹”层的第1帧,从弹出的快捷菜单中选择“粘贴帧”命令。最后选择复制后的圆形线段,在“属性”面板中将笔触颜色改为白色,并设置笔触样式,如图4-93所示,结果如图4-94所示。
(新建图层)按钮,新建“轨迹”层,接着右击“轨迹”层的第1帧,从弹出的快捷菜单中选择“粘贴帧”命令。最后选择复制后的圆形线段,在“属性”面板中将笔触颜色改为白色,并设置笔触样式,如图4-93所示,结果如图4-94所示。

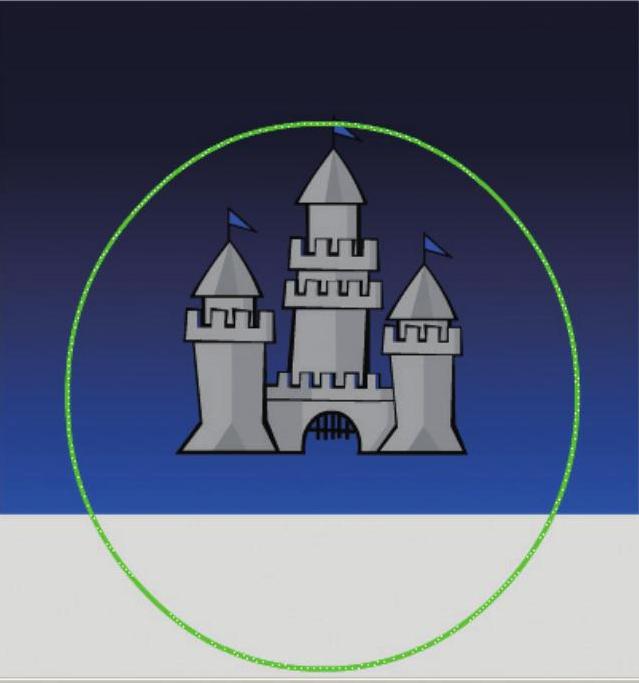
图4-91 绘制圆形

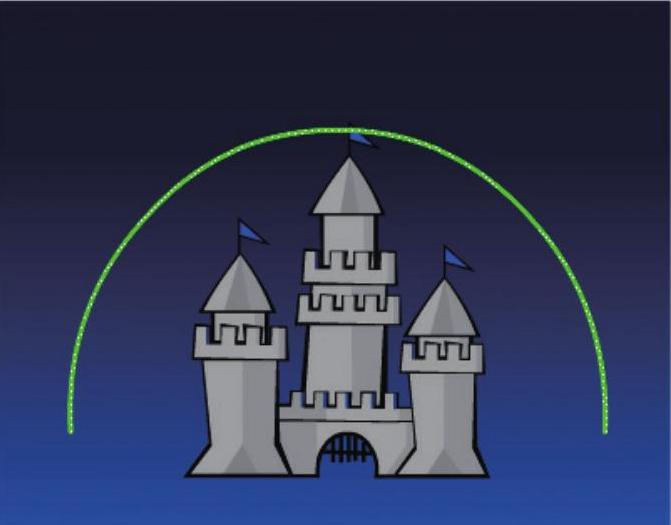
图4-92 删除圆形下半部分

图4-93 设置笔触样式(https://www.xing528.com)

图4-94 星星飞过天空时产生的轨迹效果
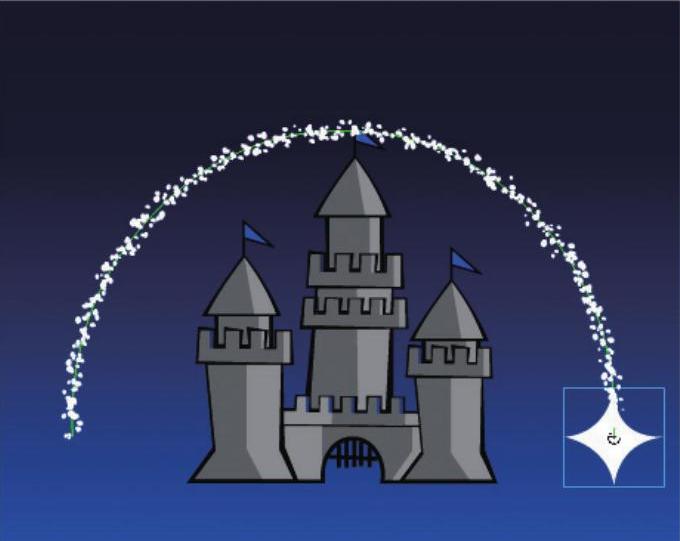
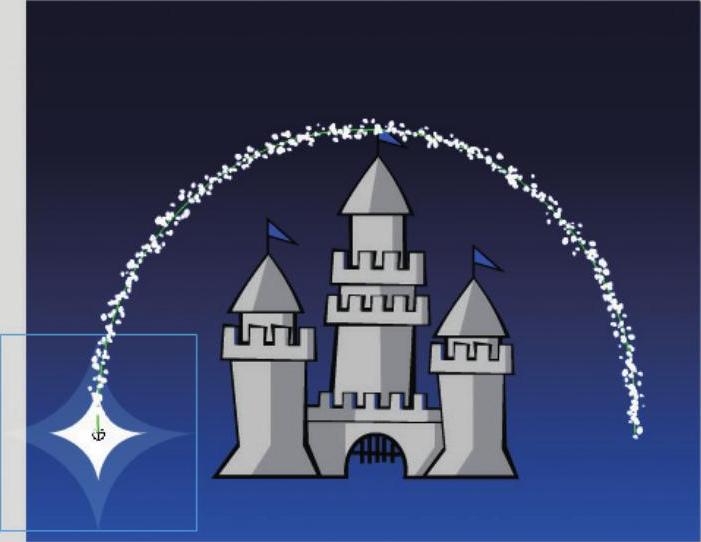
4)制作星星沿路径运动的效果。方法:从“库”面板中将“闪烁”元件拖入舞台,然后单击鼠标右键,从弹出的快捷菜单中选择“分散到图层”命令,将其分散到“闪烁”层。接着在第1帧将“闪烁”元件移到弧线右侧端点处,如图4-95所示。再在“闪烁”层的第60帧按快捷键<F6>,插入关键帧,将“闪烁”元件移到弧线左侧端点处,如图4-96所示。

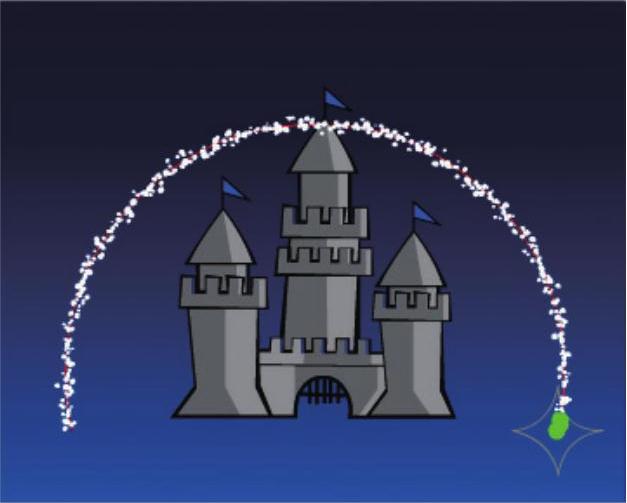
图4-95 在第1帧将“闪烁”元件移到右侧端点处

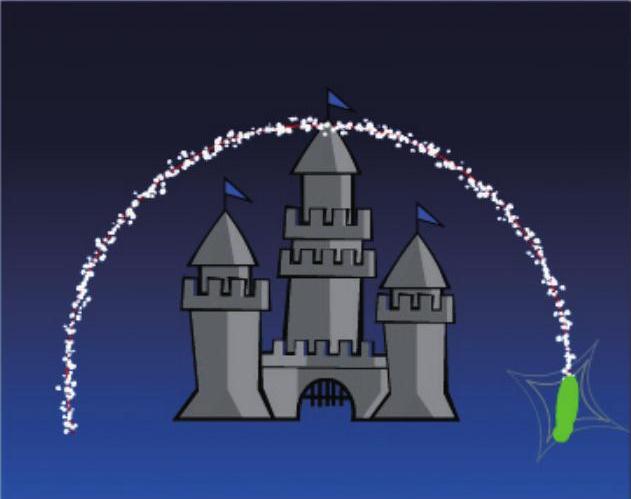
图4-96 在第60帧将“闪烁”元件移到左侧端点处
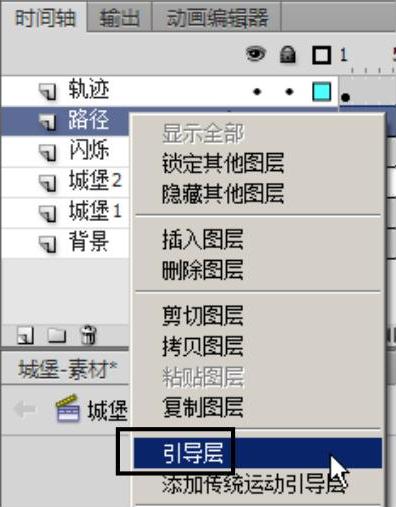
5)右击时间轴左侧“路径”层名称,从弹出的快捷菜单中选择“引导层”命令,如图4-97所示。然后将时间轴左侧的“闪烁”层拖到“路径”层,这样“闪烁”层中的对象就会被“路径”层中的对象所引导,此时时间轴左侧图层分布如图4-98所示。

图4-97 选择“引导层”命令

图4-98 在第60帧将“闪烁”元件移到右侧端点处
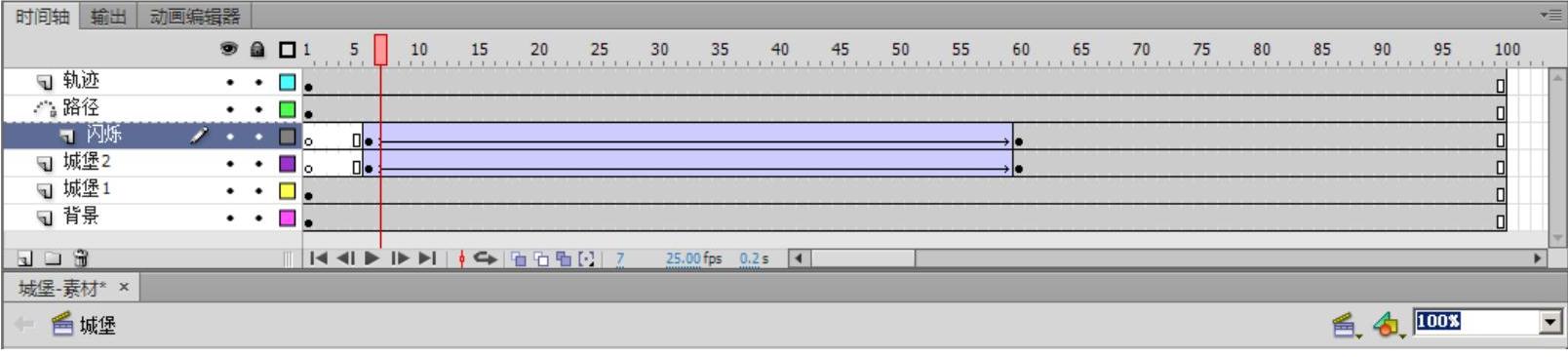
6)为了使星星的运动与城堡阴影变化同步,下面将“闪烁”层的第1帧移动到第6帧,并在“闪烁”层的第6~60帧之间创建传统补间动画。此时时间轴分布如图4-99所示。

图4-99 时间轴分布
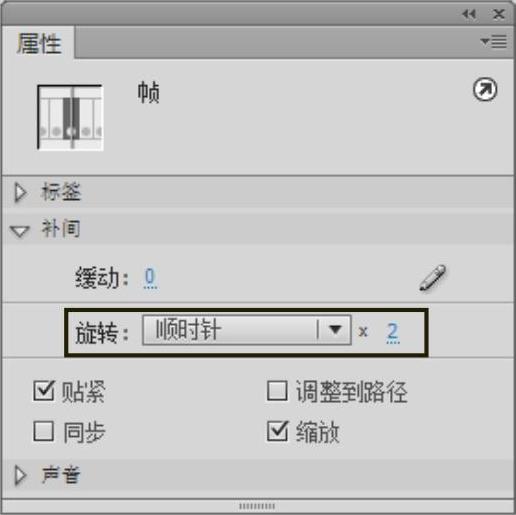
7)制作星星沿路径运动的同时顺时针旋转两次的效果。方法:右击“闪烁”层的第6帧,然后在“属性”面板中设置参数,如图4-100所示。

图4-100 设置旋转属性
4.制作星星滑过天空时的拖尾效果
1)将“闪烁”层进行轮廓显示,如图4-101所示。
2)在“轨迹”层上方新建“遮罩”层,然后在第6帧按快捷键<F7>,插入空白的关键帧,利用工具箱中的 (刷子工具)绘制图形作为遮罩后显示区域,如图4-102所示。接着在第8帧按快捷键<F6>,插入关键帧,绘制图形如图4-103所示。
(刷子工具)绘制图形作为遮罩后显示区域,如图4-102所示。接着在第8帧按快捷键<F6>,插入关键帧,绘制图形如图4-103所示。

图4-101 将“闪烁”层进行轮廓显示

图4-102 在“遮罩”层第6帧绘制效果

图4-103 在“遮罩”层第8帧绘制效果
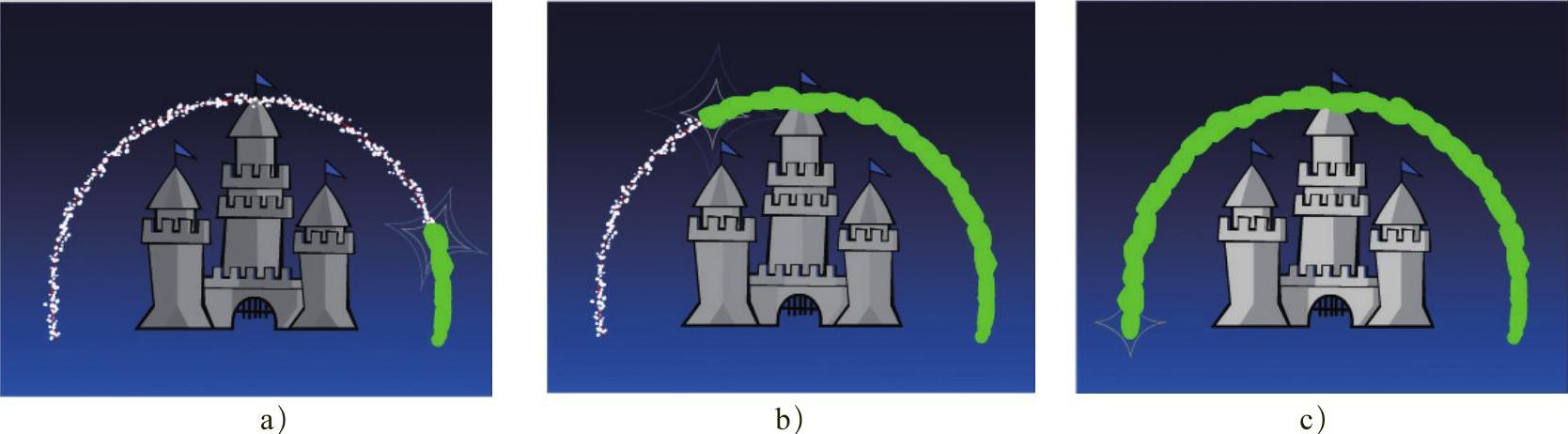
3)同理,分别在第10、12、14、16、18、20、22、24、26、28、30、32、34、36、38、40、42、44、46、48、50、52、54、56、58、60帧按快捷键<F6>,插入关键帧,并分别沿路径逐步绘制图形。图4-104为部分帧的效果。

图4-104 沿路径逐步绘制图形
a)第14帧 b)第40帧 c)第60帧
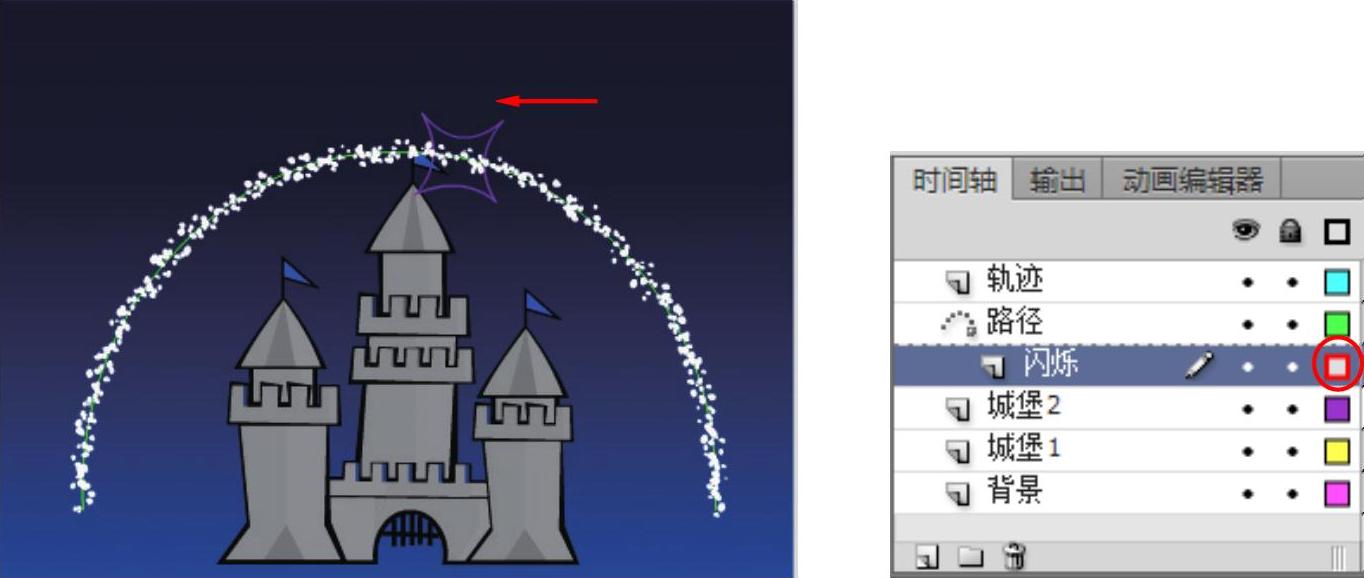
4)恢复“闪烁”层正常显示。然后右击“遮罩”层,从弹出的快捷菜单中选择“遮罩层”命令,此时时间轴分布如图4-105所示。
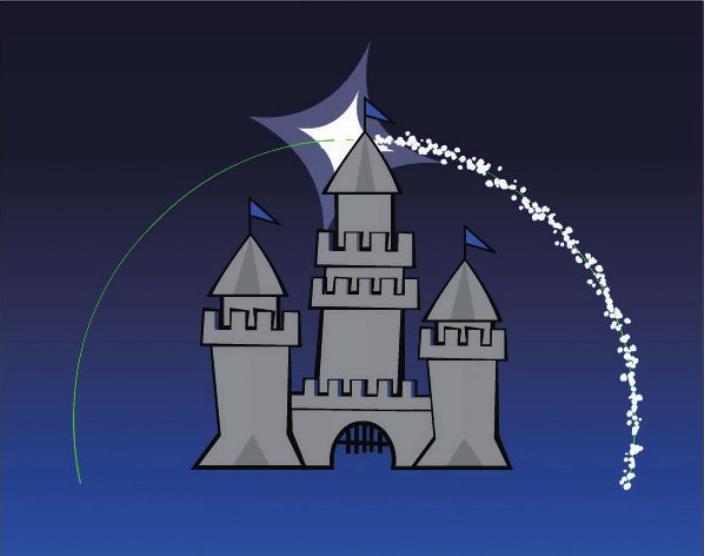
5)此时按<Enter>键播放动画,可以看到星星从城堡前面滑过天空的效果,如图4-106所示。下面在时间轴中将“城堡1”和“城堡2”层拖动到最上方,从而制作出星星从城堡后面滑过天空的效果,如图4-107所示。

图4-105 时间轴分布

图4-106 星星从城堡前面滑过天空

图4-107 星星从城堡后面滑过天空
5.制作文字逐渐显现效果
1)新建“文字”层,然后从“库”面板中将“Fine vertex”元件拖入舞台,然后将“文字”层的第1帧移动到第47帧。
2)在“文字”层的第65帧按快捷键<F6>,插入关键帧。然后在“属性”面板中将第47帧文字的Alpha值设为0%。
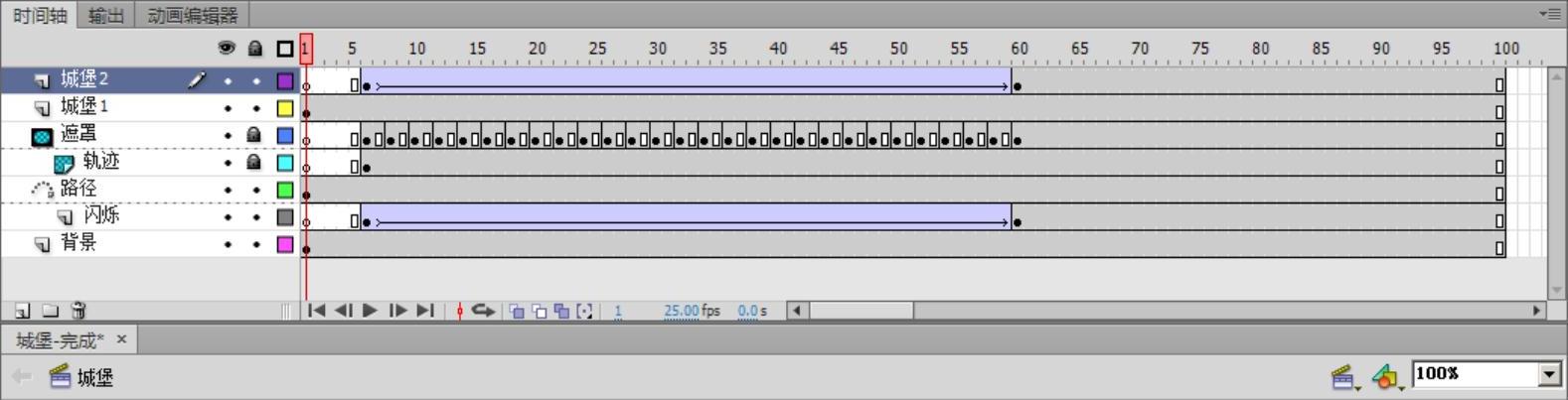
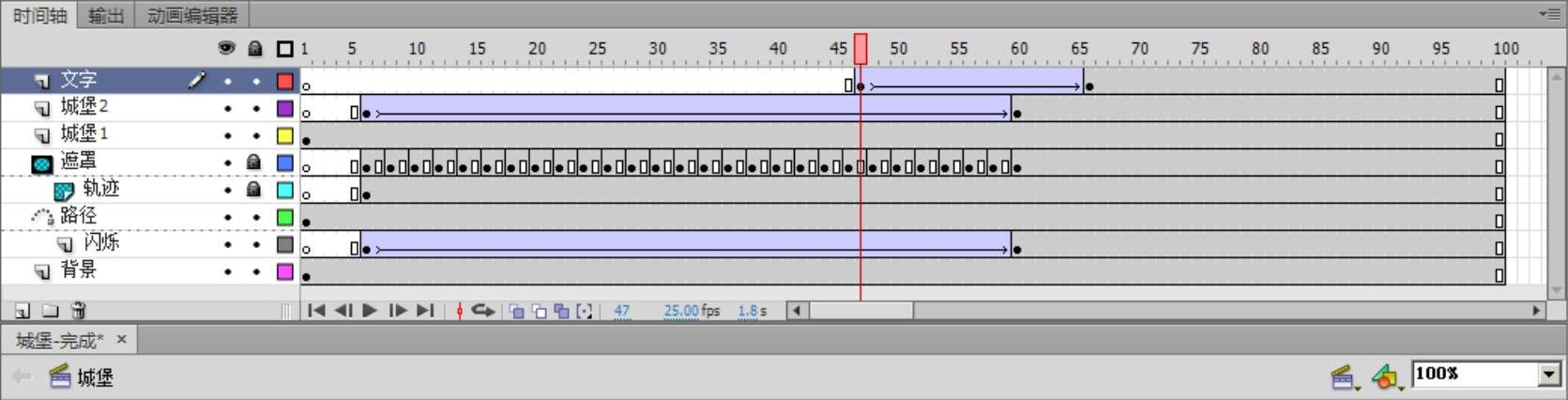
3)至此,整个动画制作完毕,此时时间轴分布如图4-108所示。下面执行菜单中的“控制|测试影片”(快捷键<Ctrl+Enter>)命令,打开播放器窗口,即可看到类似迪士尼影片开场时卡通城堡的动画效果。

图4-108 时间轴分布
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




