
来自土耳其的艺术设计电子杂志Bak,以其精致考究的界面设计和版式设计,为并不成熟的电子出版物设计提供了良好的参考案例。Bak是一本网上免费阅读的电子杂志,所包括的内容有平面设计、数码插画、摄影、油画等。它面对的读者群是设计师、设计团队以及时尚的年轻人,通过提供新鲜前卫的设计作品来达到交流设计的目的。Bak杂志内容丰富且全面,由于每本都有大量摄影作品和海报设计的呈现,所以视觉印象很强烈,每一页的翻阅都能让读者眼前一亮。本文对这本已上线发布的10期电子杂志进行具体解剖,希望从中得到一些关于电子阅读设计的启示。
同样的信息内容,不一样的外在形式会带来不同的传达效果,设计师要做的就是在信息传递准确的基础上,积极调动受众接受信息的积极性。在这一点上Bak的设计无疑是成功的,我们可以通过“动”与“静”两方面来分析。
一、“动”——界面交互设计
由于互动技术越来越普及,许多电子出版物的设计往往趋于增加动态效果。比如香港设计团队设计的NewWebPick以及上海的CG art等,无一不是采用强烈夸张的界面效果来吸引读者,这样做的确会留下深刻的印象,但却忽视了持续阅读的问题。
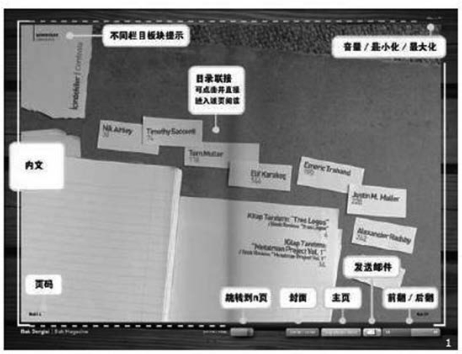
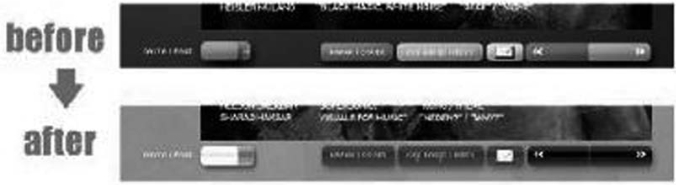
相比较而言,Bak的界面设计透出设计团队的成熟和老练(如图4-18所示)。从第一期开始,界面就坚持比较简约稳重的设计风格:第一,为方便读者点击阅读,导航栏放在杂志右下方。按钮虽然不多,但功能性却丝毫没有缺失。第二,按钮的颜色单纯简洁,也没有过分花哨的按钮点击效果,而且在最近一期的设计中,设计师又做了进一步调整,将原本已经很简洁的界面再进一步加以整合(如图4-19所示),全部处理成深灰色和黑色按钮。

图4-18 Bak的界面设计

图4-19 调整后的界面
同时,每一期的背景都选择色彩比较丰富但色调含蓄统一的素材,这样的话,无论杂志是半页抑或展开页,它都只是起到陪衬的作用。
总结起来说,任何设计的秩序感都要遵循最基本的构成法则,而电子杂志同样如此。主要通过颜色的对比、面积大小的差异使界面中各个元素秩序化,Bak杂志的界面非常注意层次感和阅读秩序,读者既能在第一时间阅读到杂志最主要的信息,又能在反复阅读中找到细节之美。求得杂志整体设计的统一。
一个友好美观的界面会给人带来舒适的视觉享受,拉近人与电脑的距离,为商家创造卖点。界面设计不是单纯的美术绘画,他需要定位使用者、使用环境、使用方式并且为最终用户而设计,是纯粹的科学性的艺术设计。检验一个界面的标准既不是某个项目开发组领导的意见也不是项目成员投票的结果,而是最终用户的感受。所以界面设计要和用户研究紧密结合,是一个不断为最终用户设计满意视觉效果的过程。
二、“静”——版式设计
电子杂志的版式既类似于传统平面设计,又有所不同。这主要牵扯到“点击翻页”这样一个不同于传统翻页阅读方式的行为。点击翻页使得电子杂志的翻阅速度比传统阅读快很多,很多情况下都属于“浏览”,为了让读者的注意力保持集中,就需要一个相对统一的整体版式。在这种情况下,如果经常变换版式的样式,读者就不得不需要反复去适应新的版式,这样做容易让人产生疲劳感。在这一点上,Bak的设计师采用的是“大统一,小变化”的办法。每一期的杂志封面只是换图换色调,但主标题和小标题的位置基本不变,这样做容易让杂志形成排比的秩序感。而在内文上,设计师采用的网格是比较传统和稳重的两栏式,这样一个展开页就被分成了四部分,如果出现图片,一种情况是对图片满版的处理,即两栏或四栏的内容为图片,另一种情况是将四栏的上半部分分割出来摆放图片(如图4-20所示)。(www.xing528.com)

图4-20 Bak的分栏
这种网格强调突出杂志的图片,同时杂志的文字分为土耳其语和英语两种,分成两栏的文字就处理成了两种灰度和两种字体。这样做具有很强功能性,读者可以很容易找到适合自己阅读的信息,同时也会在统一的版式中找到一些变化,灰度和字体的微小变化加上少量小型图片的穿插让阅读充满趣味。设计师可谓用心良苦,处处站在读者的角度思考问题。
除了上文提到的精致的网格版式,杂志的内文同时具有很多人性化的设计。例如,如果你在上一次没有完全阅读完这本杂志,那么在下一次打开的时候,就会弹出一个小窗口“welcome back!”询问你是要从头阅读还是要恢复到之前看的那一页。这个小的细节让杂志显得更为贴心。
另外,考虑到由于此类杂志的阅读需要借助于电脑和显示器,大篇幅的文字内容会让读者容易产生阅读疲劳,所以设计师在设计的时候,有意识地在大篇幅的访谈中穿插一些说明图片,维持读者的阅读兴趣。
世界著名设计心理学家唐纳德·诺曼在《设计心理学》中提到的重要设计原理——设计的可视性原理,与Bak电子杂志的设计理念不谋而合,即“用户一看便知物品的状态和可能的操作方法。”也就是说,无论是传统的实物设计还是新兴的虚拟产品设计,其设计具有功能性的本质是没有变化的,只不过是外在形式发生了变化,而内容是不变的。“设计师通过设计行为达到与用户的沟通”的原则没有变。当下技术的发展,提供了日新月异的外在形式,如丰富的设计软件,丰富的视觉传媒方式,尽管如此,在实际的设计操作中,设计师还是应该坚持以用户为中心的原则。毕竟,设计不是单方面的个人活动,其最终目的是要达到用户的良好使用。以一本电子杂志为例,设计师应该首先站在主体(阅读用户)的角度并对客体(电子杂志的内容)有充分的了解,在此基础之上确定整体设计的风格,从而逐步解决版式设计、操作界面的互动设计等形式上的问题。由于Bak杂志是为了针对设计师这一读者群,所以突出视觉传达必需的图像的效果而减弱文字的分量。同样的道理,所设计的如果是一本学前识字的电子书,设计师针对的用户大多是幼儿,那界面的设计也会变得色彩鲜艳、图形夸张,互动的效果也会增加,旨在调动孩子的积极性。
总而言之,设计的内容决定设计的外在形式,而设计的外在形式也在很大程度上影响着内容信息的传达,是为设计师之不可不查。
作为前卫设计的载体,Bak的内容包含了几乎所有的当代设计的焦点。每一期都有一个很个性的主题关键词。诸如第一期的主题“wrong”、第四期的“2050”以及最近一期的“why”,每一期根据杂志的主题,邀请著名设计师设计制作出一百多幅相关的作品,这就保证了每一期杂志的话题集中性,然后通过组织杂志内容将题目升华。
杂志并不是简单的设计佳作图像,另一个侧重点主要放在访谈设计师或设计团队上,通过他或他们的作品以及访谈的文字来说明潮流和时尚。杂志着重报道最近发生的设计热门话题,如第四期的内容,就包含了对当时Disney的热门CG电影The Cars的访谈;再比如第五期中,对Shinybinary等当红的插图设计师进行了采访,并有二十页的插画作品以供欣赏。Bak杂志对设计潮流的嗅觉很是灵敏,这一点保证了杂志内容的不断更新。平均每期300页的丰富内容保证了各类阅读者的信息获取量。长期以来,由于网络传播即时方便的巨大优势,电子出版物的出现对传统出版业产生了巨大的冲击。由于制作粗糙、设计不合理等基础问题的存在,尽管电子杂志的内容比起传统杂志要丰富翔实得多,但具有良好外在形式并适合阅读的电子杂志并不多见。换言之,信息在不断更新,但传递信息的方式却跟不上更新的步伐。Bak电子杂志的成功,与其出色的信息传递方式分不开的。我们除了要能够欣赏Bak的简约含蓄的外部设计和信息资源外,更要透过表面,深入剖析,真正理解新媒体信息传递的“愉阅”之道。
(范川,《Bak的“愉阅”之道——品评电子阅读设计的经典案例》,原载《装饰》,2008年第5期。略有删改,如将“电子书籍”“电子书”分别改为“电子出版物”“电子杂志”。)
评析:
本案例所说的“电子杂志”实际上是指网络杂志。网络杂志的设计应坚持以用户为中心的原则,即站在读者的角度确定整体设计风格,进而解决版式设计、界面设计等方面的具体问题。作为一本艺术设计网络杂志,Bak在版面排版上突出了图像效果而减弱了文字的分量。统一的整体版式、两栏式排版等设计缓解了读者的数字阅读疲劳,维护了读者的数字阅读兴趣。
网络杂志的界面设计应激发读者的主动性和积极性。界面包括两类元素:一类是控制元素,如Bak杂志的按钮、导航栏等,它们增强了网络杂志与读者的互动;另一类是内容元素,如Bak杂志的声音、图像、动画、视频等多媒体元素,它们调动了读者的各种感官体验。
目前,国内网络杂志设计还存在制作粗糙、编排不合理等问题,即使再丰富的内容也无法“愉阅”读者。他山之石,可以攻玉,此案例启示国内设计人员要立足于用户,设计精致考究的版式和界面,从而吸引更多的目标读者。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




