颜色的三种属性是颜色最重要的组成部分。其实颜色的三种属性对于设计师来说并不是很陌生,分别是明度、色相以及饱和度。但是真正理解并且将其灵活运用就会有些难度了。下面就逐一介绍这三种属性。
1.明度
明度泛指颜色的光源明暗程度,是依据颜色的明暗变化来定位的,明度是无色彩系唯一具备的属性,而对于有色彩系,不同的色相也有明度之分,其中黄色明度最高,而紫色明度最低,绿、红、蓝、橙的明度相对比较接近。
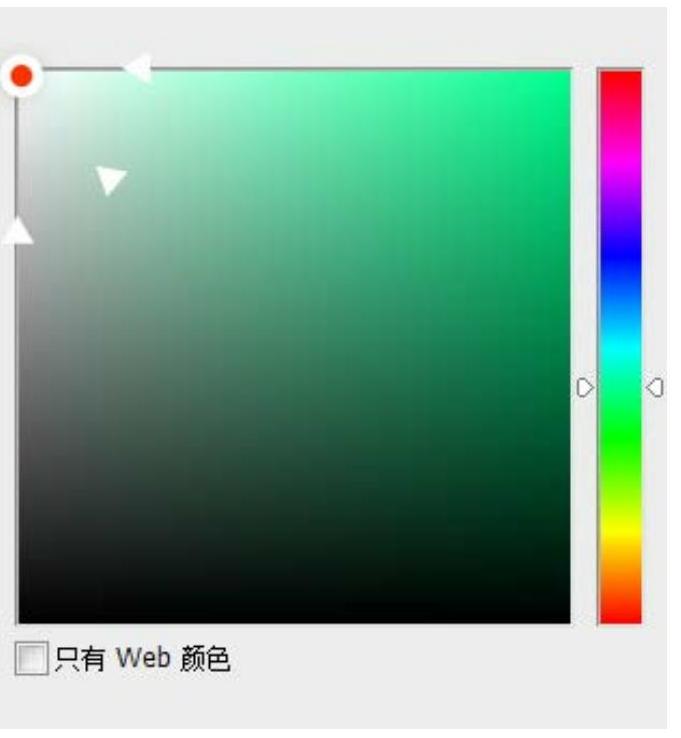
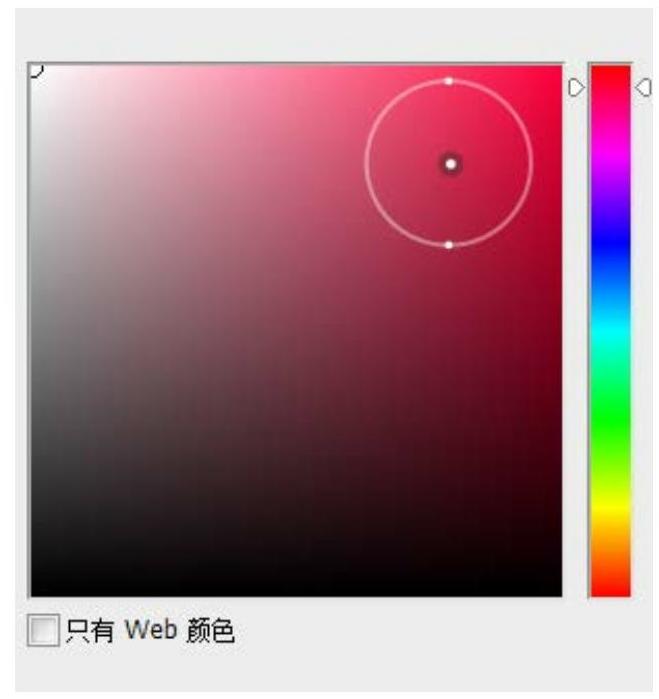
当色相一致时,也具备明度上的区别,如图3-48所示。我们在设计页面时,通常用到软件之一是Photoshop(简称PS),那么我们就以PS中的拾色器为例,一般我们会在拾色器中使用“色相”模式来配色,那么在这个拾色器面板中,明度和饱和度的界限变得非常模糊,但是,我们可以看到,当前配色面板的色彩明度基本上都是在朝着左上角,也就朝白色的方向发展,越来越亮(如图3-48)。

图3-48
在配色时,有时也会采用这种色相一致,明度差异的配色方案。因为颜色的色相是确定的,只是明暗会发生变化,所以这种配色方案是除无色彩系外对于眼球刺激最小,也是较稳定的配色方案,可以近距离使用。例如,当我们试图为界面的状态栏和导航栏进行配色时,就可以使用这种方案,可以很好地区别这两个控件的区域,也不会太过于刺激眼球(如图3-49)。当前APP的状态栏和导航栏使用的颜色在拾色器中的取色区域为(图3-50、图3-51)。

图3-49

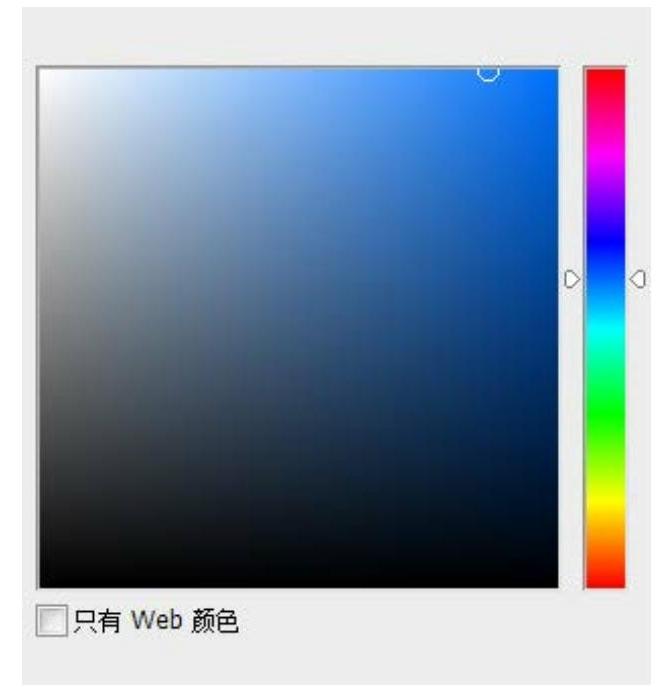
图3-50 状态栏的取色

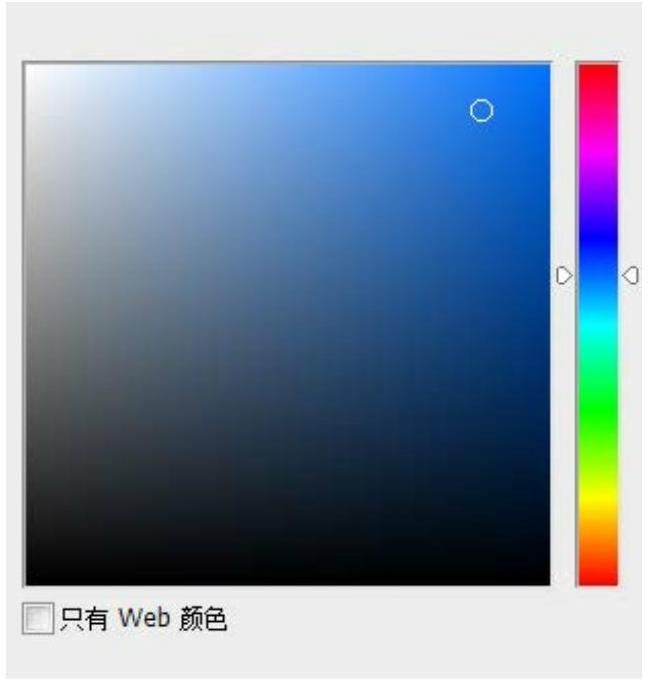
图3-51 导航栏的取色
我们可以发现,在为状态栏以及导航栏分别进行配色时,色相几乎是没有发生任何变化的,只是调整了颜色的明暗进行区别。但是,对于常规的手机应用界面来说,仅利用这种配色方案是很难做出很好的视觉效果的。试想一下,如果一个界面从上到下只有一种颜色,仅仅是明度发生一些变化的话,页面的视觉效果通常会很单调,除非能够很好地驾驭文字排版以及页面框架布局的划分,否则页面的视觉效果一定会出现很大的问题。所以,我们需要其他的配色方案共同配合来设计出好的界面配色效果。
2.饱和度
饱和度,又称为颜色的“纯度”,一般指的是色彩的鲜艳与浑浊以及饱和与清新的色彩调和程度。首先,同一种色相的颜色会有饱和度上的区别,例如图3-52所示。同一种绿色,由于加入了不同的白色,其饱和度就会产生很大的区别。就像是在使用水粉颜料画画一样,若想将一种颜色的饱和度降低,往里面加入白色无疑是最好的选择。

图3-52(https://www.xing528.com)
色彩的饱和度不同,对于人们眼球刺激的程度也会有所不同。一般颜色的饱和度越低,对于眼球的刺激会越低。所以,现在低饱和度的颜色和风格会更多地受到人们的喜爱,它会给人一种内心的平静。例如日式小清新风格设计以及摄影风格经常会利用低饱和度的颜色处理方式来呈现其视觉效果(图3-53)。

图3-53
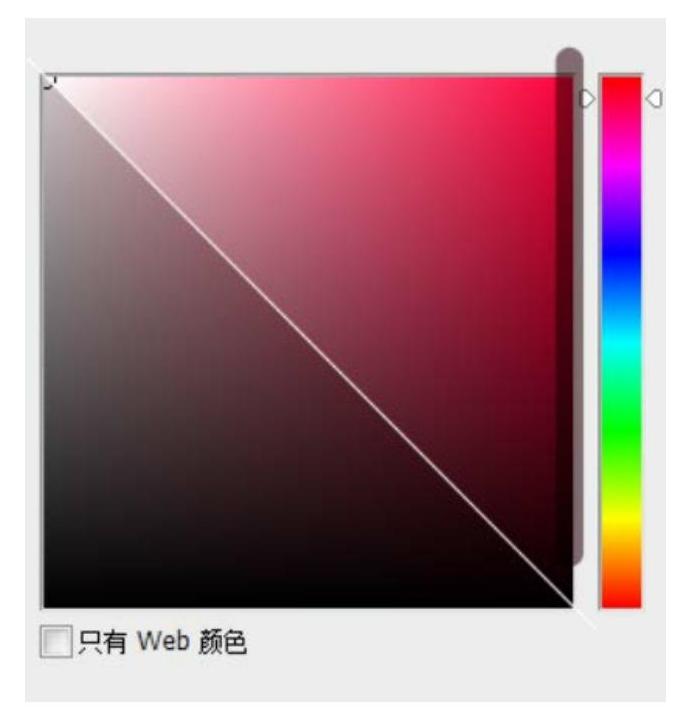
我们在进行界面设计的配色选择时,“不要使用脏色以及纯色”的原则其实就是对颜色饱和度的选择和要求。在这里给大家介绍一下作者总结的配色方案,我们还是以PS中的拾色器为例来进行分析(图3-54)。
在颜色选择时,我们通常会在拾色器中将其从左上角到右下角画一条对角线。对角线以下的颜色通常比较浑浊,一般不建议使用,所以我们把这个区域变成了灰色。靠近最右侧边缘的颜色是整个拾色器中饱和度最高的颜色,一般也不建议使用,也将其加入灰色区域。那么,剩下的非灰色区域的颜色就可以作为我们设计页面时的选色区域了,通常也就适合“唯脏色与纯色不可用”的界面配色原则了。
这种配色方案适用于各种不同的平台。现有的iOS,Android以及Windows Phone系统都对各自的配色方案有着自己的要求。例如在Material Design所要求的设计语言之下,对于配色的选择就明确提出,界面的选色应尽量使用非高饱和颜色进行使用和调和,如图3-55所示便是Material Design中扁平化控件以及界面配色的选色区域。
这也从侧面验证了移动界面中的选色规则。所以,对于颜色的饱和度的选择和把控,对于界面整个配色方案的营造起着巨大的作用,为什么界面的配色不建议使用高明度的配色方案呢?主要原因如下:
a.用户一般使用手机的距离较近,颜色饱和度太高会刺激眼球,用户在查看界面时容易出现疲劳感。
b.手机的屏幕本身就是发光体,在这样的环境中,高饱和度的颜色同样也会给用户带来严重的不良体验。

图3-54

图3-55
3.色相
色相一般是指色彩的相貌和种类,同时是色彩最大的特点,也就是说,设计师使用到的色环就是根据色相的切换来进行区别和连接的,也就是用于区别不同色彩的名称。人们在辨别色彩之间的差异的依据其实就来自不同波长的光给人们造成的不同的色彩感受。
界面设计在配色过程中离不开色相的配合,因为仅仅利用一种色相进行配色毕竟太单调了,唯有利用色相之间的配合才能达到界面配色方案中的“丰富”。那么,对于颜色之间的选择与实用则是设计师需要深入考究的问题了。其实,对于色相之间的配合与使用,也是有规律可循的。下一节就给读者介绍两种经常使用的配色方案。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




