主页的制作过程就是用Dreamweaver CS6排版制作网页的过程,制作的最后效果要同用Adobe Photoshop设计的网页效果一致。具体的制作步骤如下。
(1)打开Dreamweaver CS6,按在第2章学习掌握的建立站点方法在本地建立designem站点,进入个人网站的编辑页面,如图3-23所示。
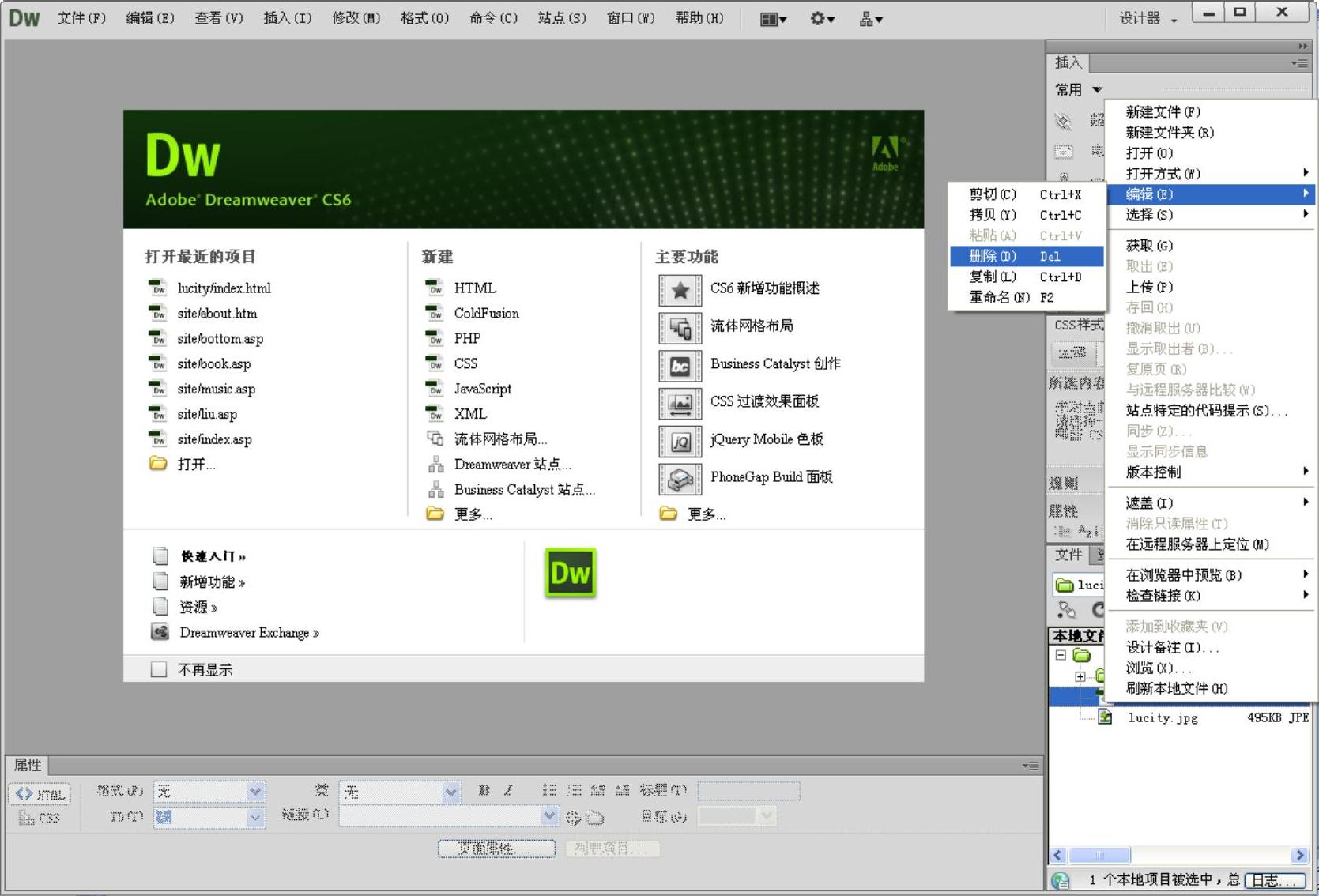
(2)在【文件】面板中用鼠标右键单击index.html文件图标,在弹出的快捷菜单中选择【删除】命令,删除这个文件,如图3-24所示。
兼职指导:
这个index.html是前面用Adobe Photoshop CS5导出的页面。由于这个页面没有多大的实用价值,因此将它删除。不要认为前面所有的工作因此白费,使用Photoshop切割,可以得到图片资源和版式。

图3-23 打开网站站点

图3-24 删除index.html页面
(3)在弹出的对话框中,单击【是】按钮,如图3-25所示。
(4)单击【新建】选项组中的【ASP VBScript】选项,如图3-26所示。
(5)单击后,在Dreamweaver CS6中创建了一个ASP页面。在【标题】文本框中输入“咖啡伴侣”,如图3-27所示。

图3-25 确认删除

图3-26 设置【新建文档】对话框

图3-27 设置【标题】名称
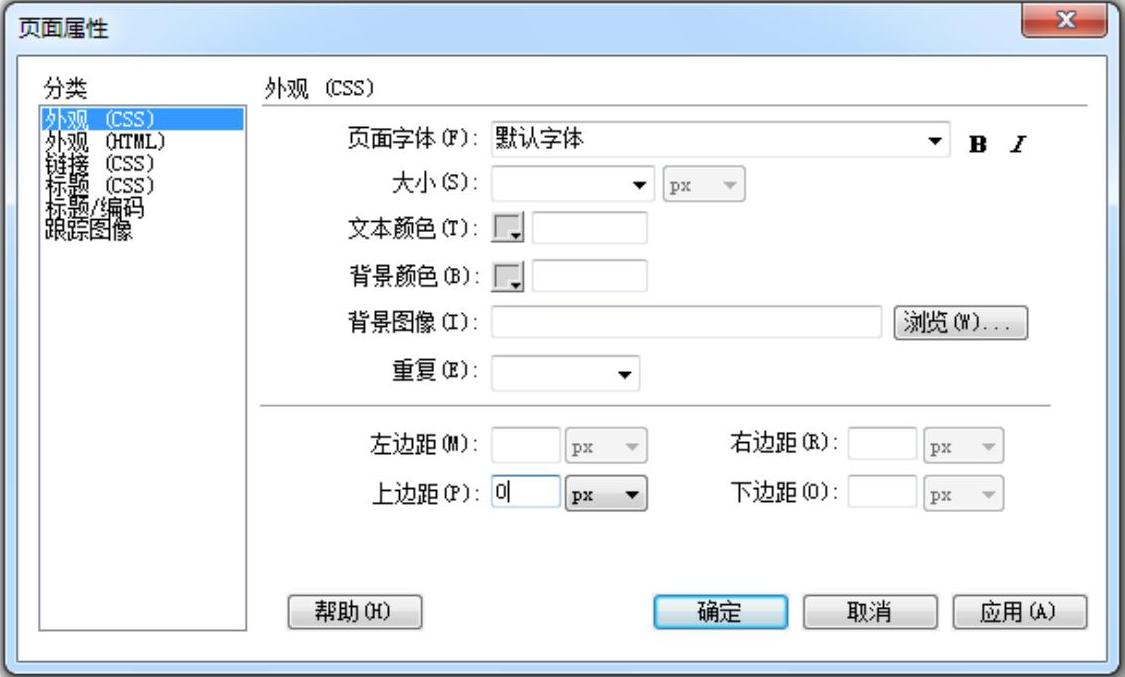
(6)执行菜单栏中的【修改】→【页面属性】命令,打开【页面属性】对话框,如图3-28所示。在【上边距】文本框中输入0像素大小,这样设置的目的是为了让页面的第一个表格能顶到上边。

图3-28 设置【上边距】(https://www.xing528.com)
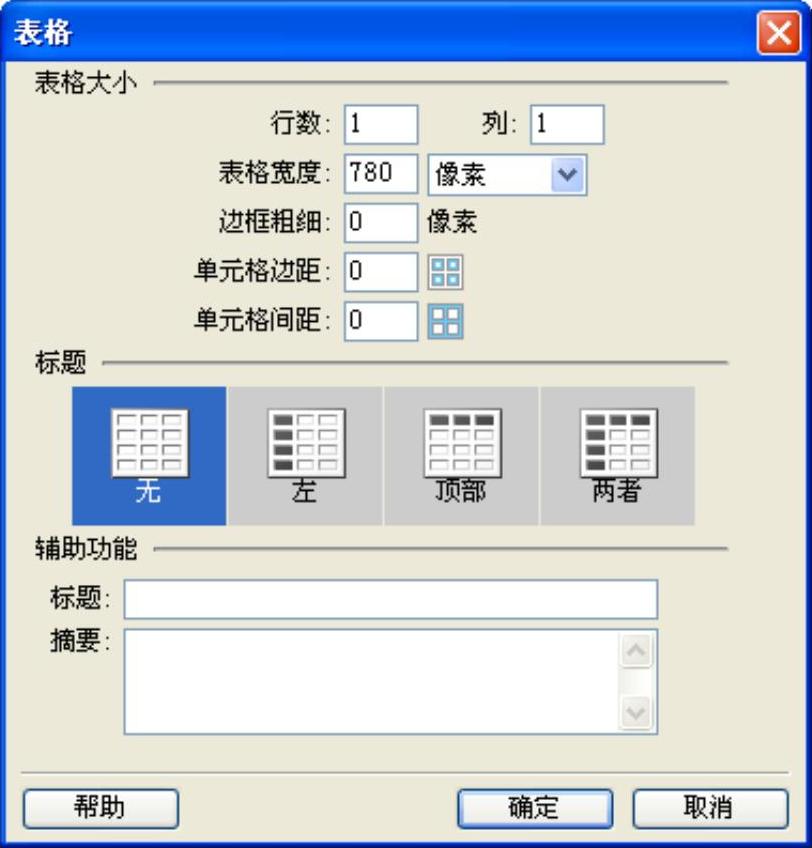
(7)单击【确定】按钮,进入【文档】窗口,执行菜单栏上的【插入】→【表格】命令,打开【表格】对话框,在【行数】文本框中输入需要插入表格的行数1。在【列数】文本框中输入需要插入表格的列数1。在【表格宽度】文本框中输入780像素。其他的保持默认值,如图3-29所示。

图3-29 设置【表格】属性
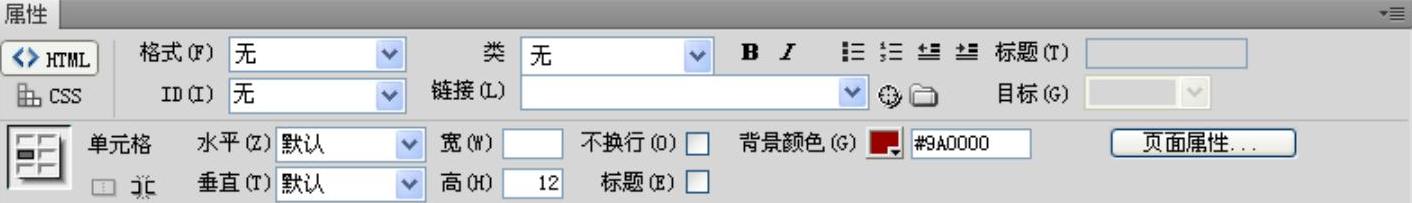
(8)单击【确定】按钮,在首页的顶部建立了一个1行1列的表格,在【属性检查器】面板中的【背景颜色】文本框中输入颜色值为#9A0000,在【高】文本框中输入值为12,如图3-30所示。插入后用鼠标拖动各单元格的边框,让它们紧靠在左边。

图3-30 设置第一行表格的属性
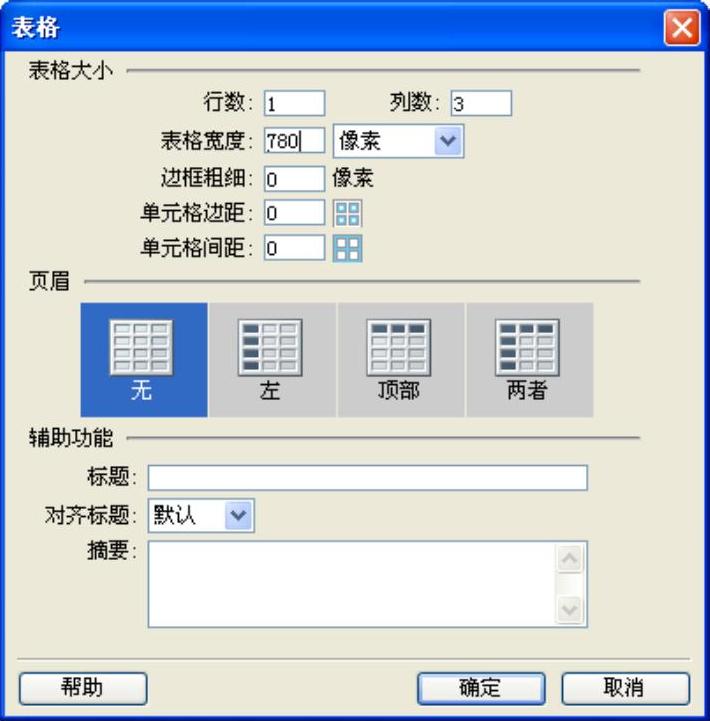
(9)把鼠标放置到第一行的最外面,执行菜单栏上的【插入】→【表格】命令,打开【表格】对话框,在【行数】文本框中输入需要插入表格的行数1,在【列数】文本框中输入需要插入表格的列数3,在【表格宽度】文本框中输入780像素。其他的保持默认值,如图3-31所示。

图3-31 设置【表格】属性
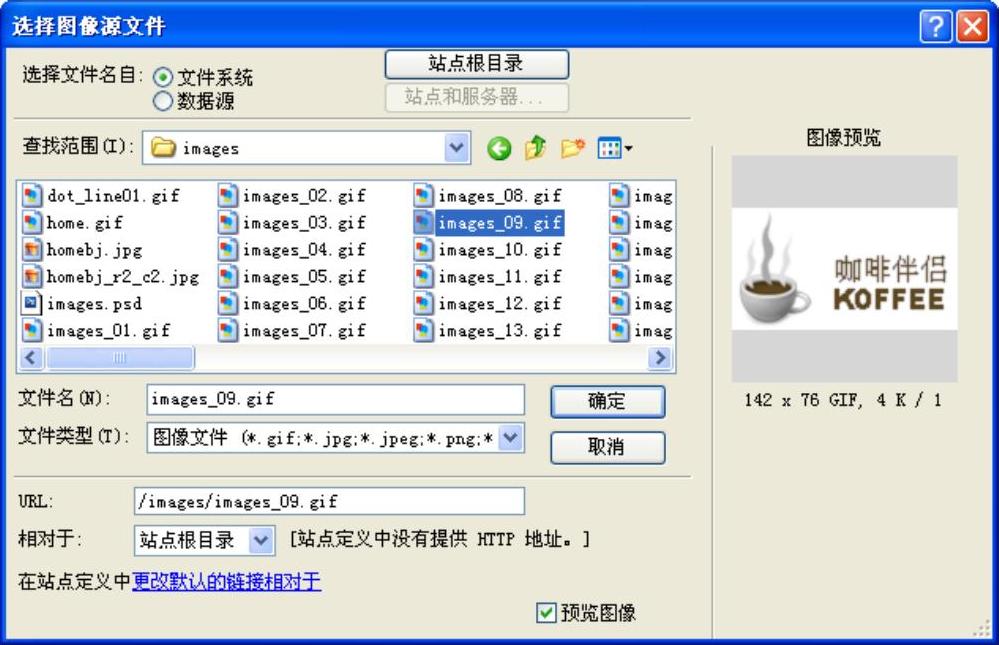
(10)单击【确定】按钮,在首页的第二行建立了一个1行3列的表格。将鼠标指针移到第1个单元格中。在【插入】面板中单击【插入图像】按钮 ,打开【选择图像源文件】对话框,在【查找范围】中选择图像保存的位置即打开站点中的images文件夹,在窗口中选择images_09.gif文件,这样做是为先导入Logo。其他保持默认值,如图3-32所示。
,打开【选择图像源文件】对话框,在【查找范围】中选择图像保存的位置即打开站点中的images文件夹,在窗口中选择images_09.gif文件,这样做是为先导入Logo。其他保持默认值,如图3-32所示。

图3-32 选择要插入的文件
(11)单击【确定】按钮,完成图片的插入操作,再用鼠标选择第2个单元格,用同样的方法插入图片images_13.gif,在第3个单元格再插入一个3行1列的表格,分别导入images_16.gif、images_19.gif、images_22.gif,完成的网页第二行效果如图3-33所示。

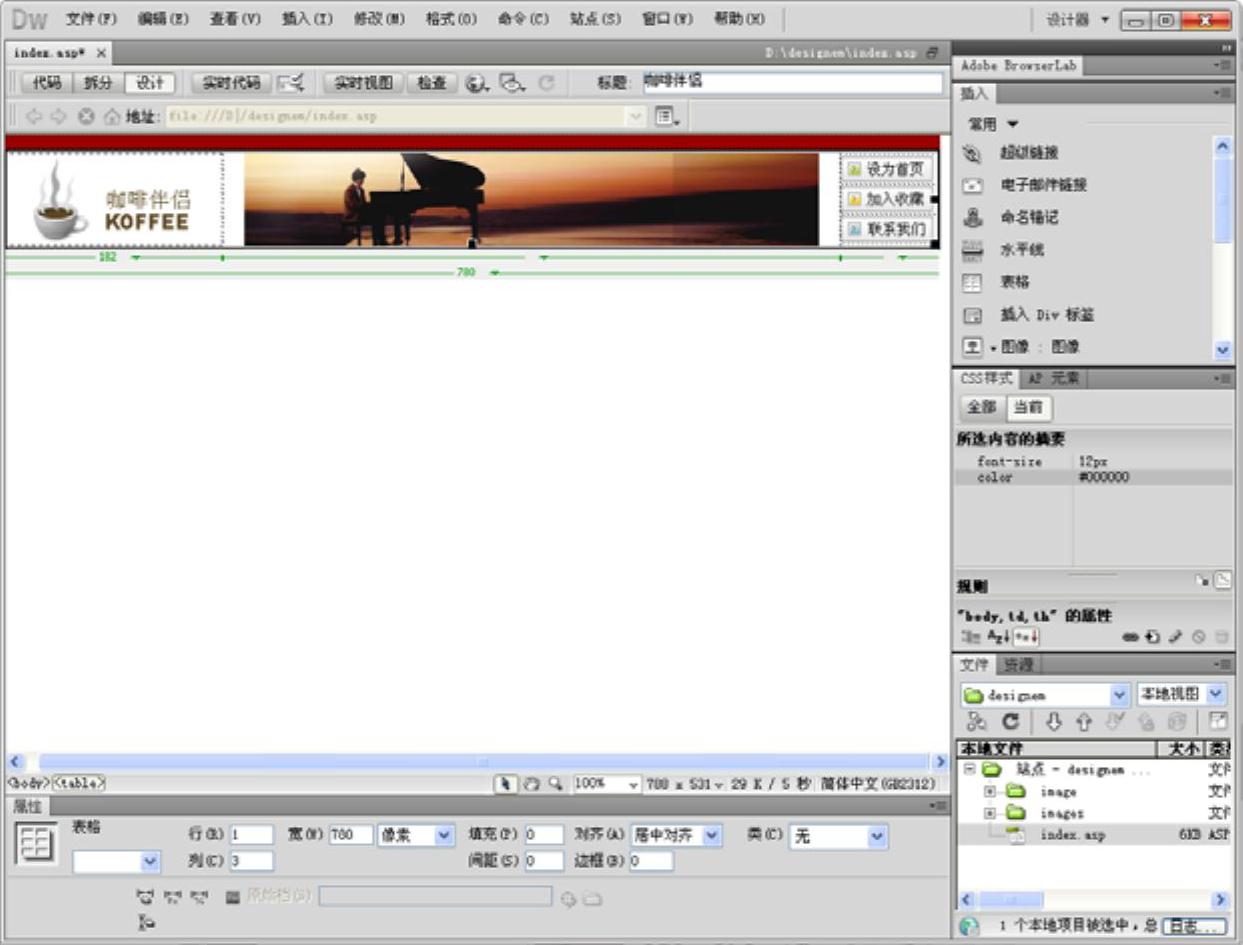
图3-33 完成第二行的效果
(12)按照前面介绍的操作步骤分别导入images文件中相关的一些图片,完成整个网页的排版,效果如图3-34所示。

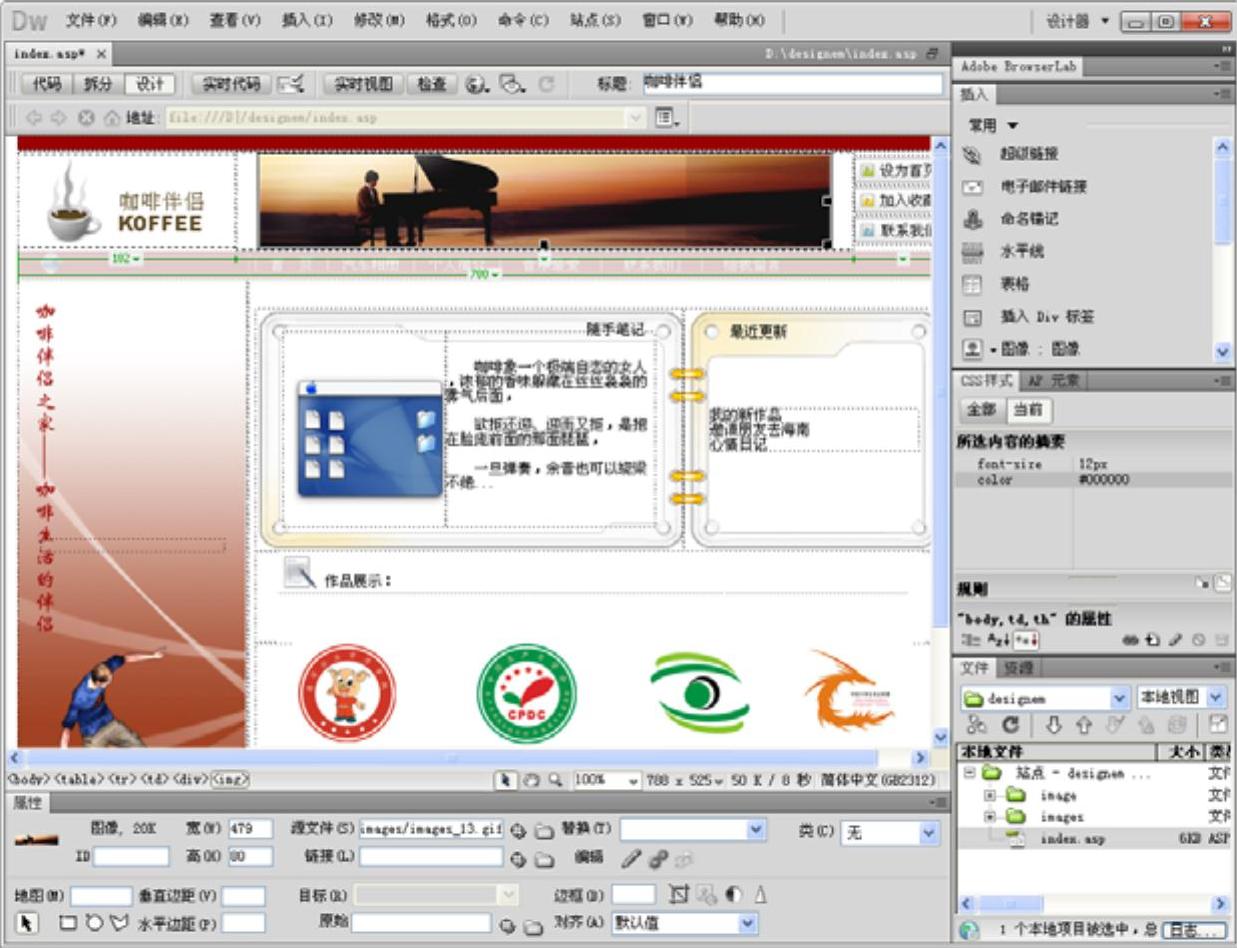
图3-34 整个网页排版效果
至此,主页大体制作完成,还有一些细节和美化工作将在后面的小节中介绍。按下<F12>键可以预览主页的效果。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




