随着网络游戏的迅速发展,网游广告在网络广告的发布中所占有的比例呈逐年上升的趋势。网络游戏凭借互动体验、全感参与、在线交流等优势正迅速发展成为互联网中新的业务增长点,网游广告的广告商也借此获利颇丰。《腾龙战记》网游广告如图7-4-1所示。

图7-4-1 《腾龙战记》网游广告
1.客户要求
客户:点指唯峰传媒有限公司。
主题内容:穿越题材的网游广告。
客户要求:在网游广告设计中,要求能够准确地体现出游戏的定位和主题,找准玩家定位,主题明确突出,制作精美,富有代入感,起到宣传和扩大公司知名度的作用。
客户要求制作一个小型的网络广告,这就需要在构思时,既要考虑表现出游戏的特点和内涵,又要考虑大众心理上的感受,使人们能够接收信息,并能够对该游戏留下一个良好的印象。
设计思路:本游戏是古代穿越题材网游,主题既有打斗又有爱情,因此网游图片需要既有古典韵味又霸气外露。在动画的制作上,第一张图片的淡入淡出时间较长,这是因为要和“穿越千年,你准备好了吗?”的文字铺垫契合,图片色彩设定为灰暗。使用遮罩动画的手法完成文字的出现。第二张图片色彩丰富鲜艳,配合的文字是“招募名将,巧遇爱情”。到这里已经开始穿越之旅,所以色彩明亮,过渡较前一个缩短。第三张图片是角色的集合,也是吸引玩家的一个吸睛点,因此迅速入画,冲击眼球。最后,《腾龙战记》游戏名字出场。
2.设计步骤解析
(1)单击菜单栏的“文件”面板,选择新建文档。
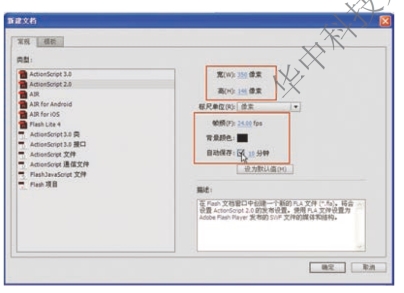
在弹出的对话框中填写宽350像素,高146像素,帧频24.00 fps,背景色选择“黑色”,勾选自动保存10分钟(见图7-4-2),单击确定。
(2)单击“文件”→“导入”→“导入到库”,弹出“导入”对话框,将素材文件“腾龙战记1.jpg”“腾龙战记2.jpg”“腾龙战记3.jpg”“腾龙战记LOGO.jpg”导入库中留用,如图7-4-3所示。

图7-4-2 “新建文档”对话框

图7-4-3 导入文件
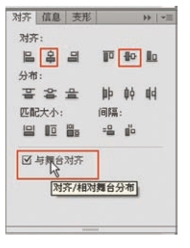
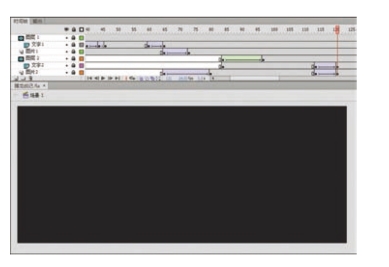
(3)双击“图层1”,命名为“图片1”,将库中“腾龙战记1.jpg”拖入场景。打开“对齐”对话框,使图片和舞台居中对齐(见图7-4-4)。本广告预计时间长度为7秒,在“图片1”图层的第180帧插入帧。
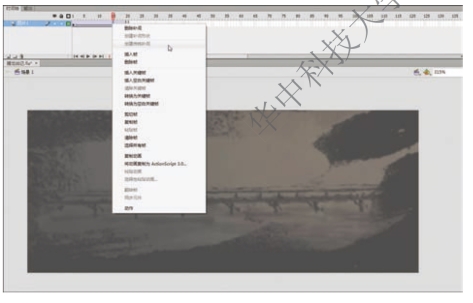
(4)在舞台上选中图片,单击鼠标右键,在弹出菜单中选择“转换为元件”,将其转换为“图形”元件,将该元件命名为“图片1”(见图7-4-5)。
图片的出场设定是渐显的手法,在前面案例中已经介绍。在第1帧和第20帧处设定关键帧,在“属性”→“色彩效果”→“样式”面板中将第1帧中的“图片1”图形元件的Alpha值设定为0(见图7-4-6),第20帧的Alpha值保持100%不变。

图7-4-4 居中对齐

图7-4-5 “图片1”图形元件

图7-4-6 Alpha值设定
(5)右键单击在第1帧至第20帧之间的任意一帧,设定传统补间动画(见图7-4-7)。“图片1”呈现出逐渐显现的效果。
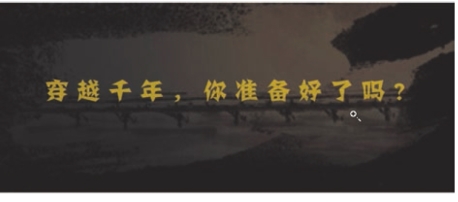
(6)新建图层,命名为“文字1”。在时间的设定上文字出现在图片以后,因此,在“文字1”图层的第25帧插入关键帧,切换到工具栏中的“文本工具” ,在场景中输入文字“穿越千年,你准备好了吗?”,在属性栏中对文本进行如图7-4-8所示设置。效果如图7-4-9所示。
,在场景中输入文字“穿越千年,你准备好了吗?”,在属性栏中对文本进行如图7-4-8所示设置。效果如图7-4-9所示。
(7)将文本“穿越千年,你准备好了吗?”转换为“图形”元件。调整其Alpha值为65%,使之呈现半透明效果,锁定该图层。
(8)在文本图层上方新建图层,右键单击该图层,选择“遮罩层”(见图7-4-10)。这时新建的图层和“文字1”图层会变成遮罩层与被遮罩层的关系。

图7-4-7 设定传统补间动画

图7-4-8 设置文字属性

图7-4-9 文字效果

图7-4-10 新建遮罩层
备注:遮罩动画是Flash中的一个很重要的动画类型,很多效果丰富的动画都是通过遮罩动画来完成的。在Flash的图层中有一个遮罩图层类型,为了得到特殊的显示效果,可以在遮罩层上绘制任意形状的“视窗”,遮罩层下方的对象可以通过该“视窗”显示出来,而“视窗”之外的对象将不会显示。
如图7-4-11中橙色矩形为遮罩层,绿色圆形为被遮罩层,锁定两个图层后,可显示出来的就只有橙色矩形遮盖的区域了(见图7-4-12)。

图7-4-11 遮罩层与被遮罩层

图7-4-12 遮罩效果
(9)现在要做的文字效果是文字从左到右依次出现。网络广告中文字逐显是最常见的文字效果,用“遮罩”来实现最为便捷。在遮罩层第25帧处插入关键帧,使用“矩形工具” 绘制出一个矩形,放置在文字前端。由于它起的是遮罩的作用,所以无所谓矩形的颜色。由于要制作形状补间动画,绘制的时候要关闭矩形的外框线,呈“形状”状态。
绘制出一个矩形,放置在文字前端。由于它起的是遮罩的作用,所以无所谓矩形的颜色。由于要制作形状补间动画,绘制的时候要关闭矩形的外框线,呈“形状”状态。
(10)在遮罩层的第35帧插入关键帧,使用“任意变形工具” ,拖动右边控制点拉伸矩形,直到覆盖住所有文字,并创建第25帧与第35帧之间的形状补间动画(见图7-4-13和图7-4-14)。
,拖动右边控制点拉伸矩形,直到覆盖住所有文字,并创建第25帧与第35帧之间的形状补间动画(见图7-4-13和图7-4-14)。

图7-4-13 创建形状补间动画一

图7-4-14 创建形状补间动画二
(11)锁定遮罩层与被遮罩层,拖动时间轴上的播放头,可以在舞台上看到遮罩效果,如图7-4-15所示。
(12)文字全部出现以后,为了让文字的视觉效果更加强烈,进行文字闪烁的制作。解除“文字1”图层的锁定,在第35、40、44、46帧分别插入关键帧,将第40帧上的文字元件Alpha值设定为100%,第44帧上的文字元件Alpha值设定为50%,第46帧上的文字元件Alpha值设定为100%,并创建传统补间动画(见图7-4-16)。

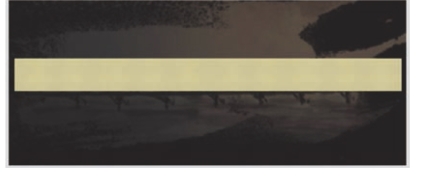
图7-4-15 “文字1”遮罩效果

图7-4-16 创建传统补间动画一
(13)接下来制作第二张图片的替换。这里两张图片的交替做法与项目案例二中所提及的手法类似。在“图片1”图层下方新建图层,命名为“图片2”。
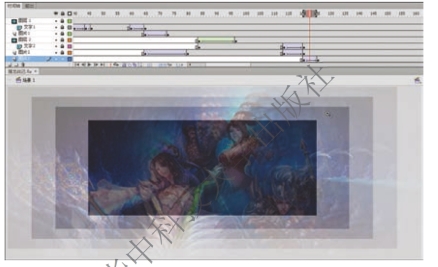
(14)第63帧插入关键帧,从库中将“腾龙战记2.jpg”放置到舞台上,对齐。转换“腾龙战记2.jpg”为图形元件,设定Alpha值为0;在第80帧插入关键帧,Alpha值设定为100%,创建第65帧至80帧之间的传统补间动画(见图7-4-17)。
(15)回到“文字1”图层,在第60、65帧设定关键帧,设定第65帧上文字元件Alpha值为0,并创建传统补间动画,完成文字从有至无的过程,为第二段文字的出现让开位置。(https://www.xing528.com)
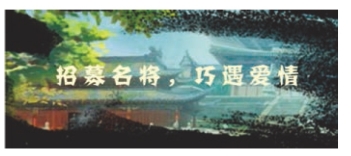
(16)创建一个新图层,命名为“文字2”,在第84帧插入关键帧,输入“招募名将,巧遇爱情”(见图7-4-18),并将其转换成图形元件,文字属性与“文字1”相同,此处不再赘述,完成以后,锁定该图层。

图7-4-17 创建传统补间动画二

图7-4-18 输入文字2
(17)在“文字2”图层上方新建遮罩层,依照前面所讲的方法,制作一段形状补间动画,让文字依次出现,遮罩动画的时间长度控制在15帧以内,如图7-4-19所示。
(18)在第115与120帧插入关键帧,并将第120帧上的“文字2”图形元件的Alpha值设定为0,创建传统补间动画。“图片2”制作相同效果一起消失,完成场景中仅剩背景黑色,锁定这两个图层,如图7-4-20所示。
(19)主要角色准备进入画面。在“图片2”图层下方新建图层“图片3”,第120帧插入关键帧,将“库”中的“腾龙战记3.jpg”拖曳到舞台中,转换为图形元件并命名为“主要角色”。

图7-4-19 “文字2”遮罩效果

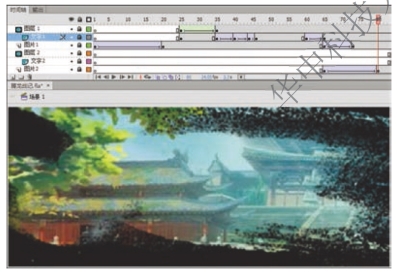
图7-4-20 锁定图层
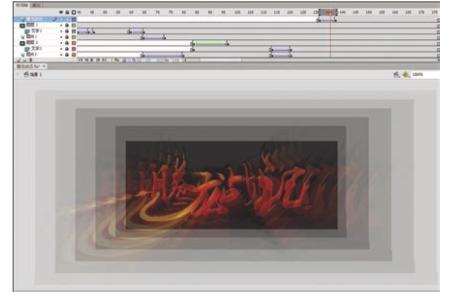
(20)“主要角色”入场的动作设定为快速地由大至小嵌入场景。使用“任意变形工具” 等比例放大“主要角色”图形元件,设定Alpha值为0,然后在第126帧插入关键帧,调整图片至舞台大小并与舞台居中对齐,还原Alpha值为100%。创建传统补间,完成主要角色快速入画的效果,锁定该图层,如图7-4-21所示。
等比例放大“主要角色”图形元件,设定Alpha值为0,然后在第126帧插入关键帧,调整图片至舞台大小并与舞台居中对齐,还原Alpha值为100%。创建传统补间,完成主要角色快速入画的效果,锁定该图层,如图7-4-21所示。

图7-4-21 主要角色入画
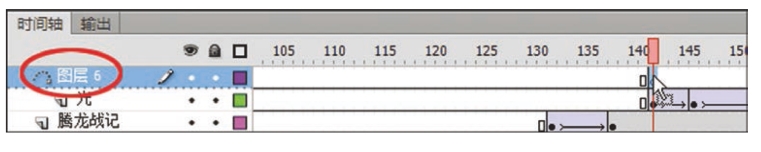
在“图层1”上方新建图层,命名为“腾龙战记”。在第130帧插入关键帧,将库中“腾龙战记LOGO.jpg”文件拖入场景,将其转换为图形元件。在第130帧至138帧之间设定动画过程,与“主要角色”制作手法相同(见图7-4-22)。

图7-4-22 腾龙战记LOGO入画
(21)在广告最后为了增强效果,设定了一个“腾龙摆尾”的动作,光球沿着“龙”摆动。此处使用了Flash一个非常重要的技巧——引导层动画来制作。
备注:引导层动画可以实现运动对象沿设定路径运动,由引导层与被引导层组成。其中引导层绘制运动路径,被引导层放置运动对象(组、元件、文本等)。
(22)在“腾龙战记”图层上方新建图层,命名为“光”。在第142帧插入关键帧。单击工具栏的“椭圆工具” ,关闭轮廓线。按住键盘上的“Shift”键绘制出一个正圆,放置在“腾龙战记”的“龙”字的顶端。
,关闭轮廓线。按住键盘上的“Shift”键绘制出一个正圆,放置在“腾龙战记”的“龙”字的顶端。
(23)选中该正圆,单击“窗口”→“颜色”,打开颜色面板,设定“径向渐变”(见图7-4-23)。
将默认的由黑到白渐变色(见图7-4-24)进行调整。选中已经变成由黑到白渐变的正圆,再次单击“颜色”面板,设定渐变条下方两端色彩。左边控制点设置如图7-4-25所示,Alpha值为100%;右边设定为白色,Alpha值为0。这样,光球的放射状为由黄至白、由有至无的黄色光晕(见图7-4-26)。

图7-4-23 设定“径向渐变”

图7-4-24 由黑到白渐变色

图7-4-25 颜色设置

图7-4-26 黄色光晕
(24)将该正圆光晕选中,转换为图形元件,命名为“光”。将第140帧上的“光”元件设定为完全透明。在第145帧插入关键帧,将“光”元件的Alpha值还原为100%,并移动位置至“龙”字一撇的中间位置。
(25)设计效果是“光”渐渐顺着龙尾出现,到了尾巴部位变亮后消失。由于这一撇落笔的时候颜色深,提笔的时候颜色浅,所以光斑出现的时候完全透明,在这一笔变成浅色时光斑颜色变深比较合适。因此,第145帧上的“光”元件可以移动到这一笔深浅变化的交接处(见图7-4-27)。
(26)在第155帧插入关键帧,将“光”元件移动到尾巴尖上(见图7-4-28)。

图7-4-27 交接处

图7-4-28 移动到尾巴尖上
(27)在第160帧插入关键帧,单击工具栏的“任意变形工具” ,将“光”元件等比例放大(见图7-4-29)。
,将“光”元件等比例放大(见图7-4-29)。
(28)在第162帧插入关键帧,再将“光”元件等比例缩小,并在属性面板中将其Alpha值设为0%(见图7-4-30)。

图7-4-29 等比例放大

图7-4-30 等比例缩小
(29)此时的元件只能呈直线运动,想要实现元件沿着设定路径走,就需要用到引导层。右键单击“光”图层,在弹出菜单中选择“添加传统运动引导层”(见图7-4-31)。
(30)激活引导层,单击工具栏中的“铅笔工具” ,绘制弧线,可用“选择工具”调节,最后沿着“龙”字的一撇画出线段,锁定引导层(见图7-4-32)。
,绘制弧线,可用“选择工具”调节,最后沿着“龙”字的一撇画出线段,锁定引导层(见图7-4-32)。

图7-4-31 添加引导层
(31)要让引导线发挥作用,被引导层上的“光”元件的中心点必须放置在引导线上。放大图像,检查“光”元件的中心有没有放置在引导线上(见图7-4-33)。可以使用“任意变形工具” 调节中心点。
调节中心点。

图7-4-32 绘制引导线

图7-4-33 检查元件中心是否在引导线上
(32)在“光”图层创建传统补间,完成本图层动画的制作,锁定该图层(见图7-4-34)。
(33)这个广告的制作到此为止,延长所有图层的最后一帧至第180帧,让动画最后的状态在画面中有个短暂的停留,否则结束会很仓促,同时也起到了强调游戏名的作用。
(34)在菜单栏选择测试影片,测试最终的广告效果。

图7-4-34 锁定“光”图层
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




